A petición de Chiknaui.Mikistli Joel Molina Reyes hago el siguiente tutorial,ahora si empezamos. Un.Un Pop Up es una ventaja emergente que se abre mostrando algún mensaje. Jugando un poco con los códigos es posible hacer esto en las entradas.
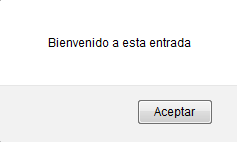
Al ejecutar esta entrada verás que se abre un pequeño cuadro con un mensaje de bienvenida. Ese es el tutorial de esta oportunidad. Puedes observar la siguiente imagen para ver como funciona el popup.

Para agregarlo escribe tu entrada normal y luego en Edición HTML pegas lo siguiente:
<script language=JavaScript>
alert("Tu mensaje aquí")
</script>
Reemplazas «Tu mensaje aquí» por el tuyo y listo.



10 comentarios
Jorge Luis · octubre 16, 2011 a las 12:29 am
Muy bueno..aunque aveces puede resultar un poco molesto…
Juvinao · octubre 16, 2011 a las 2:57 am
Jorge Luis pues es que eso depende del uso que le des amigo.
Saludos
Chiknaui.Mikistli Joel Molina Reyes · octubre 16, 2011 a las 3:31 am
Excelente amigo!!!
ahora mis visitantes se encontrarán con la molesta ventanita que los insitará a comentar, jejejeje
saludos juvinao y muchas gracias nuevamente hermano…
cuidate.
Si en algo te puedo ayudar me dices…
Juvinao · octubre 16, 2011 a las 2:20 pm
Chiknaui.Mikistli Joel Molina Reyes jaja si amigo seguro no olvidaran comentar
Saludos
Dryken · octubre 17, 2011 a las 10:49 am
Oye Juvinao que he hecho una nueva imagen para el banner, por si podrias cambiar la imagen anterior. Es un poco sencillo pero espero que quede mejor.
Esta es la nueva
http://1.bp.blogspot.com/-HttvUix6z7I/Tpnm5tHBD3I/AAAAAAAAA1I/W6I72HQcVXE/s1600/nmt.png
Saludos compa!
Juvinao · octubre 17, 2011 a las 2:12 pm
Dryken ok ya la cambio amigo,esta mejor el nuevo banner
Saludos
Anonymous · julio 9, 2012 a las 5:10 am
Como haces para que solo el mensaje te aparezca en este post y no en toda la pagina. Yo cuando puse el codigo en mi blog me aparecia en cada entrada.
Estube todo el día en tu blog esta bueno
Juvinao · julio 9, 2012 a las 7:50 pm
Es que añadi el codigo en la edicion html de esta entrada.
Toxico SM · enero 26, 2013 a las 12:35 am
vuelvo despues de un año a ver este post
Hayder Juvinao · enero 28, 2013 a las 10:51 pm
jejeje amigo un post de cuando empezaba a ser bloggero