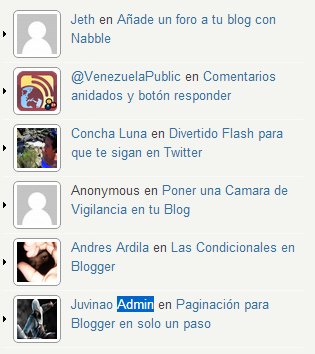
Hace un tiempo presente el gadget de ultimos comentarios con avatar,pero aquel no mostraba el titulo del post, pues bien hoy presento una versión mejorada de este gadget que incluye el titulo de la entrada, ademas distingue los comentarios del autor y muestra lo que el usuario comento pasando el mouse encima del nick del usuario que ha comentado
Para agregar este gadget solo debes pegar lo siguiente en un Elemento HTML/JavaScript :
<style type='text/css'>
.rc-avatar{float:left;margin-right:10px;border:1px solid #999;border-radius:5px;background:#FFF;width:40px;height:40px;padding:3px}
</style>
<div id='recent-comments-avatar'>
<script type='text/javascript'>
var copyright_by_duypham_dot_info='Recent Comments free version 2.4 by http://duypham.info';
nc=6;
length_name=30;
length_content=150;
no_avatar='http://lh6.googleusercontent.com/-OKWz_G9ElFo/TuX_HC5zmkI/AAAAAAAAArI/4CqenpDZg54/s44/no-avatar.png';
on='en';
profile='Ver el perfil de';
admin_style='<span style="background:#0066CC;color:#FFF">Admin</span>';
home_page='';
admin_uri='';
admin_avatar='';
avatar_show='yes';
var dp=['5c(3a(p,a,c,k,e,d){e=3a(c){3b(c<a?'':e(3f(c/a)))+((c=c%a)>35?3d.5b(c+29):c.4P(36))};3c(!''.3e(/^/,3d)){3h(c--){d[e(c)]=k[c]||e(c)}k=[3a(e){3b d[e]}];e=3a(){3b'\\w+'};c=1};3h(c--){3c(k[c]){p=p.3e(4D 4E('\\b'+e(c)+'\\b','g'),k[c])}}3b p}('O b=["\\I\\J\\R\\B\\M\\h\\v","\\M\\e\\e\\B\\1q\\w\\w","\\1b","\\q\\m\\G\\r","\\M\\j\\f\\G","\\1e\\v\\A\\1H","\\q\\m\\I\\f\\Y\\1L\\G","\\w\\B\\w","\\l\\B\\k\\q\\e","\\x","\\j\\f\\B\\k\\h\\n\\f","","\\l\\J\\S\\l\\e\\j\\q\\m\\H","\\e\\r\\2y\\B\\B\\f\\j\\1B\\h\\l\\f","\\1j\\e","\\e\\q\\e\\k\\f","\\G\\f\\f\\I","\\r\\B\\f\\m\\2z\\f\\h\\j\\n\\M\\1j\\e\\r\\e\\h\\k\\1J\\f\\l\\J\\k\\e\\l","\\J\\j\\q","\\h\\J\\e\\M\\r\\j","\\l\\j\\n","\\H\\I\\1j\\q\\v\\h\\H\\f","\\f\\m\\e\\j\\R","\\k\\f\\m\\H\\e\\M","\\k\\q\\m\\Z","\\w","\\e\\M\\j\\1j\\q\\m\\K\\j\\f\\B\\k\\R\\K\\e\\r","\\n\\r\\m\\e\\f\\m\\e","\\l\\J\\v\\v\\h\\j\\R","\\U\\1p\\2B\\2x\\2w\\1i\\1y","\\k\\h\\l\\e\\1G\\m\\I\\f\\Y\\1L\\G","\\U\\1p\\1s\\1K\\1K\\1y","\\m\\h\\v\\f","\\D\\h\\x\\M\\j\\f\\G\\A\\s","\\s\\x\\j\\f\\k\\A\\s\\m\\r\\G\\r\\k\\k\\r\