
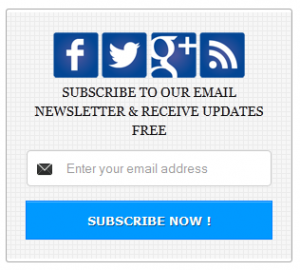
Hola!! Navegando por la web me encontre con este widget de suscripcion que se ve muy elegante para nuestro blog.
Voy a explicar cómo agregar este cuadro de suscripción para blogger con icons.hope sociales.
Mediante el uso de esto, los usuarios pueden suscribirse a su blog. Por lo tanto, ayudará a obtener las nuevas actualizaciones por correo electrónico. Este Widget usa CSS.
Vamos a ponerlo en nuestro blog………
1. Como ya es costumbre vamos a Diseño >> Añadir un gadget >> HTML / JavaScript.
Después añadir este código:
<style> #sidebar-subscribe-box{width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0} .sidebar-subscribe-box-wrapper{background:url(http://2.bp.blogspot.com/-Y3hbgki8hXE/UXZE9IlUi4I/AAAAAAAAAgI/gIGB-L-HKHo/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase} .sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto} .sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(http://3.bp.blogspot.com/-DfHJzP9Mlh4/UXZE9ONhVnI/AAAAAAAAAgM/5xtMqb9biR4/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%} .sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%} .sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff} .sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px} #footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%} a.social-icons{margin-right: 5px;height:45px;width:45px;} a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);} </style> <div id="sidebar-subscribe-box"> <div class="sidebar-subscribe-box-wrapper"> <br/> <a class="social-icons" href="https://facebook.com/mi_pag"><img src="http://2.bp.blogspot.com/-0UOzHUdczG4/USDjuyJCndI/AAAAAAAAAY8/5nN8AcBcvHs/s1600/Bloggertrix-facebook.png" /></a><a class="social-icons" href="https://twitter.com/mi_usuario"><img src="http://2.bp.blogspot.com/-H-E4Ll7i2-0/USDjw3bxgVI/AAAAAAAAAZc/a2kMp8rGRVU/s1600/bloggertrix-twitter.png" /></a><a class="social-icons" href="https://plus.google.com/mi_Usuario"><img src="http://3.bp.blogspot.com/--KlnPhT6pRA/USDjvgwOluI/AAAAAAAAAZM/_O8TI0WivQk/s1600/Bloggertrix-Googleplus.png" /></a><a class="social-icons" href="http://www.feedburner.com/mi_feed_id"><img src="http://2.bp.blogspot.com/-kXhnrJzlA_A/USDju5hXjPI/AAAAAAAAAZA/x6NdMR0JFhQ/s1600/Bloggertrix-Rss.png" /></a><p>Subscribe To Our Email Newsletter & Receive Updates Free</p> <div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=id_Feed" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Tu_id_Feedburner', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="bloggertrix" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Enter your email address here"/><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !" /></form> </div></div></div>
2. Sustituye todo lo que esta en azul por tus datos y listo.
– Puedes cambiar donde dice: Enter your email address here por lo que quieras.


25 comentarios
Anonymous · mayo 19, 2013 a las 6:05 pm
Hola me ha encantado, desde ayer estoy que leo todo lo nuevo que traes,siempre estoy pendiente a todos tus artículos,aunque no suelo comentar esta vez he querido hacer la excepción para decirte que eres genial y gracias por esos consejo.
Ayer recién he puesto el gadget para dejar mensaje en mi blog. saludo desde la distancia.
Miguel Lp · mayo 19, 2013 a las 11:43 pm
Claro amigo, gracias a ti por tu comentario, me alegra saber que te gusta lo que publico aquí, disfrútalo y sigue visitando el blog…. Saludos!!
Celso Bergantiño · mayo 19, 2013 a las 6:58 pm
Gracias por poner este cuadro, lo estaba buscando en color azul y no lo daba encontrado.
Un abrazo.
Miguel Lp · mayo 19, 2013 a las 11:44 pm
Gracias a ti por comentar Celso, disfrútalo..!!!
