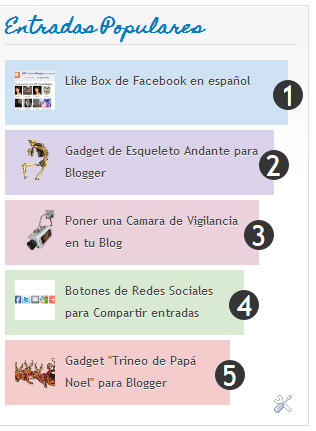
Hace poco rediseñé el gadget de entradas populares de mi blog y le he añadido una simpática forma de barras de colores y a solicitud de un lector del blog hoy les comparto el truco.
Para agregar este truco primero deberas eliminar el gadget de entradas populares en el caso que lo tengas.
Luego deberas ir a la Edicion HTML de tu blog y debajo de /* Variable definitions
==================== agregar lo siguiente:
En el caso que tu plantilla sea nueva agrega lo siguiente:
<Group description="PopularPosts Backgrounds" selector="#PopularPosts1"> <Variable default="#fa4242" description="background color1" name="PopularPosts.background.color1" type="color" value="#ff4c54"/> <Variable default="#ee6107" description="background color2" name="PopularPosts.background.color2" type="color" value="#ff764c"/> <Variable default="#f0f" description="background color3" name="PopularPosts.background.color3" type="color" value="#ffde4c"/> <Variable default="#ff0" description="background color4" name="PopularPosts.background.color4" type="color" value="#c7f25f"/> <Variable default="#0ff" description="background color5" name="PopularPosts.background.color5" type="color" value="#33c9f7"/> </Group>
En el caso que tu plantilla sea un poco mas antigua (no clasica) agrega lo siguiente:
<Variable default="#fa4242" description="background color1" name="PopularPosts.background.color1" type="color" value="#fa4242"> <Variable default="#ee6107" description="background color2" name="PopularPosts.background.color2" type="color" value="#ee6107"> <Variable default="#f0f" description="background color3" name="PopularPosts.background.color3" type="color" value="#ff00ff"> <Variable default="#ff0" description="background color4" name="PopularPosts.background.color4" type="color" value="#ffff00"> <Variable default="#0ff" description="background color5" name="PopularPosts.background.color5" type="color" value="#00ffff">
Ahora antes de ]]></b:skin> agrega lo siguiente:
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none;}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px;}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%;}
#PopularPosts1 ul li:first-child:after{content:"1";}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%;}
#PopularPosts1 ul li:first-child + li:after{content:"2";}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%;}
#PopularPosts1 ul li:first-child + li + li:after{content:"3";}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%;}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4";}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%;}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5";}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none;}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none;}
Busca <b:section-contents id=’sidebar-right-1′> (o en su defecto un código similar) y debajo de el agrega este otro código:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <b:if cond='data:post.thumbnail'> <img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/> <b:else/> <img alt='no image' class='item-thumbnail' src='http://2.bp.blogspot.com/-XQt2v4x5dl8/T1zdpFh392I/AAAAAAAABUU/xMJZDedw38k/s1600/default.jpg'/> </b:if> <a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a> <div class='clear'/> <b:else/> <b:if cond='data:post.thumbnail'> <img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/> <b:else/> <img alt='no image' class='item-thumbnail' src='http://2.bp.blogspot.com/-XQt2v4x5dl8/T1zdpFh392I/AAAAAAAABUU/xMJZDedw38k/s1600/default.jpg'/> </b:if> <a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a> <div class='clear'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/></div></b:includable></b:widget>
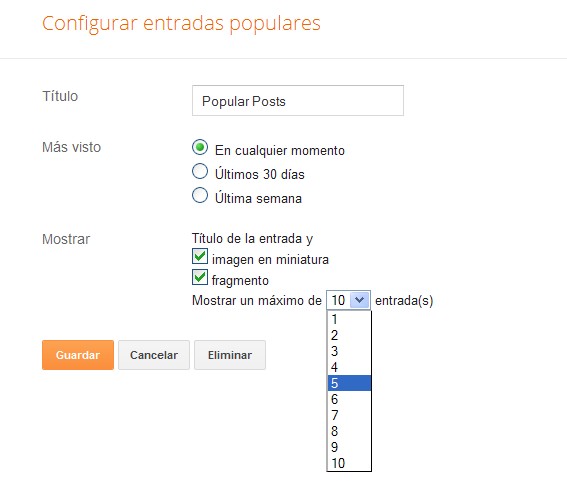
Ahora en el gadget de entradas populares selecciona el numero de entradas a mostrar (recomiendo no mas de 5).