\1r\\s\\x\\e\\h\\j\\H\\f\\e\\A\\s\\1n\\S\\k\\h\\m\\Z\\s\\x\\e\\q\\e\\k\\f\\A\\s","\\s\\F","\\D\\w\\h\\F","\\M\\e\\e\\B\\1q\\w\\w\\q\\v\\H\\1s\\1b\\S\\k\\r\\H\\S\\k\\r\\H\\1b\\n\\r\\v\\w\\q\\v\\H\\w\\S\\k\\h\\m\\Z\\1b\\H\\q\\G","\\m\\r\\x\\h\\L\\h\\e\\h\\j","\\D\\l\\n\\j\\q\\B\\e\\x\\e\\R\\B\\f\\A\\s\\e\\f\\Y\\e\\w\\1m\\h\\L\\h\\l\\n\\j\\q\\B\\e\\s\\F\\j\\n\\1n\\h\\L\\h\\e\\h\\j\\1i\\2t\\2u\\1y\\D\\w\\l\\n\\j\\q\\B\\e\\F","\\1r\\j\\q\\e\\f","\\D\\l\\n\\j\\q\\B\\e\\x\\e\\R\\B\\f\\A\\s\\e\\f\\Y\\e\\w\\1m\\h\\L\\h\\l\\n\\j\\q\\B\\e\\s\\x\\l\\j\\n\\A\\s","\\w\\G\\f\\f\\I\\l\\w","\\w\\n\\r\\v\\v\\f\\m\\e\\l\\w\\I\\f\\G\\h\\J\\k\\e\\1e\\h\\k\\e\\A\\1m\\l\\r\\m\\K\\q\\m\\K\\l\\n\\j\\q\\B\\e\\U\\v\\h\\Y\\K\\j\\f\\l\\J\\k\\e\\l\\A\\1H\\U\\n\\h\\k\\k\\S\\h\\n\\Z\\A\\j\\n\\1n\\h\\L\\h\\e\\h\\j\\1i\\s\\F\\D\\w\\l\\n\\j\\q\\B\\e\\F","\\1J\\f\\n\\f\\m\\e\\x\\1B\\r\\v\\v\\f\\m\\e\\l\\x\\G\\j\\f\\f\\x\\L\\f\\j\\l\\q\\r\\m\\x\\1i\\1b\\2D\\x\\S\\R\\x","\\w\\G\\f\\f\\I\\l\\w\\n\\r\\v\\v\\f\\m\\e\\l\\w\\I\\f\\G\\h\\J\\k\\e\\1e\\h\\k\\e\\A\\1m\\l\\r\\m\\K\\q\\m\\K\\l\\n\\j\\q\\B\\e\\U\\v\\h\\Y\\K\\j\\f\\l\\J\\k\\e\\l\\A","\\U\\n\\h\\k\\k\\S\\h\\n\\Z\\A\\j\\n\\1n\\h\\L\\h\\e\\h\\j\\1s\\s\\F\\D\\w\\l\\n\\j\\q\\B\\e\\F","\\D\\J\\k\\F","\\1B\\r\\v\\v\\f\\m\\e\\l\\x\\r\\m\\x","\\1q\\x","\\1p\\n","\\U\\n\\r\\v\\v\\f\\m\\e\\1I\\h\\H\\f\\A","\\1e\\n\\r\\v\\v\\f\\m\\e\\1I\\h\\H\\f\\A","\\D\\k\\q\\F","\\R\\f\\l","\\D\\q\\v\\H\\x\\h\\k\\e\\A\\s","\\s\\x\\n\\k\\h\\l\\l\\A\\s\\j\\n\\K\\h\\L\\h\\e\\h\\j\\s\\x\\l\\j\\n\\A\\s","\\s\\w\\F","\\x\\D\\h\\x\\M\\j\\f\\G\\A\\s","\\s\\x\\j\\f\\k\\A\\s\\m\\r\\G\\r\\k\\k\\r\\1r\\s\\x\\e\\q\\e\\k\\f\\A\\s","\\D\\w\\h\\F\\D\\I\\q\\L\\x\\n\\k\\h\\l\\l\\A\\s\\n\\k\\f\\h\\j\\s\\F\\D\\w\\I\\q\\L\\F\\D\\w\\k\\q\\F","\\D\\w\\J\\k\\F","\\q\\m\\m\\f\\j\\2c\\1Z\\2a\\2b","\\j\\f\\n\\f\\m\\e\\K\\n\\r\\v\\v\\f\\m\\e\\l\\K\\h\\L\\h\\e\\h\\j","\\H\\f\\e\\2l\\k\\f\\v\\f\\m\\e\\2j\\R\\1G\\I"];1o=0;u=0;X=[];d=[];p=[];W=[];1l=[];1x=[];t=[];a=[];V=[];1k=[];1c=[];1u=[];1w=[];1g=[];1V=b[0];1X=b[1];1W=b[2];1S=b[3];1O=2Z[b[4]];y=1O[b[6]](b[5]);1z 2X(1t){E(d[u][b[6]](b[7])!