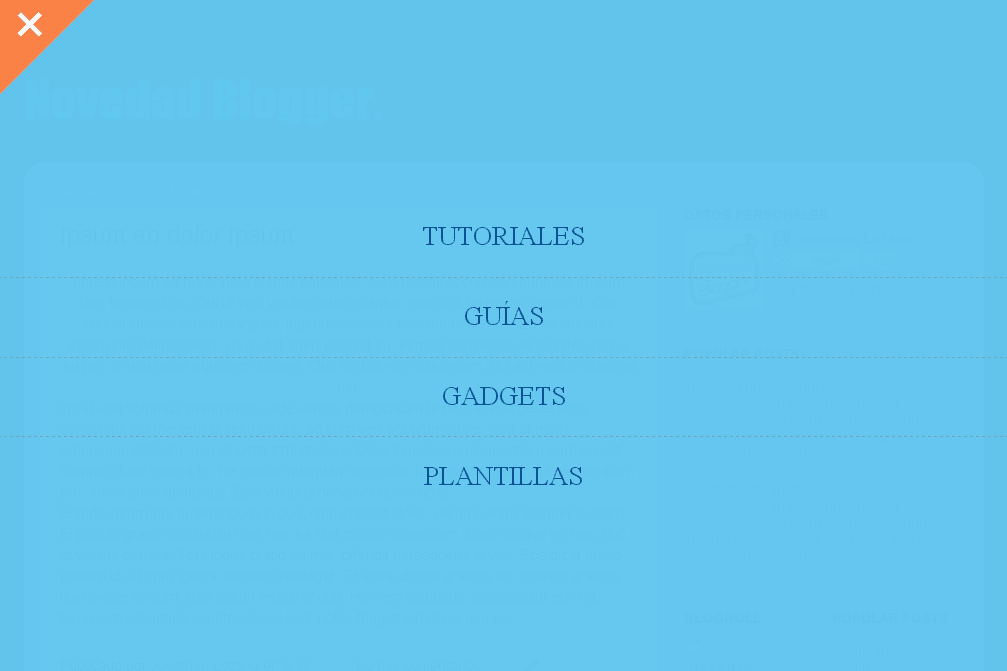
Puedes ver como funciona el menú en el siguiente blog de pruebas.
Para insertarlo pega antes del ]]></b:skin> lo siguiente:
/* Estilos generales */
.menu-outer:hover ~ .menu-close {
margin-right:-100px;
}
.menu-outer:hover .bar { background:rgba(100,200,240,.9); }
.menu-outer > nav ul { top:15%; }
html, body {
background: rgba(20,20,20,1);
}
.menu-outer {
overflow: hidden;
position: fixed;
top: 0;
font-family: 'Montserrat', serif;
z-index: 998;
width: 100%;
left: 100%;
margin-left: -100px;
height: 200%;
background: rgba(100,200,240,.9);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-outer:hover {
background: rgba(100,200,240,.98);
left: 0;
margin-left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
.menu-icon {
z-index: 999;
position: absolute;
top: 58px;
left: 15px;
width: 30px;
pointer-events: none;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-icon .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
margin: 0 0 5px;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > .menu-icon {
opacity: 0;
}
nav ul {
position:absolute;
width:100%;
padding: 0;
left: 10%;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > nav ul {
left: 0;
}
nav li {
list-style:none;
text-align: center;
text-transform: uppercase;
}
nav li a {
font-size: 2em;
color: rgba(255,255,255,.8);
text-decoration: none;
margin: 0 auto;
padding: 20px;
display:block;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
nav li a:hover {
color: rgba(255,255,255,1);
}
@media screen and (max-width: 600px), screen and (max-height: 600px) {
nav ul {font-size:.75em;}
nav ul a {padding: 10px;}
}
.menu-close {
z-index: 9999;
position: fixed;
top: 0;
right: 100%;
width: 200px;
height: 200px;
background: rgba(250,130,70,1);
cursor: pointer;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
-o-transform-origin: top right;
transform-origin: top right;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .menu-icon {
right: 15px; left: auto;top: 68px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-close .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
position:absolute;
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
.menu-close .bar:first-child {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .bar:last-child {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
Guardas la plantilla, y te diriges a Diseño, Añadir Gadgets, seleccionas el que dice HTML/Javascript y pegas:
<div class="menu-outer"> <div class="menu-icon"> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> </div> <nav> <ul> <li><a href="#">Titulo 1</a></li> <li><a href="#">Titulo 2</a></li> <li><a href="#">Titulo 3</a></li> <li><a href="#">Titulo 4</a></li> </ul> </nav> </div> <a class="menu-close" onclick="return true"> <div class="menu-icon"> <div class="bar"></div> <div class="bar"></div> </div> </a>
Si eres alguien que cambia frecuentemente la plantilla y quieres conservar el menú, añade en un gadget HTML/Javascript lo siguiente:
<style>
/* Stuff I added */
.menu-outer:hover ~ .menu-close {
