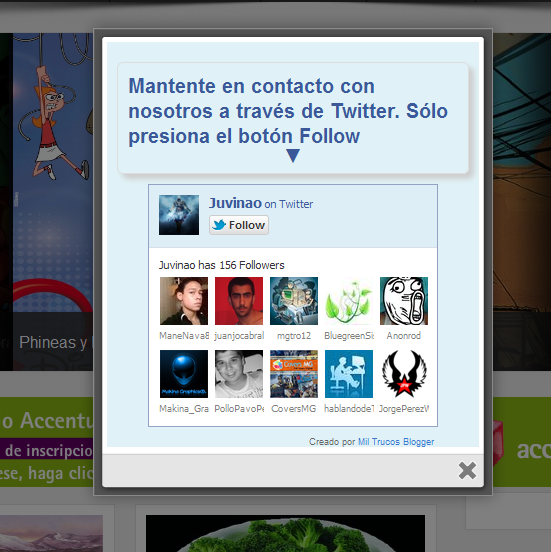
En un mundo como el bloggero donde las redes sociales son una parte fundamental para dar a conocer nuestro contenido vale la pena crear formar ingeniosas de traer nuevos seguidores y pensando en ello he creado el Pop Up «Follow» de Twitter para Blogger .
Para agregar este truco a tu blog solo debes pegar en un elemento HTML/JavaScript lo siguiente:
<style>/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(http://1.bp.blogspot.com/-TcJGMnSfOCY/TxrtzzHDLVI/AAAAAAAAFWc/mdndgrisRuA/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(http://1.bp.blogspot.com/-TcJGMnSfOCY/TxrtzzHDLVI/AAAAAAAAFWc/mdndgrisRuA/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(http://1.bp.blogspot.com/-PPvu-446sn4/Txrt1QsGH1I/AAAAAAAAFWw/_jWYVoR1HX8/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(http://1.bp.blogspot.com/-31strss_1-E/Txrt1J6NThI/AAAAAAAAFWo/4P12CJPj924/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Twitter Fanbox popup para Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=false') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#E0F2F7;'>
<h3 class="box-title">Mantente en contacto con nosotros a través de Twitter. Sólo presiona el botón Follow<center><p style="line-height:15px;" >▼</p></center></h3>
<center>
<div class="textwidget">
<script type="text/javascript" src="http://s.moopz.com/fanbox_init.js"></script><div id="twitterfanbox">
<script type="text/javascript">fanbox_init("UsuarioTwitter");</script></div>
</div>
<style>
.FB_SERVER_IFRAME {
width: 290px !important; /* Ancho del gadget */
height: 250px !important; /* Alto del gadget */
}
</style>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" > Creado por <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.miltrucosblogger.info/2012/09/pop-up-follow-de-twitter-para-blogger.html">Mil Trucos Blogger</a></p>
</div>
</div>
Cambia lo que esta en color azul por tu usuario de Twitter (sin @ y en miniscula).




38 comentarios
Fapen Aguilar · septiembre 23, 2012 a las 3:44 am
lo probare
Juvinao · septiembre 23, 2012 a las 5:20 pm
Pruebalo amigo y me cuentas como te fue :cold:
Anonymous · septiembre 23, 2012 a las 1:10 pm
Excelente justo lo que necesita gracias bro, por cierto en la pagina donde se muestra el truco hay un efecto excelente al principio de la pagina no sabes como realizar uno
Juvinao · septiembre 23, 2012 a las 5:25 pm
Es justo lo que buscabas genial! y con respecto a ese fecto es un slider pues con gusto puedo hacer un tutorial para ti 😛
Anonymous · septiembre 24, 2012 a las 1:24 am
Grandioso estaré atento al Blog para cuando publiques el tutorial es el primer slider que me gusta espero con ansias el tutorial 🙂
Juvinao · septiembre 24, 2012 a las 1:53 am
Ok amigo en un par de dias publicare este slider 😎
AJ Of OZz · septiembre 23, 2012 a las 5:55 pm
Amigo no funciona en mi blogger sale el pop up pero no aparece nada, que estare haciendo mal?
AJ Of OZz · septiembre 23, 2012 a las 5:56 pm
Amigo no me funciona, sale el pop up y no aparece nada en mi blogger, me podrias ayudar que estoy haciendo mal!?
Juvinao · septiembre 23, 2012 a las 11:38 pm
Visite tu blog y veo que tienes una plantilla simple,dime tu copiaste el codigo tal cual como lo postie yo 😕
Anonymous · septiembre 25, 2012 a las 11:38 am
A mi si me sirve, aunque tarda un poco en cargar los seguidores…
El problema es que al darle a «Follow» me da este error:
Got an error: Connection error: Can’t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock’ (111)
Si le doy a mi usuario si redirecciona, pero lo ideal es que pudieran seguirte directamente con tan sólo pulsar «Follow».