=-1){W[u]=1;i=d[u][b[8]](b[7]);i=i[1];i=i[b[10]](/-/g,b[9]);i=i[b[10]](/.2Y/,b[11]);1N=i[b[12]](0,1);1M=i[b[12]](1);i=1N[b[13]]()+1M;t[u]=i}N{o=1t[b[16]][b[15]][b[14]];t[u]=o;1P=1t[b[16]][b[17]][b[14]];i=2R((1P-1)/2Q)+1;W[u]=i};u++};1z 2S(T){1o=T[b[16]][b[17]][b[14]];1x=T[b[16]][b[15]][b[14]];E(b[18]1f T[b[16]][b[19]][0]){1u=T[b[16]][b[19]][0][b[18]][b[14]]};1w=T[b[16]][b[19]][0][b[21]][b[20]];1R(g=0;(g<1C)&&(g<1o);g++){c=T[b[16]][b[22]][g];E(g==T[b[16]][b[22]][b[23]]){2W};X=c[b[24]][0][b[4]];X=X[b[8]](b[25]);1Y=X[5];1F=X[8];O 1E=c[b[26]][b[4]];d[g]=1E;E(y!=-1){d[g]=d[g]+b[5]};p[g]=1F;E(b[27]1f c){O C=c[b[27]][b[14]]}N{E(b[28]1f c){O C=c[b[28]][b[14]]}N{O C=b[29]}};C=C[b[10]](/<2u \\/>/g,b[9]);C=C[b[10]](/@<a.*?a>/g,b[11]);C=C[b[10]](/<[^>]*>/g,b[11]);E(C[b[23]]<1Q){1l[g]=C}N{C=C[b[12]](0,1Q);O 1h=C[b[30]](b[9]);C=C[b[12]](0,1h);1l[g]=C+b[31]};Q=c[b[19]][0][b[32]][b[14]];E(Q[b[23]]<1D){a[g]=Q}N{Q=Q[b[12]](0,1D);O 1h=Q[b[30]](b[11]);Q=Q[b[12]](0,1h);a[g]=Q+b[31]};E(b[18]1f c[b[19]][0]){1c[g]=c[b[19]][0][b[18]][b[14]];1g[g]=b[33]+1c[g]+b[34]+2V+b[9]+a[g]+b[35]+a[g]+b[36]}N{1g[g]=a[g]};E(c[b[19]][0][b[21]][b[20]]==b[37]){V[g]=2T;1k[g]=b[38]}N{V[g]=c[b[19]][0][b[21]][b[20]];1k[g]=a[g]};E(d[g][b[6]](b[7])!=-1){1d[b[1A]](b[39])}N{1d[b[1A]](b[1T]+1U+b[2O]+1Y+b[2k])}}};E(2i==b[2P]+1X+1V+1W+1S){1d[b[1A]](b[1T]+1U+b[2h]+1C+b[2o])};1z 2n(){O P=b[11];P+=b[2p];1R(z=0;(z<1C)&&(z<1o);z++){t[z]=t[z][b[10]](b[2f]+1x+b[2e],b[11]);O 1a=b[11];E(W[z]==1){1a=b[1v]}N{E(y!=-1){1a=b[2g]+W[z]+b[1v]}N{1a=b[2d]+W[z]+b[1v]}};P+=b[2m];E(2q==b[2H]){P+=b[2G]+1k[z]+b[2F]+V[z]+b[2E]};P+=1g[z];E(((1c[z]==1u)&&(V[z]==1w))||((1c[z]==2I)&&(V[z]==2J))){P+=b[9]+2N};P+=b[9]+2M+b[2L]+d[z]+1a+p[z]+b[2K]+1l[z]+b[35]+t[z]+b[2C]};P+=b[2v];1d[b[2r]](b[2s])[b[2A]]=P};',3g,4a,'|||||||||||3Z|||4b|4c||4e||4d|3Y|3X|3S|3R|||3Q|3T|3U|||3W|3V|4f|||4g|4r|4q|4s|3c|4t|4v|4u|4p|4o|4j|4i|4x|4h|4k|4l|3P|4m|4w|3L|3s|3r|3u|3w|3v|3q|||||||||||3p|3k|3j|3i|3l|3m|3n|3y|3J|3I|3N|3M|3G|3B|3A|3z|3C|3D|3E|3O|3F|50|3H|3K|3x|3a|40|3o|3t|4n|4V|5r|5q|5s|5t|5v|5u|5p|5o|5j|5i|5h|5x|5k|5l|41|5n|5m|5w|5A|5F|5E|||||||||||5C|5y|5z|52|49|48|51|45|5D|5B|43|5f|53|4J|46|47|4I|4H|4K|4L|4N|4M|4G|4F|4A|4z|3g|4y|4B|4C|57|56|55|54|5g|4O|59|58|5a|4Z|42|44|5e|3f|5d|4Y|4X|4S|4R|4Q|4T|4U||||||||||'.4W('|'),