Puedes ver como funciona en este blog de pruebas.
.post-body img { /* Aqui le damos la orden de que solo se aplique en las entradas*/
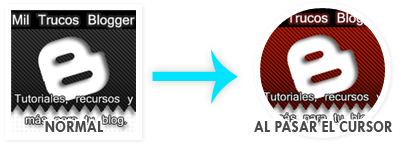
-webkit-filter: grayscale(100%); /* Efecto Blanco y negro*/
border-radius: 2px; /* Pequeño borde en las imagenes*/
-webkit-transition: all 0.5s ease; /* Efecto suavizado para diferentes navegadores*/
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease; /* Fin del Efecto suavizado para diferentes navegadores*/
}
/* Efectos al pasar el cursor sobre la imagen*/
.post-body img:hover { /* Da la orden que se aplique al pasar el cursor dentro de las imagenes de las entradas*/
border-radius: 100%; /* Nos hace la imagen en circulo*/
-webkit-filter: grayscale(0%); /* Quita el efecto Blanco y Negro*/
-webkit-transform: rotate(360deg); /* Giro que da antes de transformase en circulo para varios navegadores*/
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg); /* Fin del Giro para diferentes navegadores*/
}
Con eso harás que todas las imágenes de tus entradas tengan ese efecto.



11 comentarios
Anonymous · enero 28, 2014 a las 3:08 am
esta muy bueno sirve al 100% =))
Hayder Juvinao · enero 28, 2014 a las 4:17 pm
Sirve como todo lo que publico en mi blog 🙂
Gracias por comentar.
Saludos
Skyler González · enero 29, 2014 a las 11:52 am
Hay que pegarlo asi completo? o hay que sacarle el *Quita el efecto blanco y negro* Saludos 🙂
Hayder Juvinao · febrero 4, 2014 a las 8:58 pm
Skyler eso son indicadores para que sepas a que pertenece ese código (f)
ruben iglesias perez · marzo 5, 2014 a las 11:42 pm
Es compatible con el css del zoom?porke algunos scrypts inutilizan a otros
Hayder Juvinao · marzo 13, 2014 a las 12:44 am
Amigo Ruben es mejor que no uses ambos trucos a la vez.
Anonymous · abril 7, 2014 a las 5:23 pm
Gracias. Es muy útil (f) (h)
Hayder Juvinao · abril 12, 2014 a las 4:15 pm
Gracias a ti por comentar.
mais padel · abril 28, 2014 a las 12:39 pm
Amigo muy buen efecto!!!!!!!
Hay forma que funcione en firefox???
Gracias….
Nicholas R. · septiembre 30, 2014 a las 7:11 am
Como se ve, dice «-webkit-filter:», ya que en mi web la mayoría no utiliza Google Chrome, si no que Firefox, quiería saber si hay una solución para que el efecto funcione en otros navegadores que no sea Google Chrome, por ejemplo; -moz-filter: :v
Nicholas R. · septiembre 30, 2014 a las 7:14 am
Veo que abandonaste la antigua plantilla!, me gustaba mucho, tenía problemas, pero aquí te puedo dar una idéntica con los problemas solucionados, http://gvusion.blogspot.com/
Insértala, es más conveniente, me gusta mucho esa plantilla, ya la he insertado en mi web: http://woodxo.blogspot.com 😀