A ver si alguien sabe como arreglarlo¡¡
Gracias de antemano
Juvinao · septiembre 25, 2012 a las 3:28 pm
Amigo a mi me funciona muy bien,dejame la URL de tu blog para comprobar el error. :blaf:
DJ KRAC · septiembre 28, 2012 a las 12:00 am
Me Gusto Mucho este Aporte pero Quisiera Que Este para Facebook Igual Super Bueno :)ya e hecho mi Favorita esta pagina de recurso blogger «Ídolo Juvinao» Mi Blog Es http://Www.FlowNewHit.WebOficial.Com – Soy Fanatico Diseñando Plantilla
Juvinao · septiembre 28, 2012 a las 1:04 am
DJ KRAC aqui esta el mismo tutorial pero con el popup de facebook que pides..
http://www.miltrucosblogger.info/2012/04/pop-up-me-gusta-de-facebook-para.html
DJ KRAC · septiembre 28, 2012 a las 3:35 pm
Gracias
Juvinao · septiembre 29, 2012 a las 10:37 pm
De nada amigo
zona lerh · octubre 19, 2012 a las 8:35 pm
Hola amigo, en todos los navegadores funciona bien a excepción de Opera ahí no solo se queda el cuadro ne blanco.
me podrias ayudar por favor
Gracias!!
http://cacharpamusic.blogspot.com/
Juvinao · octubre 20, 2012 a las 5:12 pm
Amigo disculpa pero no uso Opera solo uso Firefox,Chrome y Explorer 9
zona lerh · octubre 22, 2012 a las 2:39 pm
Muchas Gracias 🙁
Juvinao · octubre 22, 2012 a las 3:57 pm
zona lerh espero que encuentres la solucion a este problema 😎
Voz Proletaria - Mov. Gayones · octubre 25, 2012 a las 7:18 pm
Buenas, donde dice «Cambia lo que esta en color azul por tu usuario de Twitter (sin @ y en miniscula).» Bien, pero no me aparece «lo que está en color azul», así que no se donde colocar mi usuario twitter, espero puedas ayudar. Felicitaciones por tu trabajo, muy bueno.
Simon Baker · noviembre 1, 2012 a las 4:52 pm
Solo has de buscar «UsuarioTwitter» y lo localizas, ahí suprimes y cambias. Espero haber ayudado aunque no sea mi función 🙂
Pásate por mi blog ya que estás: http://diariodeadolescenteenamorado.blogspot.com.es/
Simon Baker · noviembre 1, 2012 a las 5:11 pm
Tengo una duda muy seria acerca de este fenomenal aporte, y es cómo se introduce, ya que no me queda realmente claro y los experimentos que he llevado a cabo me han dejado con el html totalmente desconfigurado.
Por favor, si fuesen tan amables de explicármelo…
Aprovecho para dejar el enlace de mi blog: http://diariodeadolescenteenamorado.blogspot.com.es/
Es el diario sentimental de un adolescente. Pero, creedme, nada pasteloso, es simplemente contar mi historia para que otra gente se pueda sentir identificada o echarse unas risas. Además, hay entradas de reflexiones filosóficas propias de un adolescente. ¡Entrad y descubridlo!
Juvinao · noviembre 1, 2012 a las 7:25 pm
Simon tienes que pegar el codigo del truco como si fueras agregar cualquier otro gadget,añadiendo el codigo en HTML/JavaScript
Simon Baker · noviembre 1, 2012 a las 11:38 pm
Gracias, ya lo tengo instalado. El único problema es que salta al cargar cualquier cosa. ¿NO habría alguna manera de que sólo saltase cuando se entra al menú principal? Más que nada, para no atosigar a los lectores…
Gracias por adelantado!
Juvinao · noviembre 2, 2012 a las 4:52 pm
Simon la unica posiblidad de personalizar ese aspecto es hacer que el popup solo se abra la primera vez que el lector entre a tu blog, para hacer eso debes buscar el siguiente fragmento:
visited=false
y cambiar «false» por «true»
Simon Baker · noviembre 3, 2012 a las 5:58 pm
Está perfecto, muchas gracias Juvinao!
Juvinao · noviembre 4, 2012 a las 4:18 pm
Simon para ayudar estoy amigo 😀
Antonio · noviembre 11, 2012 a las 12:07 am
¡ Hola ! Juviano a mi no me sale cuando nada en el blog, cuando pongo todo lo que me comentas.Cambiando de usuario
Juvinao · noviembre 16, 2012 a las 8:59 pm
Es posible que hayas puesto mal tu nombre de usuario
Amor con fe · diciembre 22, 2012 a las 1:31 am
🙁 este a igual que el de face no me aparece 🙁 http://amorconfe.blogspot.com/
Hayder Juvinao · diciembre 24, 2012 a las 1:14 am
Con gusto te ayudare pero luego de estas fiestas navideñas.. 🙂
Stay with me · enero 2, 2013 a las 3:40 pm
a mi no me sale nada azul
Hayder Juvinao · enero 4, 2013 a las 12:13 am
Ya el truco funciona bien
Roberto Lamela · enero 4, 2013 a las 12:22 am
Me funciono mas que bien, se agradece…
La Pasion Verde · septiembre 8, 2013 a las 7:29 pm
Amigo como hago para que solo aparesca en la pagina de inicio? Gracias
Hayder Juvinao · septiembre 11, 2013 a las 4:28 pm
Aplicale la condicional que necesites.
http://www.miltrucosblogger.info/2012/10/las-condicionales-en-blogger.html
•°¤*(¯`°ʚϊɞ(§w£€t ßêllð 4êvë®™)ʚϊɞ°´¯)*¤°• · enero 15, 2014 a las 2:44 am
Excelente aplicación, pero lamentablemente ya dejo de funcionar ya no salen los seguidores y mi cuenta. Sólo sale el cuadrado.
¿q puedo hacer para mejorarlo?
Te dejo mi blog para que vea de lo que hablo.
http://renesmeeclan.blogspot.com/
Saludos y Gracias por el trabajo.
Hayder Juvinao · enero 23, 2014 a las 8:06 pm
Es que la API de Twitter ha dejado de funcionar y por ello el Fanbox de Twitter no aparece.
Saludos