0,{}))',"|","split","||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|if|String|replace|parseInt|62|while|document|ur|x2E|x3F|in|pr|x43|_0x1ce6xa|x6B|im|x26|nc|pn|x78|lk|x3B|_0x1ce6x7|x23|tt|x5F|x3A|x77|x31|ura|x6A|ima|x24|x32|tb|_0x1ce6x4|j2|alt|_0x1ce6x2|a2|x69|x63|x6E|x6F|x22|x2F|x6D|x73|x6C|_0x7fe5|||||||||||196|x74|x65|x72|x61|x20|x3D|else|x76|x2D|var|_0x1ce6x9|x79|length_name|x75|x64|_0x1ce6x6|x70|x3C|x3E|x67|x66|x62|x68|x38|x53|x55|60|x34|new|RegExp|x35|x39|64|avatar_show|rc_avatar|63|x28|61|x29|admin_avatar|toString|rc_avatar2|break|profile|html|location|_0x1ce6x5|split|br|no_avatar|admin_style|||||||||||on|fromCharCode|eval|rc_avatar1|200|x45|admin_uri|num|a3|str1|for|inf|ad|home_page|str2|x4F|x49|cid|x30|x50|x33|x52|dot|length_content|x4C|x48|loc|x42|x4D|copyright_by_duypham_dot_info|x54|pid","","fromCharCode","replace","\w+","\b","g"];eval(function(d,e,a,c,b,f){b=function(a){return(a<e?dp[4]:b(parseInt(a/e)))+(35<(a%=e)?String[dp[5]](a+29):a.toString(36))};if(!dp[4][dp[6]](/^/,String)){for(;a--;)f[b(a)]=c[a]||b(a);c=[function(a){return f[a]}];b=function(){return dp[7]};a=1}for(;a--;)c[a]&&(d=d[dp[6]](RegExp(dp[8]+b(a)+dp[8],dp[9]),c[a]));return d}(dp[0],62,352,dp[3][dp[2]](dp[1]),0,{}));
</script>
<script type='text/javascript'>rc_avatar();</script>
</div>
Espero que sea de vuestro agrado y sin más que compartir, espero que sigan visitando Mil Trucos Blogger.




73 comentarios
Matematica Exercice · octubre 24, 2012 a las 5:16 pm
Excelente hermano, como siempre grandes aportes para los blogs.
Sigue así.
Atte. leviomat
Juvinao · octubre 24, 2012 a las 8:09 pm
Vaya amigo has cambiado de nombre, gracias por comentar 😛
Saludos…
JLO · octubre 24, 2012 a las 9:40 pm
buenisimo!!! gracias…
Juvinao · octubre 25, 2012 a las 3:30 pm
JLO gracias a ti por comentar.
Matematica Exercice · octubre 25, 2012 a las 6:26 am
Una persona puede cambiar de nombre, de pelo, de ropa…pero hay algo que nunca va a cambiar, su pasión.
😀
Juvinao · octubre 25, 2012 a las 3:52 pm
Muy cierto lo que dices amigo, estas inspirado 😈
No sin MyMakeUp · octubre 25, 2012 a las 9:55 am
Muy bueno! Lo único es que: no se puede cambiar el color del texto, no?