David Moreno · mayo 20, 2013 a las 1:24 pm
:LOL:
Hayder Juvinao · mayo 23, 2013 a las 4:12 pm
Amigo gran tutorial, tu siempre trayendo novedades a este blog, Saludos
Miguel Lp · mayo 25, 2013 a las 12:15 am
jeje…gracias hayder, solo me gusta hacer esto y poder compartirlo y mucho mas en un blog como este…Saludos!!! 😀
Bryan Guerra · mayo 24, 2013 a las 3:23 pm
Muchas gracias, le hice unos cambios y lo puse en mi blog
http://bryan-guerra-69.blogspot.com/p/contacto.html
Miguel Lp · mayo 25, 2013 a las 12:08 am
Te quedo muy bien Bryan…Esta perfecto!!
TrucosAndroid.org · junio 7, 2013 a las 10:00 am
Muy buen blog, estoy encontrando cosillas interesantes, jejeje.
Yo el widget de mi blog lo hice uniendo el codigo de feedburner y el de addthis. 😉
Hayder Juvinao · junio 7, 2013 a las 4:33 pm
Amigo visita todas las entradas del blog, que seguro encontraras muchas cosas interesantes.
Saludos
Conocer Y Saber · julio 3, 2013 a las 9:08 pm
Hola , me podras ayudar en decir Porque no me sale igual ?,
Me sale sin el Fondo y lo de Subscribe Now tambien me sale como sin formatoe , solo me aparece sin el fondo y los detalles, lo unico que me sale bien son los iconos de las redes sociales
Hayder Juvinao · julio 4, 2013 a las 9:30 pm
En que blog se te presenta este problema 😕
Conocer Y Saber · julio 4, 2013 a las 10:35 pm
En Este amigo , cuando uso el codigo ese que dejaste me sale sin formato, entonces ligue estos uno aparte el de suscribirse que lo vi en otra pagina con los botones de las redes sociales pero no me gusta mucho porque no sale parejo y centrado, si entras en mi Blog ves como sale
Gracias ^^
http://conocerysabermundial.blogspot.com/
Conocer Y Saber · julio 4, 2013 a las 10:47 pm
Ya lo acomode gracias !!
Hayder Juvinao · julio 5, 2013 a las 8:39 pm
Vaya que se eres muy bueno con el código 🙂
Saludos
mett colombia · julio 16, 2013 a las 4:30 pm
Soy nuevo en esto, podrías ayudarme a saber que poner en «id_feed» «mi_feed_id» y «tu_id_feedburner»?
Gracias!
mett colombia · julio 19, 2013 a las 1:10 pm
Hola! Tenia el widget bien y de un momento a otro los iconos no quedaron horizontalmente sino ordenados verticalmente. Algún consejo de como arreglarlo? Mira, este es mi blog para que veas el problema http://mettcolombia.blogspot.com/ gracias!!
Hayder Juvinao · julio 26, 2013 a las 9:32 pm
mett quitaste ese gadget.
Music Manía · octubre 2, 2014 a las 11:56 pm
como funciona eso de rss se que es para enviar nuestros post pero como lo hago?? solo pongo esta caja y ya?
Hayder Juvinao · octubre 14, 2014 a las 4:42 pm
El RSS de tu blog debe ser como el siguiente:
http://nombredelblog.blogspot.com/feeds/posts/default
Saludos
Israel Alexander Gomez · octubre 12, 2014 a las 3:35 pm
Me puedes decir por favor como hago con
mi_feed_id
id_Feed
Tu_id_Feedburner
He tratado de encontralos pero no se como
Hayder Juvinao · octubre 14, 2014 a las 4:44 pm
Amigo esa información la puedes encontrar en el siguiente link:
https://support.google.com/blogger/answer/97933?hl=es
Saludos
Lucas · noviembre 13, 2014 a las 1:57 am
Hola, buenas noches. ¿Se podría acomodar a Mailchimp?
gary reyes · noviembre 30, 2014 a las 8:55 pm
gracias por tu aporte me gusto mucho ahora mismo lo aplicare a mi blog http://saludyusted.blogspot.com/ muchas gracias broo