El primer método es el más sencillo, y se trata de poner un borde debajo de los comentarios, esto es para separar cada comentario del blog de una forma simple pero efectiva.
Para agregar este separador sencillo sólo entra en Diseño | Edición de HTML y antes de
]]></b:skin> pega lo siguiente:
#comments-block .comment-footer {
border-bottom:1px solid #240B3B; /* Borde de los comentarios */
}
.comment-timestamp { /* Fecha de los comentarios */
font-style:italic;
font-size:9px;
}
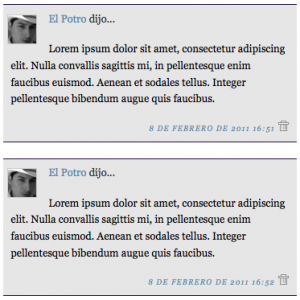
Podemos hacer lo mismo pero que el separador de comentarios sea una imagen.
En ese caso el código que has de pegar es el siguiente:
#comments-block .comment-footer {
background-image:url(https://lh3.googleusercontent.com/_dsEG33PDaHw/TVHt_YdQyPI/AAAAAAAAA9E/eIHk3N7aisE/divider-andrea-baroni.gif);
background-repeat:no-repeat;
background-position:center bottom;
height:70px;
}
.comment-timestamp { /* Fecha de los comentarios */
font-style:italic;
font-size:9px;
}
Esto es únicamente para que la imagen no se encime a la fecha de los comentarios.
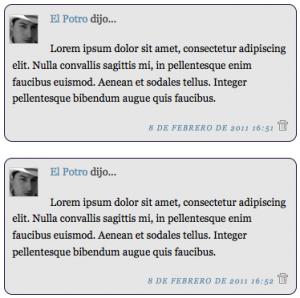
Pero igual podemos darle más estilos a cada comentario, por ejemplo enmarcar los comentarios añadiendo un color de fondo y un borde.
Para conseguir este tipo de estilo marca la casilla Expandir plantillas de artilugios ahí mismo en Diseño | Edición de HTML y busca esta línea:
<b:loop values='data:post.comments' var='comment'>
Debajo de ella agrega esto:
<div class='comentarios-cb'>
Luego busca un poco más abajo el siguiente </b:loop> que encuentres y justo arriba de él agrega esto:
</div>
Ahora antes de ]]></b:skin> pega lo siguiente:
.comentarios-cb {
background:#E6E6E6; /* Color de fondo */
border-top:1px solid #240B3B; /* Borde superior */
border-bottom:1px solid #240B3B; /* Borde inferior */
margin-bottom:20px;
}
.comment-body {
padding:10px;
color:#000; /* Color de los comentarios */
}
.comment-timestamp { /* Fecha de los comentarios */
font-style:italic;
font-size:9px;
padding-right:10px;
padding-left:10px;
}
#comments-block .comment-footer {
margin-bottom:5px;
}
#comments-block .avatar-image-container {
float:left;
position:static;
margin-right:15px;
margin-left:5px;
margin-top:5px;
}
¿Y cómo se vería con bordes redondeados?
El procedimiento es el mismo que el anterior sólo que el código que habremos de pegar antes de ]]></b:skin> será este:
.comentarios-cb {
background:#E6E6E6; /* Color de fondo */
border:1px solid #240B3B; /* Borde */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
margin-bottom:20px;
}
.comment-body {
padding:10px;
color:#000; /* Color de los comentarios */
}
.comment-timestamp { /* Fecha de los comentarios */
font-style:italic;
font-size:9px;
padding-right:10px;
padding-left:10px;
}
#comments-block .comment-footer {
margin-bottom:5px;
}
#comments-block .avatar-image-container {
float:left;
position:static;
margin-right:15px;
margin-left:5px;
margin-top:5px;
}
(Los bordes redondeados en Internet Explorer no funcionan con CSS)
La /* Fecha de los comentarios */ puede cambiarse de formato en Configuración | Comentarios | Formato de hora de los comentarios.
Pero de igual modo podemos ocultarla, sólo basta con agregar debajo de .comment-timestamp { esto:
display:none;
Sólo ten en cuenta que si ocultas la fecha también se ocultará el icono para eliminar los comentarios.
En estos dos últimos estilos se especifica el área donde se cambia el color de los comentarios, ahí se pueden añadir otros estilos como el tamaño de la letra, tipo de fuente, etc.
En el caso de los dos primeros métodos sólo basta con agregar a ese código este otro fragmento para darle formato al texto de los comentarios:
.comment-body {
color:#000; /* Color de los comentarios */
}
Haciendo algunas de estas modificaciones los comentarios se verán más ordenados y serán más fáciles de identificar y leer por los lectores.
Mas Info
Ciudad Blogger







11 comentarios
Carlos Valle · julio 27, 2011 a las 10:59 pm
gracias, pero una pregunta: qué código hay que insertar para que sólo aparezca la sombre del nombre del que comenta (como lo tienes tú en tu blog). Gracias
Juvinao · julio 28, 2011 a las 3:22 pm
@Carlos Valle Pues lo diseñe con mucho esfuerzo pero si quieres te paso los codigos que uso en el diseño de la seccion de mis comentarios ok,Saludos :))
Carlos Valle · julio 31, 2011 a las 10:28 pm
ok. Gracias
Claudio (Autor Blog) · septiembre 1, 2011 a las 6:43 am
Hola.. cual es el mejor o más bonito de todos??? a mi me gusta el de bordes redondeados pero eso de que no se vea en el explorer no me deja decidirme por dicho modelo de encuadre de comentarios
Juvinao · septiembre 1, 2011 a las 12:55 pm
Claudio (Autor Blog) todos son muy buenos pruebalos y decidete,Saludos
simsinspring. · octubre 28, 2011 a las 8:13 pm
creo que te amo, pero no estoy segura, primero lo puebo y depsues te aviso
Juvinao · octubre 28, 2011 a las 8:21 pm
simsinspring. pruebalos pero ten en cuenta las recomendaciones que dice el post.
simsinspring. · octubre 28, 2011 a las 9:49 pm
sip, funcionan 😀
pero este tema es del potro asi que lo amo a el 😛 gracias de todas formas♥
Juvinao · octubre 28, 2011 a las 10:26 pm
simsinspring. claro este tuto es de el,yo siempre respeto los derechos de autor.
Saludos
Sonia · marzo 31, 2012 a las 11:41 am
Gracias por tu ayuda. Donde puedo encontrar imágenes similares a la de la mariquita? O como la tengo que buscar?
Muchas gracias.
Juvinao · marzo 31, 2012 a las 6:50 pm
Sonia debes buscar imagenes de 512px X 48px de fondo blanco preferiblemente