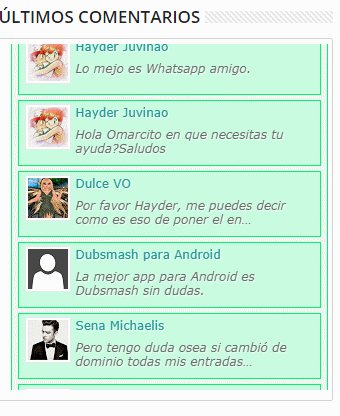
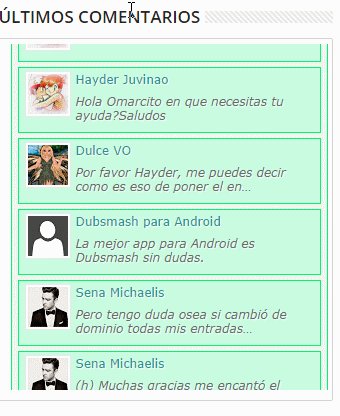
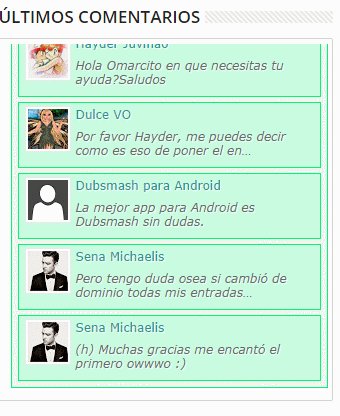
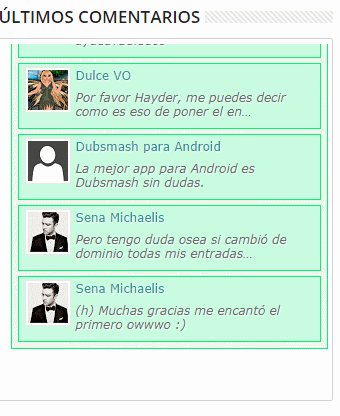
Hace ya un tiempo atrás publiqué aquí en el blog un truco de últimos comentarios con efecto slider, pues bien hoy traigo una versión renovada de aquel gadget con un nuevo estilo, el gadget se ve de la siguiente manera:
Para añadir a sus blogs este espectacular gadget, solo debes ir a Diseño, Añadir Gadget, HTML/JavaScript y pega allí lo siguiente:
<marquee direction="up" scrollamount="3" style="background- text-align: left; width:100%;height:340px;border:0px solid #000000;padding:3px" onmouseover="this.scrollAmount='3'" onmouseout="this.scrollAmount='3'">
<br/><style type="text/css"></style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 15,
showAvatar = true,
avatarSize = 40,
roundAvatar = false,
characters = 60,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://lh3.googleusercontent.com/-RIC-7Z86S0E/UPYX-7IVLuI/AAAAAAAABTk/qx1fLgBjaJk/s40/user.png",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://URL DE TU BLOG/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=15"></script></marquee>
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0 0 15px 0;padding:0;background:#f3f3f3;border:1px solid #DAFBE9;outline:thin solid #08F677; width:100%}
.w2b_recent_comments li{background:#C8FCE0!important;padding:3px !important;display:block;clear:both;overflow:hidden;list-style:none;margin:5px;border:1px solid #14EB78; outline:
thin solid #DAFBE9}.w2b_recent_comments li .avatarImage{padding:2px;background:#fff;border:1px solid #e7e7e7;float:left;margin:0 4px 7px 3px;position:relative;overflow:hidden}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block}.w2b_recent_comments li span{text-shadow:1px 1px 1px #fff;margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;padding:2px 0 6px 0;line-height: 1.2}
.w2b_recent_comments li a{color:#1f9495;text-shadow:1px 1px 1px #fff}.w2b_recent_comments li a:hover{margin-left:4px;}
</style>
Ahora solo debes reemplazar la parte resaltada en azul por el nombre de tu blog y listo, guarda los cambios.
Es un truco muy fácil de agregar y que le dará a tu blog un toque de profesionalismo y elegancia único.
Cuéntame si te ha sido de utilidad y como te ha parecido este gran truco.




5 comentarios
Localiza Recursos Sociales · marzo 5, 2015 a las 7:42 pm
Y para un blog privado.Como lo pongo?
Hayder Juvinao · marzo 6, 2015 a las 7:03 pm
Hola amigo, en un blog privado no se puede poner este gadget puesto que el truco toma los comentarios del feed y al ser privado no va a poder leer tu feed.
Saludos
Agus Troone · marzo 7, 2015 a las 1:35 am
Perdón que me meta pero en un blog privado, no sirve de mucho los comentarios ya que si alguien puede entrar, ya te conocerá, te recomiendo que inicies un blog Publico y utilices los fantásticos trucos de Mil Trucos Blogger, Gracias por Visitarnos.
Graciela · agosto 15, 2015 a las 9:55 pm
Hace tiempo tenía yo ese gadget con ese código, pero dejó de funcionar y no me había fijado.
Ahora que encontré tu código, y veo que es un post reciente, pensé que iba a volver a funcionar, pero no funcionó. Me gustaría mucho saber cuál es el problema. ¿Puedes ayudarme?
Juvinao · agosto 16, 2015 a las 2:52 am
Amigo el truco funciona muy bien, tal vez se deba a una incompatibilidad del código con tu plantilla, dela la URL de tu blog y con gusto te ayudaré.
Saludos