Juvinao · octubre 25, 2012 a las 3:55 pm
Creo que te refieres al color de la palabra Admin ,cierto?..
Si es asi, busca la siguiente parte en el gadget.
<span style=»background:#0066CC;color:#FFF»>Admin</span>
Alli puedes editar los colores de esa palabra.
Ana Rodriguez · octubre 25, 2012 a las 4:24 pm
Me sirvió mucho: http://anarodrimen.blogspot.com.es/
Anonymous · octubre 25, 2012 a las 6:29 pm
Hola! Como puedo poner ese efecto que tienes en los gadgets que parece que estan doblados con esa sobra?
Te sigo desde hace tiempo, tienes un gran blog 🙂
Patricia usillos buznego · octubre 25, 2012 a las 6:59 pm
gracias, patriusibu.blogspot.com.es 🙂
Patricia usillos buznego · octubre 25, 2012 a las 7:02 pm
gracias, patriusibu.blogspot.com.es 🙂
Juvinao · octubre 25, 2012 a las 11:48 pm
Patricia muy lindo tu blog, gracias por comentar 😛
zona lerh · octubre 25, 2012 a las 8:44 pm
Esta super bien Juvinao!!
Gracias!!
Juvinao · octubre 25, 2012 a las 11:50 pm
Gracias por tu comentario amigo.
Saludos
master · octubre 26, 2012 a las 12:23 am
Podrias decirnos si no es mucha molestia, como poner ese efecto que tienes en tu pagina en los gadgets?
Juvinao · octubre 26, 2012 a las 7:35 pm
master tienes que pegar arriba de ]]></b:skin> lo siguiente:
.sidebar .widget{
background:#f4f4f1 url(http://1.bp.blogspot.com/-3hQzQ1me7fQ/TsND8VBCgdI/AAAAAAAAAcM/WwcUsy8x8aA/s1600/sidebar-bg.png) no-repeat center bottom;
margin:0 0 20px 0;
padding:15px 15px 30px 15px;
}
N4G4TO · noviembre 5, 2012 a las 1:53 pm
y para ultimos comentarios de disqus como seria?
Juvinao · noviembre 5, 2012 a las 9:38 pm
Creo que Disqus tiene su propio gadget de ultimos comentarios.
No te sabria decir con seguridad ya que no he usado Disqus.
Anonymous · noviembre 9, 2012 a las 7:43 am
Oye amigo una pregunta ? como haces para que en lugar de entradas antiguas aparesca el titulo de las entradas es decir: ← Jetpack-El super plugin para WordPress – Gadget de últimos temas del foro → … espero tu respuesta gracias 😀
Gabriella Yu · noviembre 16, 2012 a las 9:39 pm
¡Gracias! ^_^
Lianxio · noviembre 19, 2012 a las 7:06 pm
Impresionante, ahora mismo lo recomiendo!!
Lianxio · noviembre 19, 2012 a las 7:07 pm
Impresionante, ahora mismo lo recomiendo!!
Pancho Gámez · diciembre 13, 2012 a las 8:15 pm
gracias por este aporte, ojala existiera una combinacion de este con el anterior el de «ultimos comentario con avatar» ya que me gustaria que aparesca el avatar, el titulo de la entrada y el comentario escrito sin necesidad de pasar el puntero encima. bueno nunca estaremos conformes jajaja gracias.
JD · enero 8, 2013 a las 11:52 pm
Amigo, muy bueno el gadget, ¿pero porq cuando quiero colocar mas de 6 comentarios desaparece el gadget?
Hayder Juvinao · enero 9, 2013 a las 2:08 am
JD revisare el codigo y si encuentro algun error lo corregire.
JD · enero 10, 2013 a las 7:47 pm
Ok, amigo, detodas formas esta excelente el gadget, espero tu pronta respuesta.
PD: Yo me baje uno que tu hiciste hace como dos meses y le coloque 10 comentarios y funcionaba bien, hace como dos semanas o menos empezo a fallar con mas de 6cmtarios.
Hayder Juvinao · enero 12, 2013 a las 11:53 pm
JD para cambiar el numero de comentarios a mostrar, solo debes cambiar el 6 que se muestra en nc=6 por el numero que tu quieras.
