Hace un par de días agregue aquí en el blog un espectacular sistema de calificación, y hoy lo compartire con ustedes.
Se trata de Graddit un sistema de calificaciones para todo tipo de webs incluyendo Blogger, este sistema es muy popular en la blogosfera rusa, y apenas esta llegando a la blogosfera anglosajona y peor aun en la blogosfera hispana asi se puede decir que no ha llegado todavía por lo que es un truco relativamente nuevo.
Para agregar este sistema de calificaciones a tu blog, primero debes agregar la siguente linea justo antes de </head> :
<link type="text/css" rel="stylesheet" href="http://static.graddit.com/css/graddit.css" />
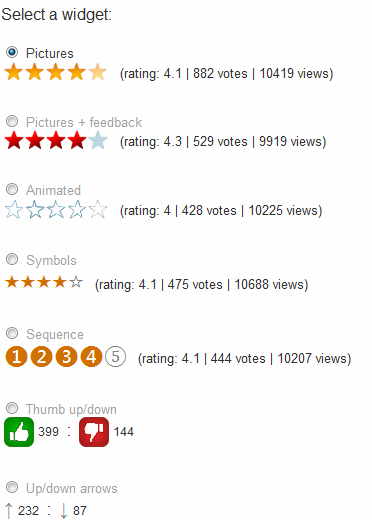
Ahora te debes dirigir a http://www.graddit.com/ratings-widget , alli podras seleccionar una de las variadas opciones que ofrece Graddit, como lo muestra la siguiente imagen:
Luego de esto vas a la parte que dice Platform, donde deberás seleccionar Blogger o WordPress, según sea el caso, allí te saldrá un código que lo debes pegar según la siguiente explicacion.
En Blogger deberás pegar el código justo después de :
<div class='post-footer'>
En WordPress normalmente pegas el código en single.php o index.php
Espero que te haya servido este truco y sigue visitando Mil Trucos Blogger.





21 comentarios
Constructores Colombia · febrero 3, 2013 a las 6:33 pm
Excelente amigo, Pero como hago para que el texto de puntuación, votos y visto salga en español, o por lo menos en ingles como salen acá en el post.
Gracias.
Hayder Juvinao · febrero 3, 2013 a las 11:22 pm
En que idioma te sale?
Alex Brene · febrero 4, 2013 a las 4:22 am
sale en ruso amigo como lo ha hecho para canbiarlo por cierto esta muy bien tu pagina
Hayder Juvinao · febrero 5, 2013 a las 11:59 pm
Sigue este enlace http://www.graddit.com/eng alli te saldra en ingles
Constructores Colombia · febrero 4, 2013 a las 5:54 am
me sale asi:
(оценка: 1 | 1 голос | 6 просмотров)
Hayder Juvinao · febrero 5, 2013 a las 11:59 pm
Sigue este enlace http://www.graddit.com/eng alli te saldra en ingles
Alberto Franco · febrero 4, 2013 a las 2:30 pm
Por lo que a mi parecer la pagina esta caida creo… y el sistema de este blog tambien esta caido sease que o ha esperar o a cambiar de calificador :S
JMG · febrero 4, 2013 a las 6:20 pm
A mi también me sale en ruso
Hayder Juvinao · febrero 6, 2013 a las 12:00 am
Sigue este enlace http://www.graddit.com/eng alli te saldra en ingles
Alexander Guerra Padilla · febrero 6, 2013 a las 7:44 am
Juvinao buen post!
Hayder Juvinao · febrero 11, 2013 a las 3:04 pm
Alexander gracias por tu comentario.
Alex Brene · febrero 6, 2013 a las 10:53 pm
gracias amigo ya lo he hecho
Hayder Juvinao · febrero 11, 2013 a las 3:06 pm
Alex de nada 🙂
Pancho Gámez · febrero 6, 2013 a las 11:23 pm
gracias, solo una consulta: ese»script» lo puedo descargar y subir a un dominio propio? lo pregunto por aquello que en el futuro la pagina ya no de el servicio
Hayder Juvinao · febrero 11, 2013 a las 3:08 pm
Pues no he visto ningun archivo .JS que se pueda guardar 🙁
Alteracyon · febrero 17, 2013 a las 2:07 am
Tengo la plantilla Exlencia. Será que puede funcionar para mi blog?
Cristian Bravo · marzo 10, 2013 a las 12:29 am
Hola, buen post, informo que la página esta offline.
Jjaxxel · junio 15, 2013 a las 10:43 pm
No encontre div class=’post-footer’ asi que perdi jajaja
bar tolo · noviembre 8, 2013 a las 7:11 am
solo sirve para una entrada,la cual me gustaria que puntuara cada entrada nueva
Mentales Docu · marzo 5, 2014 a las 4:22 pm
Hola! yo estaba buscando lo contrario xD me podrias decir como lo saco de mi blog? Me pone el tiempo de carga por arriba de 30 segundos! es muy lento! desde ya gracias y buen blog!
Hayder Juvinao · marzo 13, 2014 a las 12:42 am
Amigo elimina el código que agregaste.
Dime cual es tu blog y con gusto te ayudo.
Saludos