margin-right:-100px;
}
.menu-outer:hover .bar { background:rgba(100,200,240,.9); }
.menu-outer > nav ul { top:15%; }
/* The rest I chnaged parts but not most of it */
html, body {
background: rgba(20,20,20,1);
}
.menu-outer {
overflow: hidden;
position: fixed;
top: 0;
font-family: 'Montserrat', serif;
z-index: 998;
width: 100%;
left: 100%;
margin-left: -100px;
height: 200%;
background: rgba(100,200,240,.9);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-outer:hover {
background: rgba(100,200,240,.98);
left: 0;
margin-left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
.menu-icon {
z-index: 999;
position: absolute;
top: 58px;
left: 15px;
width: 30px;
pointer-events: none;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-icon .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
margin: 0 0 5px;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > .menu-icon {
opacity: 0;
}
nav ul {
position:absolute;
width:100%;
padding: 0;
left: 10%;; /*prevents possible click when not oppened*/
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > nav ul {
left: 0;
}
nav li {
list-style:none;
text-align: center;
text-transform: uppercase;
}
nav li a {
font-size: 2em;
color: rgba(255,255,255,.8);
text-decoration: none;
margin: 0 auto;
padding: 20px;
display:block;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
nav li a:hover {
color: rgba(255,255,255,1);
}
@media screen and (max-width: 600px), screen and (max-height: 600px) {
nav ul {font-size:.75em;}
nav ul a {padding: 10px;}
}
.menu-close {
z-index: 9999;
position: fixed;
top: 0;
right: 100%;
width: 200px;
height: 200px;
background: rgba(250,130,70,1);
cursor: pointer;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
-o-transform-origin: top right;
transform-origin: top right;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .menu-icon {
right: 15px; left: auto;top: 68px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-close .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
position:absolute;
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
.menu-close .bar:first-child {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .bar:last-child {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
</style>
<div class="menu-outer">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<nav>
<ul>
<li><a href="#">Titulo 1</a></li>
<li><a href="#">Titulo 2</a></li>
<li><a href="#">Titulo 3</a></li>
<li><a href="#">Titulo 4</a></li>
</ul>
</nav>
</div>
<a class="menu-close" onclick="return true">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
</div>
</a>
Reemplaza lo que se encuentra resaltado en azul por los títulos, y lo que está en rojo por las URLs.





4 comentarios
Anonymous · abril 9, 2014 a las 6:04 pm
Comparte este artículo ↓
Jonathan Lozano · abril 9, 2014 a las 11:41 pm
:v
Manuel · agosto 27, 2015 a las 11:09 am
Me gusta mucho este desplegable, el problema es que me cambia el color del fondo a negro
y no encuentro la solución
Juvinao · septiembre 28, 2015 a las 7:50 pm
Amigo por favor deja la URL de tu blog.
Saludos