Hay Comprension · enero 11, 2013 a las 12:07 am
Hola Juviano,
Te comento algo que me pasa con mi blog desde noviembre más o menos. Resulta que primero empezó a salirme una ventana que me pedía usuario y contraseña a todos los lectores e incluso a mí mismo, cada vez al entrar en mi sitio(haycomprension.blogspot.com).
Investigando por la red, encontré un artículo en inglés en donde decían que un gadget de últimos comentarios con el avatar circular (el que yo tenía en ese entonces) había dejado de tener el js o lo habían cambiado y por eso ocurria ese problema, la solución era cambiarlo por otro o el default de blogger. Seguí buscando y al final encontré otro gadget parecido al que habían quitado, también con el avatar «tuneado» y me funcionó hasta diciembre de 2012. Al poco tiempo volvió a aparecerme aquella ventanita que pedía usuario y contraseña.
No tuve más remedio que eliminar nuevamente el gadget de últimos comentarios. Intenté poner el propio de blogger y tampoco está funcionándome desde entonces, dice un mensaje más o menos así: «no se puede utilizar este gadget porque tiene errores y hasta que no se solucionen no se podrá agregar». Total que llevo un mes sin ningún gadget de últimos comentarios y lo necesito para mi blog.
He mirado varios bloggers en busca de soluciones y no he encontrado nada. También he visto que los últimos comentarios de otros sitios de blogger sí funcionan también. Así que no sé si es sólo problema mío, de blogger ó si hay algún otro por ahí que sí funcione.
He intentado agregar el que tienes aquí con el botón y en el momento de presionarlo y luego darle a agregar, no pasa nada. No me funciona 🙁
Ya no sé qué hacer. Si sabes cómo puedo arreglarlo, si tengo algo mal (mirando el código html de mi blog), o conoces algún otro gadget con la opción de mostrar los últimos comentarios, te lo AGRADECERÍA UN MONTÓN.
Un abrazo
Hay Comprension · enero 11, 2013 a las 12:33 am
Hola denuevo Juviano,
Primera que nada, siento el tocho de texto del comentario anterior. Al final lo pude solucionar con tu gadget! No podía agregarlo mediante el botón, pero sí al copiar el texto del código y pegarlo en un gadget con html.
Lo he modificado un poco a mi gusto poniendo 24 comentarios y al pasar el ratón por encima del comentario que se viera algo más extenso el texto.
La única pega, es que me gustaría que se viera parte del comentario como antes (sin pasar el ratón sobre él) como ha dicho Pancho Gámez.
Muchas gracias por el aporte. Lo andaba buscando!
Un abrazo
JD · enero 11, 2013 a las 3:22 pm
y como hiciste para poner 24 comentarios, a mi me desaparece al hacerlo, ¿Sera por la plantilla?
Hayder Juvinao · enero 12, 2013 a las 11:50 pm
Acabo de actualizar la entrada, he puesto el codigo aqui mismo en la entrada para que solo sea copiar y pegar.
Saludos 🙂
Hay Comprension · enero 14, 2013 a las 10:51 pm
JD, tienes que encontrar el siguiente texto (está prácticamente al principio del código):
< div id=’recent-comments-avatar’ >
< script type=’text/javascript ‘>
var copyright_by_duypham_dot_info=’Recent Comments free version 2.4 by http://duypham.info‘;
nc=6;
donde pone nc=6 cambias el 6 por el número de comentarios que te interese, tan simple como eso. Espero que lo encuentres y te funcione.
Tengo otra duda, se puede bajar el *.js para alojarlo en mi blog para evitar problemas y deje de funcionarme el gadget?
Un saludo!
Hayder Juvinao · enero 15, 2013 a las 9:02 pm
Gracias amigo por colaborar 😛
Bueno no hay que alojar ningun .js porque si te daras cuenta con este codigo ya el script esta alojado en la plantilla.
Saludos.
Loko Ser · enero 12, 2013 a las 4:11 am
Yo antes tenia el otro gatget de comentarios con avatar ya que lo encontraba genial por todas las opciones que tenia para configurarlo. Pero lo saque ya que cada cierto tiempo empieza a fallar al parecer es porque el creador del gadget lo actualiza varias veces y tenia que esperar varias dias para que volviera a funcionar. Por eso me aburrio.
