En Blogger siempre hay que tener buena comunicacion con nuestros lectores y que mejor forma de hacerlo que agregando un formulario de contacto.
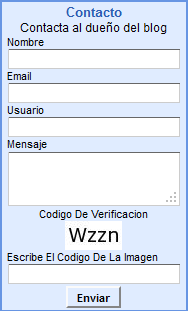
El formulario que les traigo hoy se ve de la siguiente manera.
- = Titulo del Formulario
- = Subtitulo del Formulario
- = Nombre
- = Usuario
- = Mensaje
- = Codigo de verificacion
- = Escribe El Codigo De La Imagen
- Send Button Text = Enviar
*Los items anteriores son para que los reemplazen por su respectivo significado que esta al lado.
El valor Form width indica el ancho del formulario por defecto viene en 180 pero lo puedes cambiar y para cambiar el color del formulario vas al valor Background Color y seleccionas el color de tu preferencia.
Para finalizar das click en Get Widget y pegas el codigo que te dan en Diseño,Elementos de pagina,Añadir gadget,HTML Javascript y por ultimo guardas.




25 comentarios
Jorge Luis · julio 2, 2011 a las 12:47 am
Muchas gracias juvinao buen aporte
Juvinao · julio 2, 2011 a las 12:49 am
@Jorge Luis Gracias a ti por comentar y si puse el truco porque me parecio util.
Lic. Alicia Marchesi · julio 29, 2011 a las 8:31 pm
qUE ÚTIL Y DIDÁCTICOS tus aportes, en cuanto esté ,mas desocupada los utilizaré en mis blogs.Gracias!!!!!
Juvinao · julio 30, 2011 a las 9:07 pm
@Lic. Alicia Marchesi Que bien que mi blog te gustara,Saludos 🙂
MakinaGraphics® · agosto 17, 2011 a las 2:02 pm
Hola muy buena utilidad pero tengo 1 pregunta habra alguna forma de quitarle la publicidad! saludos
Juvinao · agosto 17, 2011 a las 7:05 pm
@MakinaGraphics® Edita el codigo y listo 🙂
Carlos Perez · agosto 20, 2011 a las 1:50 am
Hola… como hago para que aparezca en español? solo esta en ingles
Juvinao · agosto 20, 2011 a las 3:03 pm
@Carlos Perez en el post hay unas condicionales como por ejemplo Titler que es titulo,entonces hay le pones el titulo que quieras en español,y sigue asi con las otras condicionales :]
Anonymous · agosto 23, 2011 a las 12:02 pm
Hola, he puesto eso en mi blog, pero no me llegan los emails. ¿Sabrías decirme porque?
Muchas gracias.
Juvinao · agosto 23, 2011 a las 1:35 pm
Anónimo yo antes de crear la entrada examine el widget y funciona muy bien 😛
Anonymous · agosto 28, 2011 a las 7:07 pm
Te hago una consulta, en el formulario ya está escrito el nombre y el usuario que sería? porque si la persona ya puso su nombre que pondría en usuario? gracias
Anonymous · agosto 28, 2011 a las 8:15 pm
Hola, tengo algunas dudas… 1) el código de esta web, una vez generado, queda como propiedad nuestra? o es como un servidor que si se cae se pierde todo? o sea si pasa algo en widgetbox perdemos el formulario hecho? o queda?. 2)Como saco lo de «get widget» que aparece debajo del formulario?. 3)Como saco esa molesta publicidad que aparece arriba del formulario apenas se carga?. Gracias
Juvinao · agosto 28, 2011 a las 9:07 pm
Anónimo (Comentario 11) el usuario seria el que usa en Google
Juvinao · agosto 28, 2011 a las 9:11 pm
Anónimo (Comentario 12) la version que puse en la entrada es gratis,pero Widgetbox ofrece otras opciones de pago que son muy buenas y sin
publicidad :]
Anonymous · agosto 28, 2011 a las 9:18 pm
Entonces no se puede sacar las publicidades por ser free? que pena… tienes otro formulario de contacto para probar?? y de ser así, es mejor que widgetbox?. Gracias
Juvinao · agosto 28, 2011 a las 9:28 pm
Anónimo (Comentario 14) Yo uso otro servicio de formulario de contacto muy bueno,pruebalo
http://miltrucosblogger.blogspot.com/2011/04/formulario-de-contacto-en-tu-blog.html
Anonymous · agosto 28, 2011 a las 9:31 pm
Gracias lo hare.. lei en un comentario anterior que respondiste que si se puede sacar la publicidad del formulario, editando el codigo, es posible? como se hace? gracias
Juvinao · agosto 28, 2011 a las 9:46 pm
Anónimo intenta editando el codigo y me cuentas,no te lo recomende antes porque algunos dice que no les funciona pero a mi si 😛
Anonymous · agosto 28, 2011 a las 10:02 pm
No hubo manera de sacarle las publicidades como hiciste?…. Hay algun formulario de contacto que pueda colocarse en pagina aparte? probe con estos pero queda muy mal
Juvinao · agosto 30, 2011 a las 2:44 am
Anónimo (Comentario 19) prueba el formulario que recomende en el comentario 16
Anonymous · agosto 30, 2011 a las 6:59 pm
Lo probé al otro pero me quedo con este, a pesar de las publicidades, por su tamaño y capacidad para personalizarlo. Gracias
Juvinao · agosto 30, 2011 a las 7:31 pm
Anónimo bueno es tu decision,Suerte..
Administrador@ · diciembre 4, 2011 a las 11:02 pm
Buen aporte gracias! :headbang:
Juvinao · diciembre 5, 2011 a las 3:42 pm
Administrador@ gracias por comentar
AlimentacionViviente · junio 13, 2012 a las 10:26 pm
Cómo se puede eliminar los mensajes dinámcos de publicidad que son molestos para el usuario