Si tienes activado el formulario de comentarios debajo de cada post, entonces seria bueno que le dieras oportunidad a tus lectores al comentar de agregar una lista de emoticones o smilies para que aquellos que deseen comentar en vez de colocar un texto para demostrar agrado como el común»Jajaja» coloquen una carita feliz con los distintos códigos que salen al lado de cada imagen y que al publicar el comentario o post, ya que también sirve para tus entradas, el Script lo sustituya por cada imagen correspondiente.
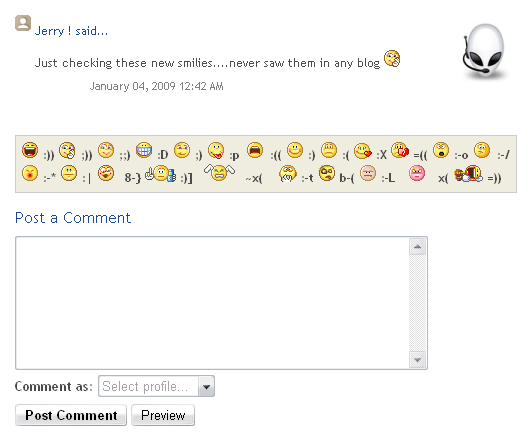
El formulario de los comentarios se vera igual o similar al que puedes observar en la imagen, a continuación.
[1] Inicia sesión en Blogger, luego ve a la pestaña Diseño>Edicion HTML y expandiendo los artilugios, busca el siguiente código.
<b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'>
[2] Ahora, entre estas dos lineas, pega el siguiente codigo.
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
<script src='http://sites.google.com/site/archivosfrikibloggeo/friki-bloggeo/smiley.js'/>
[4] Finalmente, guardas la plantilla. Si deseas subir el script a tu propio servidor puedes descargarte el ZIP de archivo, subirlo y sustituir esa dirección por la tuya.




19 comentarios
Juvinao · marzo 28, 2011 a las 8:32 pm
Este truco funciona y sino miren los emoticones que tiene este blog b-(b-(
eyeSOFT · abril 17, 2011 a las 1:50 pm
Man, a mi no me funciona!!!!
Juvinao · abril 17, 2011 a las 9:21 pm
@eyeSOFT Que raro mira que yo los uso en este blog y funcionan,explicame como haces los pasos y tal vez te pueda ayudar
Juvinao · mayo 13, 2011 a las 9:13 pm
@eyeSOFT Listo men ya esta arreglado el codigo
Anonymous · junio 6, 2011 a las 4:38 pm
:X
adrianyepiz1012 · junio 24, 2011 a las 4:54 am
no me funciona me dice se los artilujios an sido repetidos
Juvinao · junio 24, 2011 a las 2:08 pm
@adrianyepiz1012 Vuelve a introducir con cuidado los codigos en tu plantilla y me cuentas como te fue.
Conquer · julio 17, 2011 a las 10:59 pm
Gracias, marcha de maravilla :p
Juvinao · julio 18, 2011 a las 1:03 am
@Conquer Claro que andan de maravilla,estos emoticones son los que uso en el blog,Gracias por comentar.
Juvinao · julio 20, 2011 a las 1:20 am
:]
Anonymous · septiembre 1, 2011 a las 7:23 am
Hola, sabes que los instale, el problema que cuando los publico no me aparece el emoticon sino solamente la simbologia, debe ser un detallito nada más y una pena que me pierda estos emoticones por eso,,… q puede ser? podrías ayudarme ?? gracias y te creo q funcionen, aqui se ven, y yo tmb los veo solo q no me los publica
Juvinao · septiembre 1, 2011 a las 12:39 pm
Anónimo la verdad yo antes usaba estos emoticones que por cierto son los de Yahoo! y son muy buenos pero el script no es compatible con algunas plantillas asi que mejor usa otros emoticones que he publicado
Anonymous · septiembre 1, 2011 a las 3:54 pm
Que macana probe los de skype y me sucede lo mismo que te dije en el mensaje 11. Vos decis que es el script que no es compatible con mi plantilla?
Juvinao · septiembre 2, 2011 a las 6:14 pm
Anónimo en serio no se que pasa con tu plantilla deberian funcionar los emoticones,de verdad no se que pasa :noo:
Sasha · septiembre 30, 2011 a las 3:51 am
Tengo un problemita, ya puse los emoticones y me salio bien pero me preguntaba si se podia poner abajo de mi imagen que esta arriba del formulario, los emoticones estan arriba de mi imagen y no se ve muy bien que digamos, porvabor una ayudita :3 te lo ruego T3T
Juvinao · septiembre 30, 2011 a las 1:45 pm
Sasha por favor dejame la URL de tu blog y asi te puedo ayudar
Sasha · septiembre 30, 2011 a las 9:58 pm
Oki, http://sasha-supergames.blogspot.com/2009/06/juegos.html :3
Juvinao · octubre 1, 2011 a las 6:19 pm
Sasha pega el primer codigo que es el de las imagenes debajo de la URl de tu imagen de formulario de comentarios y listo.
Anonymous · octubre 28, 2011 a las 12:12 pm
=))