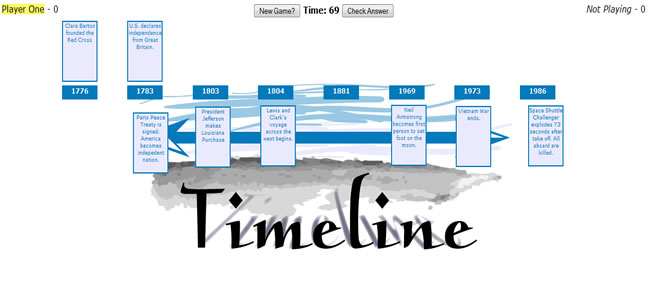
Muchos servicios han hecho famosa esta forma de mostrar contenido y quizas el mas famoso Timeline sea el de Facebook,pues bien esta funcion tambien esta disponible para Blogger y debido a que soporta JSON nos permite agregarlo a nuestros blogs,pero antes de que fuera 100% compatible con Blogger Emilio Cobos tuvo que cambiar un poco la función init.
Puedes ver el truco en funcionamiento en la siguiente pagina.
Para agregar el Timeline a tu blog puedes agregar en la Edicion HTML de una entrada o pagina de tu blog lo siguiente
<link href="http://veritetimeline.appspot.com/latest/timeline.css" rel="stylesheet"></link>
<style>
#timeline{
height:auto;
position:relative;
border:3px solid #eee;
box-shadow: 0 0 10px rgba(0,0,0,.6);
border-radius:15px;
margin: 0 auto;
}
</style>
<div id="timeline"></div>
<script>
window.TimelineConfig = {
imagenPresentacion:'URL de la imagen de la primera página',
chars:500
}
</script>
<script src='http://emiliocobos.site40.net/blogger/demos/timeline/timeline-min.js'></script>
<script>
var time = new VMM.Timeline("100%","500px");//anchura y altura
$.ajax({
dataType:'jsonp',
url:'http://UERLDTUBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=20',//20 es el nº de entradas
success:function(data){
time.init(bloggerTimeline(data))
}
});
</script>
En color azul estan los valores editables con los que puedes personalizar un poco el truco.
*Necesitas tener en tu plantilla jQuery
Via/Emilio Cobos




17 comentarios
Carlos Chamorro · abril 16, 2012 a las 5:11 pm
:O… Tremendo bro!!!.. Lo pondre ahora mismo .. Gracias por el aporte… regresare para confirmar.. el funcionamiento :3
Carlos Chamorro · abril 16, 2012 a las 5:46 pm
Juvinao · abril 17, 2012 a las 8:04 pm
Carlos te debe funcionar,acabo de comprobar su correcto funcionamiento en un blog de pruebas :8S:
Anonymous · abril 16, 2012 a las 10:43 pm
Hola juvinao como puedo conseguir la ventanita flotante de facebook es como esta mira http://i39.tinypic.com/347a6wm.jpg
esta en la web http://www.rojadirectavivo.net/ en caso de que pudieras hacerlo pudieras hacer un tutorial de como saludos
Juvinao · abril 17, 2012 a las 8:15 pm
El problema amigo es que el blog que dices usa WordPress.org y este es muy diferente a Blogger pero tratare de hacer algo similar.
Anonymous · abril 17, 2012 a las 11:03 pm
Ok juvinao pero tanvein lo evisto en blogger mira esta en esta pagina http://www.speedlive.net/
Juvinao · abril 18, 2012 a las 2:34 pm
Si ya vi la pagina y ya encontre un truco parecido aunque no igual pero de todas formas creo que te servira.
Dryken · abril 16, 2012 a las 11:32 pm
Que cosa más increible Juvinao, he visto el ejemplo y me gusta como queda. Más tarde lo pruebo y si veo como queda tal vez lo deje.
Buen aporte compa!
Juvinao · abril 17, 2012 a las 8:06 pm
De verdad te gusto amigo.. Que bueno de verdad que si es un truco muy bueno y es genial el trabajo que hizo Emilio Cobos con el Timeline.
Alberto · abril 17, 2012 a las 9:41 pm
Hola, muchas gracias por tan útil información, yo tengo en mis planes crear un blog por ello estoy tratando de aprender todo lo relacionado.
Tus artículos me son de gran ayuda y poco a poco estoy aprendiendo y se me está aclarando la mente sobre lo que en realidad es un blog.
Yo actualmente leo todos tus artículos día a día y estoy inscrito en el Curso Gratis: «Aprendiendo a Crear tu Propio Blog Profesional y Genera ingresos $$$ en el camino» de http://www.blogueaygana.com porque creo que en realidad es necesario q conozca lo + importante sobre blogs.
PD. Yo ya leí ALGUNOS DE TUS artículos y cursos gratuitos… ¿Hay algún otro curso gratis de tu página o de otro blog que me recomiendes estudiar?
y cursos gratuitos… ¿Hay algún otro curso gratis de tu página o de otro blog que me recomiendes estudiar?
Muchisimas gracias, espero tu respuesta
Juvinao · abril 18, 2012 a las 2:38 pm
Gracias Alberto por tu comentario y de verdad que tienes unas ganas de aprender muy grande,creo que muy pronto seras un gran bloggero.
Yo te recomiendo un curso muy bueno de un amigo mio,su blog de llama Ayuda Bloggers,aqui te dejo la URL del curso mencionado.
http://www.ayuda-bloggers.info/p/lista-de-utiles-herramientas-para-tu.html
Fantastic Cake · abril 23, 2012 a las 9:38 am
Bunos Dias Soy Nuevo en estos temas y me gustaria preguntarte una cosa.
estado realizando los pasos que comentas pero cundo cargo la pagina me sale Loading Timeline y no carga que puede ser esto
gracias.
Juvinao · abril 23, 2012 a las 7:54 pm
Por favor dejame la URL de tu blog para poder determinar cual es el problema.
Fantastic Cake · abril 23, 2012 a las 9:24 pm
http://fantasticcake.blogspot.com
Emilio Cobos Álvarez · abril 25, 2012 a las 12:10 am
El problema es que no tienes una URL para el autor. El script no es capaz de leerla, y da un error. Ya lo he solucionado
Juvinao · abril 26, 2012 a las 1:17 am
Gracias amigo tus comentarios son muy acertados.
Fantastic Cake · abril 25, 2012 a las 7:16 am
Muchas gracias