Los grupos de Google son una especie de foros muy atractivos y funcionales, y al ser de Google son muy confiables, y hoy les enseñare como agregar un grupo de Google a sus blogs de Blogger.
Para añadir un foro de Google en Blogger primero debes ir a https://groups.google.com/groups/create
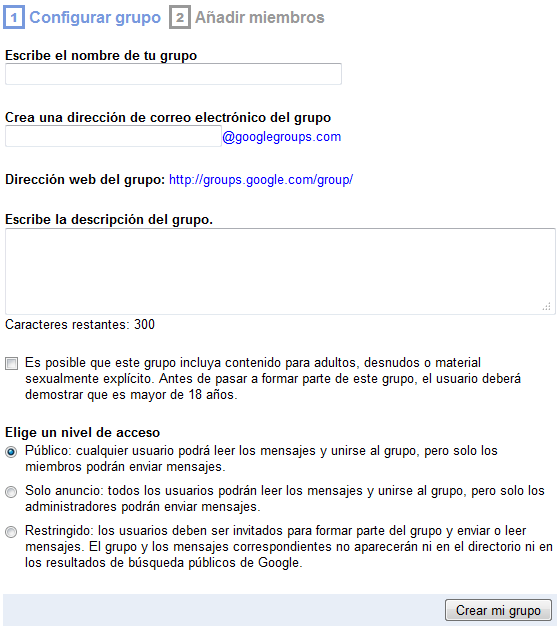
Te aparecera lo siguiente:
Debes rellenar el anterior formulario siguiendo las instrucciones que dice la imagen.
Luego de esto haz click en Crear mi Grupo, despues de esto tendras la opción de invitar miembros a tu grupo via email.
Para añadir el grupo al blog debes pegar en la Edición HTML de una entrada o página lo siguiente:
<span style="font-size: 15px; margin-left: 1em; margin-right: 1em;"><iframe id="forum_embed"
src="javascript:void(0)"
scrolling="no"
frameborder="0"
width="900"
height="700">
</iframe>
<script type="text/javascript">
document.getElementById("forum_embed").src =
"https://groups.google.com/forum/embed/?place=forum/Nombre-Foro"
"&showsearch=true&showpopout=true&parenturl="
encodeURIComponent(window.location.href);
</script></span>
Donde dice Nombre Foro debes reemplazarlo por el nombre que le hayas puesto a tu foro.
Para ocultar el sidebar y hacer que la entrada ocupe todo el ancho pega tambien en la Edición HTML de una entrada o página lo siguiente:
<b:if cond='data:blog.pageType == "static_page"'> <style type="text/css"> #sidebar-wrapper {display:none;} </style> </b:if> <b:if cond='data:blog.pageType == "static_page"'> <style type="text/css"> #sidebar-wrapper {display:none;} #main-wrapper {width:940px;} #main {width:100%;} .post {width:90%;} </style> </b:if>
En este tutorial he hecho uso del elemento HTML iframe para incrustar el foro en el blog y he hecho uso tambien de atributos CSS para ocultar el sidebar.
Espero que sea de gran utilidad este tutorial para ustedes.





31 comentarios
Dryken · noviembre 6, 2012 a las 9:17 pm
Este foro ya lo tengo creado es muy simple y esteticamente me encanta, y sobre todo lo mejor es que es de Google por lo que está enlazado automáticamente con tu pérfil de su red social. Qué decir? Pues muy sencillo de implemnetar, recomendado 100%!!
Que maravilla Juvinao, mira que he probado foros y este es el único que por ahora no me está defraudando. Gracias compa!
Cuiate socio, un saludo!
Anonymous · noviembre 7, 2012 a las 1:44 am
Disculpa Dryken me podrías pasar la URL de tu blog me interesa poner un foro en mi blog pero antes quisiera ver un ejemplo de como quedaría ¿podrías?
Juvinao · noviembre 7, 2012 a las 2:21 am
Dryken es muy bueno este foro aunque yo personalmente uso Nabble.
Pero es muy bueno sin duda 😀
Saludos Dryken.
Juvinao · noviembre 7, 2012 a las 2:22 am
Amigo Anónimo esta es la URL del foro de Dryken.
http://www.muytranquilo.es/p/foro.html
Anonymous · noviembre 7, 2012 a las 9:15 pm
Gracias Juviano se mira excelente el foro
Unknown · noviembre 8, 2012 a las 5:48 pm
Hola Amigo Me Gusto Mucho El Foro, una pregunta como se hace para que se conecten con face o twitter? ¡Gracias!
Anonymous · noviembre 9, 2012 a las 11:31 pm
Pides mucho para un servicio gratuito aparte de que no creo que sea posible.
Juan David Romero · noviembre 30, 2012 a las 5:05 pm
Hola amigo, cree un foro pero mi sitio tiene fondo negro. mira como queda mi foro: http://www.estartriste.com/p/foro.html cuando las personas van a compartir algo les sale el fondo negro y la fuente negra lo cual no deja leer bien
Como hago para colocar el fondo blanco? o cambiar el color de la fuente?
