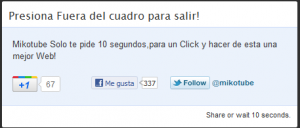
Hola a todos, estuve fuera por un tiempo pero ya estoy en esto de nuevo, en esta ocasión me gustaría compartir este truco con ustedes, quizás ya hayan visto algo como esto en otras webs y a decir verdad es una truco muy efectivo a la hora de promocionar promocionar nuestro blog en redes sociales.
Este Cajón de Popup, Contiene un diseño emergente usando jquery y css, Para cualquier visitante en su sitio, él o ella debe unirse o seguir a su página de fans, es un truco sencillo y de calidad.
Mas bien es un simple gadget que a su vez puede ser muy beneficioso para nosotros, el gadget contiene una ventana de bienvenida y botones de las redes sociales en las que este nuestro blog.
Pueden ver un demo del gadget en este blog, haciendo click abajo:
Bien Vamos a ponerlo en nuestro blog……..
1. Ir a Diseño >> Añadir un gadget >> Añadir un gadget HTML / JavaScript.
Después añadir este código:
<style>
#stp-bg{
display:none;
position:fixed;
_position:absolute; /* hack for IE 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
z-index:998;
}
#stp-main{
position:fixed;
top:220px;
_position:absolute; /* hack for IE 6*/
display:none;
width:450px;
border:7px solid #2f2f2f;
background:#fff;
z-index:999;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
margin:0pt;
padding:0pt;
color:#333333;
text-align:left;
font-family:arial,sans-serif !important;
font-size:13px;
}
#stp-title{
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
font-size:18px;
padding:13px 0 13px 15px;
}
#stp-close{
float:right;
font-size:14px;
font-weight:bold;
font-family:Verdana, Geneva, sans-serif;
color:#777777 !important;
margin:0 13px 0 0;
border-bottom:0px !important;
text-decoration:none !important;
}
#stp-close:hover{
text-decoration:none !important;
}
#stp-msg{
background:#4074CF;
padding:10px 15px;
color:#ffffff;
font-family:Arial, Helvetica, sans-serif !important;
font-weight:bold;
line-height:20px;
}
#stp-buttons{
margin:25px 0px 25px 120px;
padding:0 0 0 15px;
}
#stp-bottom{
padding:15px 10px;
background:#EFEFEF;
color:#95989F;
border-top:1px solid #DDE0E8;
}
#stp-counter{
font-size:11px !important;
text-align:right;
font-weight:bold;
}
.stp-button{
float:left;
width:120px;
}
.step-clear{
clear:both !important;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript">
</script>
<script type="text/javascript" src="http://swflor.googlecode.com/files/jquery.stp.min.js">
</script>
<script> $(document).ready(function(){ $().socialTrafficPop({ timeout: 30, title: "Bienvenidos a mi Blog ",
message: 'Please Like And <em>Help Us To Grow</em>! ', google_url: "", google_size: "tall", fb_url: "https://www.facebook.com/mi-url", fb_layout: "box_count", closeable: true, advancedClose: false, opacity: '0.45', twitter_on: true
});
});
</script>
2. Ahora solo reemplaza este link: «https://www.facebook.com/mi-url» por la url de tu pagina de facebook.
Si quieres puedes cambiar el mensaje de bienvenida que esta en color rojo: «Bienvenidos a mi Blog» por el que desees.
También puedes configurar el tiempo del Popup cambiando donde dice: timeout: 30,
(la cantidad que coloques es el tiempo en segundos que dura la ventana abierta)



23 comentarios
ANTONIO SANTOS · mayo 19, 2013 a las 5:54 am
No consigo que me funcione en mi blogger…
Jose casanova · mayo 19, 2013 a las 2:49 pm
Saludos Hermanos no funciona en mi blog 🙁 le acomode la altura y el ancho y aun nada! lo coloque exactamente como el de usted y tampoco. agradecería mucho tu respuesta ^_^
Hayder Juvinao · mayo 19, 2013 a las 2:57 pm
Buen tutorial hermano, compartido en mis redes sociales 🙂
Jóvenes Reformistas · mayo 19, 2013 a las 3:34 pm
No me funciona!!!