Ahora me cambie a este y no me a dado ningun problema hasta ahora, esta genial tambien. Pero queria preguntarte si se pude eliminar el Admin del gadget? ya que eso e estado intentado hacer. Sino se puede no importa.
Hayder Juvinao · enero 12, 2013 a las 11:49 pm
Busca la siguiente linea y eliminala:
<span style=»background:#0066CC;color:#FFF»>Admin</span>
Anonymous · enero 13, 2013 a las 2:59 am
Hola, ¿ puede cambiarse el código para que en vez de que salga Anonymus salga Anónimo?
Gracias
Hayder Juvinao · enero 14, 2013 a las 12:50 am
Amigo el script es editable en gran parte, por lo que creo que si se puede, luego te dare una respuesta acertada.
Saludos.
Loko Ser · enero 13, 2013 a las 6:11 pm
wow Gracias Hayder te pasaste. muchas gracias :alaba:
Hayder Juvinao · enero 14, 2013 a las 12:57 am
Loko Ser gracias por tu comentario 😛
Diego Andres · enero 20, 2013 a las 12:07 am
Necesito hacer esto pero con los comentarios de facebook de mi blog, sera posible?
Hayder Juvinao · enero 21, 2013 a las 9:28 pm
No se si sera posible pero lo voy a intentar.
Edwar klose · enero 30, 2013 a las 5:43 am
gracias, muy buen aporte
Hayder Juvinao · enero 31, 2013 a las 12:06 am
Gracias por comentar Edwar
Pena Digital · febrero 2, 2013 a las 10:31 pm
¡Gracias! Durante mucho tiempo he probado! Disculpe si mi espanhol no es bueno. Soy brasileño. Gracias, mucho gracias.
Hayder Juvinao · febrero 3, 2013 a las 10:58 pm
De nada amigo, yo te entiendo muy bien.
Gracias por tu comentario.
seorimícuaro · febrero 7, 2013 a las 3:31 am
Muy buena opción, voy a tratar de aplicarla a mi nuevo blog, yo uso una opción pero un elemento HTML pero sin avatar.
Pena Digital · febrero 26, 2013 a las 12:47 pm
De nuevo, de vuelta a su blog prestigio. Y, de nuevo, lo siento por mi espanhol, porque soy brasileño.
Para enfatizar y resaltar los comentarios de los lectores, prefiero que mis comentarios no aparecerá, mostrando los comentarios de los lectores más tiempo en la página de inicio. Usted puede cambiar esto? Gracias!
Hayder Juvinao · febrero 26, 2013 a las 8:26 pm
Tratare de modificar el truco como tu lo pides.
Gracias por comentar.
CHILENITO · marzo 13, 2013 a las 3:41 am
EXCELENTE, MUY BONITO SE VE
Hayder Juvinao · marzo 14, 2013 a las 9:48 pm
Cierto que se ve muy bien 😛
Gracias por tu comentario
Pena Digital · marzo 27, 2013 a las 6:34 pm
Vuelvo a tu blog. El gadget ha dejado de trabajar en mi blog. Otra persona reportó el problema?
Hayder Juvinao · marzo 27, 2013 a las 9:15 pm
Amigo acabo de probar el código del truco, aquí mismo en este blog y sigue funcionando muy bien
Pena Digital · marzo 27, 2013 a las 9:26 pm
¡Muy bien! Voy a eliminar el gadget e incluirlo de nuevo. Tal vez, entonces, se está trabajando de nuevo. Gracias por su atención.
Accionglobal kike · marzo 30, 2013 a las 8:44 am
Gracias Juvinao, añadido y perfecto, solo una duda para que en lugar de 6 poner 8 comentarios, hay que modificar en el codigo todos los numeros 6 que haya?
Aqui está mi blog para que lo veas aplicado
http://accionglobalxkiketrucker.blogspot.com.es/
Accionglobal kike · marzo 30, 2013 a las 8:50 am
Ya encontré el tema de aañdir más comentarios gracias
Hayder Juvinao · marzo 31, 2013 a las 3:50 pm
Gracias por comentar amigo y que bueno que hayas encontrado la solución.