Hayder Juvinao · diciembre 3, 2012 a las 1:19 am
Juan David puedes cambiar el fondo de la plantilla desde el diseñador de Blogger.
dick Cel · julio 24, 2013 a las 3:07 am
ESTUVO MUY BUENO ME SIRVIO PARA IMPLEMENTARLO EN MI BLOG http://tecnimoviles.blogspot.com/p/foro.html AQUI LES DEJE EL LINK PARA QUE ME DIGAN QUE LES PARECE , MI OPINION PERSONAL TIENE MUY BUENA APARIENCIA
Hayder Juvinao · julio 26, 2013 a las 10:09 pm
Amigo te quedo estupendo.
Saludos
Cristian Jimenez · enero 22, 2014 a las 10:28 pm
creo que hay algo mal en el código que proporcionas para poder insertarlo pero es muy buen sistema el que nos has traido XD y bueno como recomendación, en donde se configura el foro también te da el código para insertarlo para evitar problemas
Hayder Juvinao · enero 23, 2014 a las 9:26 pm
Cristian también se puedo obtener el código de la forma en que tu dices.
Saludos
David Montero · enero 24, 2014 a las 2:22 pm
Hola. ¿Como puedo quitar la barra de buscador que viene en el foro? Gracias
Hayder Juvinao · enero 24, 2014 a las 5:17 pm
David creo que no se puede ocultar, pero voy a revisar (p)
Saludos
zona lerh · enero 27, 2014 a las 4:13 pm
Hola y necesito ayuda para ocultar sidebar de en una página, que tengo que hacer, ya que coloque el código que ustedes me indican y no se oculta.
Gracias!!
zona lerh · enero 27, 2014 a las 6:57 pm
Hola, me pueden ayudar por favor como puedo hacer para que se oculte el sidebar en una página.
saludos!!
Hayder Juvinao · enero 27, 2014 a las 8:18 pm
Lo que pasa es que cada plantilla tiene un ID CSS diferente para el sidebar, por lo que tengo que revisar tu plantilla.
Saludos
zona lerh · enero 27, 2014 a las 8:37 pm
Muchas gracias Hayder Juvinao, este es mi blog.
http://imss-ayuda.blogspot.com/p/foro-de-imss-ayuda.html
Hayder Juvinao · enero 28, 2014 a las 4:03 pm
Amigo me puedes enviar la plantilla de tu blog a mi correo miltrucosblogger@msn.com
Saludos
ruben cires · febrero 22, 2014 a las 7:06 pm
Pueden pegar fotos y códigos html aquí los usuarios del foro Google?
Gloria Sánchez · abril 24, 2014 a las 10:37 am
hola! me da error al publicar en blogger con la dirección HTML que tu proporcionas. como puedo hacerlo????? o donde puedo encontrar el código exacto? gracias
Christian Londo · mayo 16, 2014 a las 10:03 pm
Genial!!!….muy buen recurso que aun desconocia…lo inserté en mi blog, quedo muy bien..UNA PREGUNTA ¿alguien sabe como desactivar el captcha para cada vez que se publica algo?..es un rollo eso cada vez que se hace un simple comentario tener que ponerlo…..dejo el link por si quieren ver ejemplos de como pueden quedar…saludos!!! http://evofile.blogspot.com.es/p/foro.html
Anonymous · mayo 26, 2014 a las 12:21 am
Christian Londo-si te dejo el link para que te sirva de ayudahttp://j.gs/3rcP
Gloria Sánchez-te renviare a otro blog para solucionar tu problema con la direccion html http://adf.ly/mCLd2
Cristian Jimenez-el panel del codigo lo encontraras aki Cristian Jimenez
RYSYSTEM · septiembre 7, 2014 a las 10:21 pm
Excelente aporte amigo
Anonymous · septiembre 10, 2014 a las 3:31 pm
hola, como puedo hacer para que cualquier usuario pueda responder en el foro sin necesidad de logearse?
gracias
Foro · octubre 21, 2014 a las 1:50 pm
Hola, yo me quedo con la opción de crear un foro en http://www.foroactivo.com Pero gracias por la info. Saludos
Mario Garrido · noviembre 1, 2014 a las 3:56 pm
Gracias por el blog, este foro pueden usarlo sin cuenta en google?
Mundojadisa · diciembre 2, 2014 a las 1:14 am
Buenas, estoy intentando realizar el proceso, pero el codigo no muestra ningun resultado en el blog, indicais que se puede obtener el codigo en el apartado de configuracion, por mas que lo busco no lo encuetro. ¿donde se encuentra exactamente?
electronica jadisa · diciembre 11, 2014 a las 11:20 am
Tengo funcionando ya el foro de google en mi blog, pero no con el codigo que se ofrece arriba, no se porque no me funcionaba, pude usar el que ofrece google que en mi opinion, no aparece cuando creas el grupo.
Hayder Juvinao · diciembre 13, 2014 a las 10:43 pm
Amigo pues la verdad este código lo saqué de un foro ingles y a ellos sí que les funcionaba.
Saludos