Por último, si queremos cambiar los colores de cada barra sólo habrá que acudir al Diseñador de Plantillas…
Escritorio ► Plantilla ► Personalizar ► Avanzado ► PopularPosts Backgrounds
…y desde allí ir seleccionando los que nos gustan.
Via/Oloblogger





47 comentarios
Arcandres · mayo 31, 2012 a las 4:27 am
:O Queda muy elegante tal ves los pruebe mas adelante
Juvinao · mayo 31, 2012 a las 2:40 pm
Arcandres usalo que de verdad es genial el truco 😀
Marian · mayo 31, 2012 a las 9:17 am
Muchas gracias por la aportación. Lo voy a poner en mi blog.
Saludos
Juvinao · mayo 31, 2012 a las 2:41 pm
Gracias a ti por comentar Marian y como le decia a Arcandres usalo que es muy espectacular el resultado final 😎
HANNIBAL T · mayo 31, 2012 a las 4:47 pm
amigo no encuentro la variable definitions en mi plantilla???
Juvinao · mayo 31, 2012 a las 7:36 pm
Es uno de los primeros codigos que aparece en la plantilla.
Anonymous · mayo 31, 2012 a las 7:26 pm
Estoy recabando informacion para crear un blog, tu sitio lo dejare en mis favoritos.
Saludos.
Juvinao · mayo 31, 2012 a las 7:37 pm
Vaya honor que me haces con tu comentario amigo,gracias por comentar.
HANNIBAL T · junio 1, 2012 a las 12:09 am
nada Juvinao ya busque por todos lados y no la encuentro,me puedes indicar otra forma de como pegar el primer codigo amigo por favor
HANNIBAL T · junio 1, 2012 a las 12:10 am
nada Juviano no lo encuentro por ningun lado,me puedes indicar otra forma de donde colocar el codigo por favor quiero aplicar este efecto a mi pagina
Juvinao · junio 3, 2012 a las 5:01 pm
Es que si no encuentras el primer codigo entonces no puedes agregar el resto de codigos.
Para hallar los codigos mas facil,oprime Control-F y alli pega el codigo a buscar.
conchetomorrow · junio 10, 2012 a las 8:25 am
Este codigo me ha traido mas de un dolor de cabeza no lo logro encontrar y encontra algo parecido pero al aplicarlo me queda igual como si tubiese el gadget normal
Juvinao · junio 16, 2012 a las 2:47 am
Pero cual codigo es el que no encuentras 😕
AtaSystem · junio 10, 2012 a las 8:41 am
Juvinao a mi no me funciona esto :(. y es porque el codigo último no aparece en la plantilla y eso qeue es la de taringa V5 pero no me sale que puede ser?
Un saludo.
Juvinao · junio 16, 2012 a las 2:49 am
Busca un codigo similar (lo mas similar posible) y agrega alli el siguiente paso.
AtaSystem · junio 11, 2012 a las 11:30 am
Necesito ayuda Juvinao porque quiero implementarlo tambien necesitaria ayuda para otra cosa pero veo que no contestas a los correos :(.
Juvinao · junio 16, 2012 a las 2:51 am
AtaSystem es que estaba bastante ocupado pero ya estoy de vuelta.
FlechaAmorosa♥ · junio 11, 2012 a las 5:48 pm
Muchas gracias aunque no me queda bien en el blog 🙁
Aun así se lo recomendé a mis amigos y está en mi pagina de favoritos. Siempre que tengo una duda vengo aquii ^.^
Juvinao · junio 16, 2012 a las 2:53 am
Gracias por agregar la pagina a tus favoritos 😀
AtaSystem · junio 19, 2012 a las 9:00 am
Juvinao sigo esperando tu ayuda sobre este post porque en mi plantilla no sale esta linea:
espero que sepas como solucionarlo. Un saludo
Juvinao · junio 22, 2012 a las 3:15 pm
AtaSystem exactamente que problema tienes.
