Hace poco una de las nuevas novedades lanzadas por Blogger ha sido por fin el formulario de contacto nativo de Blogger, si por fin lo tenemos en Blogger.
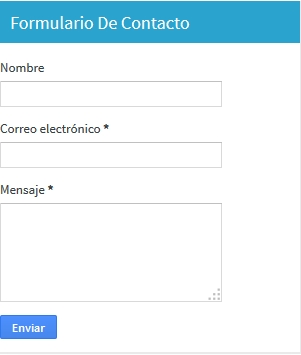
El formulario se ve de la siguiente forma:
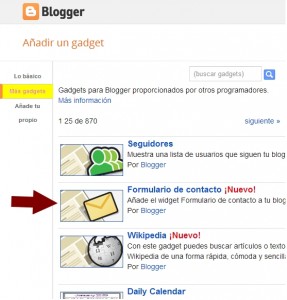
Para añadir el gadget ve a Diseño, Añadir gadget, Mas gadgets, Formulario de Contacto.
Desde allí solo podrás configurar el titulo del gadget, pero gracias al CSS, mas exactamente con la propiedad .contact-form, se pueden personalizar ciertos atributos:
/* Contenedor general */
.contact-form-widget {
width: 280px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #87CEEB;
color: #000;
}
/* Cajas de los datos y botón de envío */
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-button-submit {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-button-submit {
border-color: #87CEEB;
background: #4682B4;
color: #fff;
}
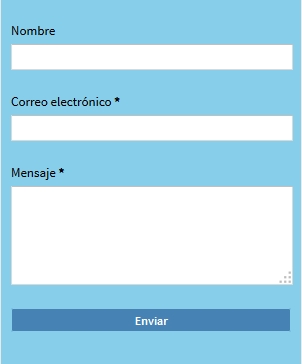
Quedando el formulario de la siguiente manera:
Este es un gadget muy nuevo por lo que hay todavía algunos detalles sin definir, pero con un poco de ingenio se puede dejar un formulario de contacto bastante profesional y elegante como el de la imagen anterior  .
.
Vía/ Oloblogger






13 comentarios
JoCoraLove · mayo 17, 2013 a las 10:25 pm
HOLA, GRACIAS POR LA INFO, PERO ABRA ALGUNA MANERA DE QUE LOS MENSAJES VAYAN A OTRO MAIL QUE NO SEA GMAIL?
Hayder Juvinao · julio 4, 2013 a las 9:13 pm
Los mensaje van automáticamente a Gmail y eso no se puede cambiar.
Saludos
Santiago Apostol · agosto 25, 2013 a las 12:25 pm
Hola, Quiza te sirva. Gmail permite redireccionar un correo especifico a otra direccion, asi te puede servir.
Configuración>Filtros>»Añades correo»>reenviar «a correo»>
Si no tienes correos agregados, puedes hacerlo en: Configuración>Reenvío y correo POP/IMAP>Añadir una dirección de reenvío
Saludos
Anonymous · julio 3, 2013 a las 9:06 pm
Hola como lo hago ?, para editarlo?
Hayder Juvinao · julio 4, 2013 a las 9:19 pm
Amigo con CSS se puede editar el aspecto visual así como yo lo he logrado, solo comienza a jugar con el CSS.
Saludos
Sin Estaciones · julio 17, 2013 a las 5:07 pm
Hola
Esto sirve para vistas dinámicas? porque a mi no me sale en una plantilla con vista dinámica.
Anthony · julio 19, 2013 a las 3:36 am
Hey, pero como lo puedo poner en una Pagina Estatica o en una entrada Especifica ?????
Anthony · julio 19, 2013 a las 3:37 am
Como hago para que aparezca en una pagina Estatica o en una entrada especifica ?
Anthony · julio 19, 2013 a las 3:37 am
Hey, pero como lo puedo poner en una Pagina Estatica o en una entrada Especifica ?????
Hayder Juvinao · julio 26, 2013 a las 9:20 pm
Aquí te dejo un truco muy bueno:
http://www.compartidisimo.com/2013/05/formulario-de-contacto-de-blogger-en.html
Anonymous · agosto 16, 2013 a las 6:40 am
Mi blog está asociada a mi correo gMail, pero los mensajes no me llegan, mis seguidores ya se han quejado por eso.. porque mandan los mensajes pero estos quien sabe donde van a dar, solo Dios lo sabe… Ayuda por favor..
David · octubre 22, 2013 a las 9:12 pm
Mi idea era insertar el nuevo gadget de
formulario de contacto de Blogger pero no me convenció: campos limitados, no
poder configurar destinatario, no poder enviar a múltiples destinatarios, no
poder incluir campo captcha,… al final opté por otra opción, podéis ver los
detalles en http://www.areatic.net/2013/10/blogger-formulario-de-contacto-en-una.html
Juvinao · octubre 24, 2013 a las 7:57 pm
David yo también he optado por otro sistema de formulario de contacto, que aunque es sencillo es todo lo que necesito.
Saludos