En esta oportunidad compartire un estilo que he hecho para los nuevos comentarios anidados de Blogger..
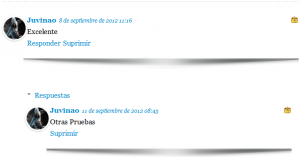
En la siguiente imagen se muestra el resultado final del truco.
Para agregar este estilo a tus comentarios pega antes de ]]></b:skin> lo siguiente:
.avatar-image-container,
.avatar-image-container img{
max-width:50px !important;
width:50px !important;
max-height:50px !important;
height:50px !important;
padding: 0 !important;
border:0px;
}
.avatar-image-container,
.avatar-image-container img {
max-width: 50px !important;
width: 50px !important;
max-height: 50px !important;
height: 50px !important;
padding: 0 !important;
border: 0px;
-webkit-border-radius: 999px;
-moz-border-radius: 999px;
border-radius: 999px;
}.avatar-image-container{
border:3px solid #fff !important;
-webkit-box-shadow: 0 1px 2px #BBB;
-moz-box-shadow: 0 1px 2px #BBB;
box-shadow: 0 1px 2px #BBB;
}.comments .comment-block {
background-image:url(http://4.bp.blogspot.com/-yuzQLZae6NQ/UE9ereAsQlI/AAAAAAAABSE/-T44nXt9Cqw/s1600/barra10.png);
background-repeat:no-repeat;
background-position:center bottom;
padding-bottom:20px;
height:125px;
}
.comments .comments-content .datetime { /* Fecha de los comentarios */
font-style:italic;
font-size:12px;
}.comments .comments-content .icon.blog-author {
background-repeat: no-repeat;
background-image: url(http://superpost.xtrweb.com/themes/default/images/icons/ran/Rey.gif);
}
La primera imagen que esta resaltada en azul corresponde a la que aparece en la parte inferior de los comentarios (la barra separadora) y la segunda es el icono de la corona que aparece en los comentarios del autor.
Espero que les haya gustado este estilo y lo agreguen en sus comentarios.




13 comentarios
Anonymous · septiembre 11, 2012 a las 11:35 pm
Ya temande un correo revisalo
Juvinao · septiembre 12, 2012 a las 1:24 am
Ya me comunique contigo,gracias por tu interes 🙂
Beah · octubre 26, 2012 a las 9:21 am
Si mi plantilla no da la opción de responder a los comentarios, ¿puedo hacer algo?
Juvinao · octubre 26, 2012 a las 7:45 pm
Beah puedes agregar esa opcion manualmente siguiendo este tutorial:
http://www.miltrucosblogger.info/2012/01/comentarios-anidados-y-boton-responder.html
Marcelo Madrid · noviembre 21, 2012 a las 4:26 am
Hola buenas noches, he utilizado el código que me parece excelente. Sin embargo hay algo en el aspecto estético que no he podido corregir: cuando se escribe una respuesta, las primeras tres líneas del texto tienen una alineación distinta a el resto del comentario… Los puedes visualizar en el siguiente enlace http://www.portaldelpetroleo.com/2009/06/bombeo-mecanico-diseno.html
como hacer para corregir este detalle????
Alexander Guerra Padilla · diciembre 31, 2012 a las 4:24 pm
Me funciona! Excelente!..
Aka el enlace: http://sofware-premium.blogspot.com/2012/12/winrar-420-64-bits.html?showComment=1356970781923#c8137061047016675340
Hayder Juvinao · enero 3, 2013 a las 1:21 am
Se ve espectacular 😛
Edwar Palacios · febrero 5, 2013 a las 4:26 am
funciona, funciona, gracias, mira como queda http://missolucionespc.blogspot.com/2012/11/instalar-windows-xp-paso-paso.html#comment-post-message, gracias de nuevo 🙂
Hayder Juvinao · febrero 6, 2013 a las 12:06 am
Gracias a usted por comentar 😛
Edwar Palacios · febrero 6, 2013 a las 3:21 pm
oye, una pregunta, porque cuando respondo algún comentario el mensaje del formulario sale abajo de la caja de comentarios? como hago para ponerlo arriba? ayuda por fa
Alberto Franco · febrero 6, 2013 a las 4:42 pm
Para colocarlo tienes que tocar el css de los comentarios te recomiendo que te instales el complemento Firebug para tu navegador y lo vallas tocando con ese complemento o bien con la consola Web de Chrome o Firefox. Desde hay vas cambiando los px o demas para ajustarlo luego en tu codigo de plantilla.
Espero averte ayudado. Un saludo!
Hayder Juvinao · febrero 11, 2013 a las 3:15 pm
Edwar esto te puede servir
http://www.oloblogger.com/2013/01/mensaje-del-formulario-para-comentarios.html
laura Devoradoradelibros · junio 9, 2013 a las 8:55 pm
Pues a mi no me sale 🙁