¿Cual podría ser el error? Mi blog es este: http://jreformistas.blogspot.com/
De todas maneras Gracias!! 😀
Miguel Lp · mayo 19, 2013 a las 11:50 pm
Antes que nada muy bonito tu blog, con respecto al gadget puede ser que tu plantilla ya contenga la versión de jQuery, te recomiendo agregar el código sin Jquery.
Anonymous · abril 1, 2014 a las 5:41 pm
¿Como se agrega el código sin Jquery para que funcione correctamente?
Hayder Juvinao · abril 12, 2014 a las 2:59 pm
Elimina la siguiente parte:
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js»></script>
Saludos
Miguel Lp · mayo 19, 2013 a las 11:52 pm
@Jose casanova y @ANTONIO SANTOS , Me pueden dejar la direccion de su blog para ver si el truco funciona…Saludos!!
Redimidos · mayo 20, 2013 a las 9:01 pm
como lo hago funcionar blog no jala en mi blog. la direccion es jpgcristianas.net
Giovanni Rico G · mayo 28, 2013 a las 6:35 pm
No me funciona! Sera por la plantilla que utilizo.
El código sin jQuery como seria me puedes ayudar acá mi blog http://disenowg.blogspot.com/
kevin · julio 12, 2013 a las 11:06 am
HOLA AMIGO ME GUSTARÍA SABER SI ESE CAJÓN DE GOOGLE + Y EL PLUGIN AÑADE ME A MI CIRCULO PUEDE FUNCIONAR EN UN SITIO WORDPRESS POR FAVOR RESPONDE ME LO MAS RÁPIDO ES PARA UN PROYECTO QUE TENGO EN MENTE
kevin · julio 12, 2013 a las 11:07 am
hola amigo me gustaría preguntarte algo la pregunta es si ese cajón el de google + junto con el plugin añade me a mi circulo sirvirian para colocarlos en un sitio wordpress
Hayder Juvinao · julio 26, 2013 a las 8:58 pm
Puedes probar amigo y decirnos como te fue
ucv · septiembre 24, 2013 a las 7:16 am
ya no da el codigo ???
Hayder Juvinao · septiembre 30, 2013 a las 7:46 pm
En que blog no te funciona el truco?
IV Producciones · marzo 10, 2014 a las 9:03 pm
no me funciono el truco! que puede ser?
Hayder Juvinao · abril 12, 2014 a las 2:50 pm
El truco funciona muy bien (o)
ownez thenet · marzo 31, 2014 a las 10:10 pm
Disculapa aun funciona este gadget?? lo instale en mi blog y no me aprece nada, porfavor diganme si aun sigue funcionando!!?? este es mi blog http://computer0wnez.blogspot.mx/
Hayder Juvinao · abril 12, 2014 a las 2:50 pm
El truco funciona muy bien (o)
Mariela Edith Aredo Leon · mayo 31, 2014 a las 4:56 pm
No me funciono querido amigo u.u , hay alguna manera de solucionarlo?
Hayder Juvinao · junio 8, 2014 a las 9:31 pm
Tal vez haya problema con el Jquery, usas alguna versión de esta librería?
Saludos
javier rubio · junio 26, 2014 a las 11:36 pm
Este comentario ha sido eliminado por el autor.
Sublimpresos reyes · diciembre 22, 2014 a las 7:41 pm
Hola, muy detallada tu explicación. Me funciona pero la parte inferior de la ventana donde se debe dar click en «Acepara», no se ve. Hay alguna manera de modificar su tamaño y posición? Que debo Modificar? Ya le di me gusta. Saludos