En este post les presento un gadget impresionante y nuevo que de momento se puede ver solo en los blogs de WordPress, pero ya ahora está disponible en Blogger también.
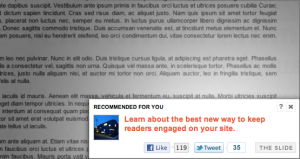
«Post Recomendado» es un interesante gadget que seguro algunos de ustedes que estas visitando blogs en plataforma WordPress lo has visto, aparece como un mensaje deslizante abajo en la pagina como «Recomendados» o «Relacionados» .

Este gadget está desarrollado originalmente por 24work.blogspot.com un blog en ingles, y nosotros lo hemos traducido en español, hemos agregado tambien los dos botones de Facebook y Twitter para compartir la pagina.
Lo bueno de este gadget para blogger es que mantiene a los lectores mas tiempo en tu blog para leer más páginas.
Para instalar el gadget «Post Recomendado» deslizante en tu blog solo tiene ir a:
Diseño – Añadir un gadget – Html/Javascript y ahí pegas este codigo:
<a href="http://www.miltrucosblogger.info.com" target="_blank" title="Recursos Blogger, WordPress y Bloggin"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Mil Trucos Blogger " style="position:absolute; top: 0px; right: 0px;" /></a><style type="text/css">#recslide{z-index:5;width:400px;height:100px;padding:10px;background-color:#fff;border-top:0px solid #000;position:fixed;right:-430px;bottom:0;-moz-box-shadow:-2px 0 5px #aaa;-webkit-box-shadow:-2px 0 5px #aaa;box-shadow:-6px -5px 5px #aaa; font-family:Arial, Helvetica, sans-serif;}#recslide p{font-size:11px;text-transform:uppercase;font-family:Arial,Helvetica,sans-serif;letter-spacing:1px;color:#000; font-weight: bold;}#recslide_title{color:#555;font-weight:700;font-size:16px;margin:10px 20px 10px 0;}#recslide a,#recslide a:hover,#recslide_title{text-decoration:none;color:#0000ff; padding: 5px 5px 5px 2px;}#recslide .close,#recslide .expand,#recslide .help{border:2px solid #EEE;cursor:pointer;color:#9A9AA1;width:13px;height:15px;padding:2px 0 0 5px;position:absolute;right:10px;font-size:17px;font-weight:700;font-family:Arial, Helvetica, sans-serif;font-size:12px;}#recslide .help{right:35px;}#recslide_image{float:left;width:80px;}#recslide_title{width:287px;height:30px;overflow:hidden;}</style><a href="http://bit.ly/SedrcC"><div id="recslide" style="display:none;">
<div class="help">
?</div>
<div class="expand">
+</div>
<div class="close">
X</div>
<p>
Post Recomendado</p>
<div id="recslide_image">
</div>
<div id="recslide_title">
Loading..</div>
<center>
<div id="share_box">
loading</div>
</center>
</div>
</a><script> if(document.location.href.split("/").length==6&&document.location.href.indexOf(".html")!=-1){if(typeof bts_onload_queue=='undefined')var bts_onload_queue=[];if(typeof bts_dom_loaded=='boolean')bts_dom_loaded=false;else var bts_dom_loaded=false;if(typeof bts_async_loader!='function'){function bts_async_loader(src,callback,id){var script=document.createElement('script');script.type="text/javascript";script.async=true;script.src=src;script.id=id;var previous_script=document.getElementById(id);if(previous_script)if(previous_script.readyState=="loaded"||previous_script.readyState=="complete"){callback();return}else{script=previous_script}if(script.onload!=null)previous_callback=script.onload;script.onload=script.onreadystatechange=function(){var newcallback;if(previous_script&&previous_callback)newcallback=function(){previous_callback();callback()};else newcallback=callback;if(bts_dom_loaded){newcallback()}else bts_onload_queue.push(newcallback);script.onload=null;script.onreadystatechange=null};var head=document.getElementsByTagName('head')[0];if(!previous_script)head.appendChild(script)}}if(typeof bts_domLoaded!='function')function bts_domLoaded(callback){bts_dom_loaded=true;var len=bts_onload_queue.length;for(var i=0;i<len;i++){bts_onload_queue[i]()}}bts_domLoaded();bts_async_loader("http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",function(){bts_async_loader("http://safir85.ucoz.com/bdlab-blogspot/24work/recommended/recommended-Slide-v1.0.js",function(){},"bts-out-slide")},"jQueryjs")}</script>



16 comentarios
Anonymous · abril 7, 2013 a las 4:49 pm
Que bueno justo lo que andaba buscando, pero una pregunta tienes idea de como hacer que aparezcas en el lado derecho
Miguel_Lp · abril 8, 2013 a las 3:25 am
Amigo el gadget de por si aparece en el lado derecho..
Saludos!!
Jóvenes Reformistas · abril 7, 2013 a las 10:00 pm
Excelente aporte, agregado y funciona a la perfección!! Gracias Miguel.
Juan Manuel Lere · abril 8, 2013 a las 12:02 am
Hola Juvinao!
Instalé el gadget, pero por alguna razón que desconozco no lo veo.
A qué se debe!?
Gracias!!!
Miguel_Lp · abril 8, 2013 a las 3:28 am
Hola juan, Te recuerdo que el gadget solo aparece al bajar la pagina en las entradas del blog, de no aparecer es por que seguramente hiciste algo mal!!
Saludos!!
Jarison Gonzalez · abril 23, 2013 a las 6:05 pm
hola miguel me gustaria saber como hago para que no salga tan abajo
Silvia viajayveras · abril 8, 2013 a las 12:48 pm
Hola, al igual que Juan Manuel yo también lo he intentado pero no funciona. Lo he hecho varias veces por si me había equivocado en algo pero nada. ¿Alguna ayuda? Gracias.
Ángel Luis Ortega Fernández · abril 8, 2013 a las 2:10 pm
Buenas tardes,
Si funciona, pero no para el blog genérico, sólo funciona cuando nos encontramos leyendo una única entrada.
Anonymous · abril 14, 2013 a las 7:44 am
me gusto mucho, pero los titulos salen grande y los botones de redes no se ven mucho. recomiendo mejorarlo
Alexander Guerra Padilla · abril 15, 2013 a las 8:35 am
Lo mismo digo! Juvinao!… alguna solucion a esto?
Franklin Díaz · mayo 7, 2013 a las 2:21 am
No funciona. Probado y recomprobado.
Antonio España España · mayo 8, 2013 a las 10:03 pm
Amigo lo siento lo he intentado varias veces y no sale nada. Un saludo
Hayder Juvinao · mayo 11, 2013 a las 8:03 pm
Si funciona lo que pasa es que aparece cuando se baja el blog hasta el fondo 😎
Anonymous · julio 17, 2013 a las 1:45 am
Amigo si me aparece el menú pero no el link a mis páginas
joel · diciembre 2, 2015 a las 7:07 am
se pudieras actualizar este pots gracias
Juvinao · diciembre 5, 2015 a las 7:11 pm
Hola joel, el truco no te funciona?