Saludos
A.J.Trujillo · abril 10, 2013 a las 6:56 am
Mu Buen aporte, lo he colocado ya en mi web y funciona sin problemas,
http://www.hacerunomismo.es
Anonymous · mayo 29, 2013 a las 4:24 pm
Hola, quisiera felicitarte por este estupendo post. Me ha parecido sensacional, ya que la opción feed para últimos comentarios que trae por defecto blogger es un poco decepcionante. Esta manera que propones para mostrar los últimos comentarios me parece muy elegante. Yo ya la he aplicado al blog de cocina que tenemos mi mujer y yo, y aunque queda muy bien, algunas de las marcas o puntos que van delante de cada avatar están descuadrados o no aparecen.
Te agradecería muchísimo que me ayudases a solucionar estos pequeños detalles. Te dejo la dirección del blog por si te ayudase a entender a lo que me refiero:
http://www.amorycanela.com/
También me gustaría saber cómo cambiar el color de la letra del Nick y del título de la entrada.
Muchísimas gracias por proporcionarnos estas ideas que nos ayudan tanto a mejorar nuestros blogs.
Fidel.
Hayder Juvinao · junio 14, 2013 a las 8:27 pm
Ya seria cuestión de arreglar el CSS, puedes enviarme la plantilla al formulario de contacto de mi blog.
Saludos
osmin varela · junio 13, 2013 a las 8:04 pm
Bien…
Antonio Herrera · septiembre 1, 2013 a las 5:30 pm
¡Fantástico!
Gracias por compartir.
Saludos.
Anthony Martinez · diciembre 21, 2013 a las 5:38 am
Ha dejado de Funcionar en esta semana
Zoek-Ltda · junio 13, 2014 a las 6:01 pm
Hola… lo inserté, pero en el enlace para ver el comentario en lugar de salir el título de la entrada, aparece el título del blog (al que por ahora le puse «Ver comentario»… pero quiero arreglar eso. Me puedes ayudar?
Será porque el título es demasiado extenso? … probé cambiando «length_content=150;» por «length_content=2000;», pero no fue suficiente. Crees que puedas ayudarme???
link del blog http://analisis-estadisticas.blogspot.com/
Gracias!!
J.Pedro Núñez · junio 21, 2014 a las 8:37 am
Hola!!!
Después de probar no se cuantos gadgets de últimos comentarios este es el que medio me va…pues se queda a la mitad, solo pone el nombre del que comento y ‘en’ después no pone el nombre de la entrada
Parece ser que puede ser por haber comprado el .com y que ya no sea blogspot pues en otro de prueba de blogspot si funciona… otra opción podría ser el feed…
En fin he probado mil cosas y no se que más hacer… podría echarme un cable por favor?
respirandobasket.com
Gracias
Hayder Juvinao · julio 20, 2014 a las 4:17 pm
Amigo Pedro me puedes indicar la URL de tu blog?
Spider78 · julio 19, 2014 a las 8:58 am
GRACIAS
Hayder Juvinao · julio 20, 2014 a las 4:24 pm
Gracias por comentar.
Localiza Recursos Sociales · julio 19, 2014 a las 3:37 pm
Hola Juvinao:Estoy buscando por todos lados un gadget de ultimos comentarios o comentarios recientes para un blog privado que tengo,pero ninguno me sirve.Puedes indicarme o informarme sobre alguno que pueda implementarse en un blog privado???Muchas gracias
Hayder Juvinao · julio 20, 2014 a las 4:21 pm
El problema radica en que tu blog es privado y por ende el feed es privado también, y del feed es que se toman los comentarios para que aparezcan en el gadget.
Saludos
Localiza Recursos Sociales · julio 20, 2014 a las 4:31 pm
Ok.Muchas gracias por tu contestación
Professora Elisabeth Ramos · agosto 28, 2014 a las 1:16 am
MEU BLOG É O BLOG CARÁTER CRISTÃO DO BLOGSPOT E O GADGET DESAPARECEU DO MEU BLOG E NÃO CONSEGUIA COLOCAR UM E GRAÇAS A ESSE BLOG MARAVILHOSO EU TENHO NO MEU BLOG OS COMENTÁRIOS DOS MEUS LEITORES OBRIGADA . ELISABETH RAMOSGadget
Hayder Juvinao · agosto 28, 2014 a las 4:03 pm
Oi Elizabeth, eu não entendo o que é o gadget que tenha sido excluído em seu blog. Se os comentários recentes gadget, que você olha bom.
Saudações