Adelina =^_^= · junio 24, 2012 a las 12:19 pm
Sugoi!!! (increíble) Ya lo he puesto en mi blog y luce requete bien . Gracias a ti, cada día mi blog mola más 😀 Y para agradecértelo te doy un +1 ^^
Juvinao · junio 24, 2012 a las 5:25 pm
Gracias Adelina por el +1 y me da mucho gusto que te haya servido el truco. 😛
Saludos
Quinta Conciencia · junio 30, 2012 a las 5:09 pm
Muy buenas Juvinao, me aparece el error bX-s0p6ke cuando agrego el ultimo codigo, porque sera?
Quinta Conciencia · junio 30, 2012 a las 5:34 pm
Ya lo solucioné, hacia conflicto con el widget que tenia antes de Entradas Populares
Juvinao · julio 1, 2012 a las 7:15 pm
Pues que bien que ya lo hayas solucionado 😀
Camila · agosto 4, 2012 a las 7:19 pm
no se me cambian los colores una vez que agrego el widget, me encantan tus trucos!
Juvinao · agosto 5, 2012 a las 3:16 am
Si agregastes bien los codigos?
Me da mucho gusto que te encanten mis trucos 😀
Camila · agosto 5, 2012 a las 5:41 pm
sisi puse todo bien porque de hecho se ve en mi blog el widget pero no adquiere los colores 🙁
Juvinao · agosto 6, 2012 a las 7:28 pm
Pues dejame la URL de tu blog para ver cual es el problema.
junglared · agosto 12, 2012 a las 12:06 am
Es una pasada, gracias por compartir, graciassss
Juvinao · agosto 14, 2012 a las 9:00 pm
Gracias por comentar amigo 😀
Jyon_xD_Anime · agosto 12, 2012 a las 6:48 pm
Muy bonito :D, Gracias Juvinao..
Me gusto tu WEB esta muy bien organizada.
esta a Seguir!!
Juvinao · agosto 14, 2012 a las 9:02 pm
Jyon_xD_Anime me da mucha felicidad que te haya gustado mi blog,trato de tenerla muy bien organizada..
Saludos :man:
Luis Hernandez · agosto 19, 2012 a las 5:40 am
oye el ultimo código no da amigo!!
Juvinao · agosto 21, 2012 a las 3:30 pm
Luis exactamente que problema tienes..
Ernesto Perez · septiembre 6, 2012 a las 2:38 am
Oye hermano tampoco me aparece este codigo (/* Variable definitions)porfas si tienes una solcucion damela gracias hermano q estes bien…
Juvinao · septiembre 8, 2012 a las 11:57 pm
Ernesto busca un codigo similar a ese,puede que no sea identico en tu plantilla.
Ernesto Perez · septiembre 9, 2012 a las 12:47 am
Gracias amigo lo intentare saludos 😉
Lua · septiembre 28, 2012 a las 2:07 am
Hola!! Antes que nada, que buen blog!!
Me gustaría saber como puedo poner un tipo de letra, similar o igual al de tu cabecera, que está genial de hecho uno así en todos mis gadgets!!
Te lo agradezco!!!!!
😀
Juvinao · septiembre 29, 2012 a las 9:33 pm
Amigo la font del titulo se llama Coupe-Bold
Jhon · noviembre 3, 2012 a las 9:49 pm
Excelente aporte Gracias me sirvio
Hayder Juvinao · abril 15, 2014 a las 4:43 pm
Jhon gracias por compartir.
Saludos
Masiosare · febrero 4, 2014 a las 9:41 pm
buen post
de casualidad dsabes como como cambiar el numero de entradas populares a mas de 10?
saludos!
Hayder Juvinao · abril 15, 2014 a las 4:43 pm
No amigo, ese es el limite de entradas que establece Blogger.
Saludos
DosLunasSerieStaff · abril 13, 2014 a las 6:56 pm
]]> no encuentro eso en mi codigo :_
Hayder Juvinao · abril 15, 2014 a las 4:45 pm
Ese es el código para colocar el CSS, todas las plantillas lo tienen :-s
Saludos