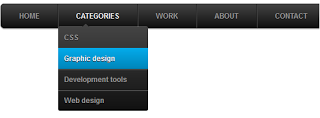
Este increíble menú desplegable es creado por Catalin Rosu. Estoy compartiendo una versión modificada que funciona perfectamente con Blogger. Es realmente un widget fresco que dará una mirada creativa y profesional a su Blog.
Como agregarlo??
Es sumamente fácil………
1. Ir a Diseño >> Añadir un gadget >> HTML / JavaScript.
Después añadir este código:
<style>
/*------ CSS3 Drop Down Menu By bit (www.miltrucosblogger.info)---------*/
#bit-menu, #bit-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#bit-menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#bit-menu:before,
#bit-menu:after {
content: "";
display: table;
}
#bit-menu:after {
clear: both;
}
#bit-menu {
zoom:1;
}
#bit-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#bit-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#bit-menu li:hover > a {
color: #fafafa;
}
*html #bit-menu li a:hover { /* IE6 only */
color: #fafafa;
}
#bit-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#bit-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#bit-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#bit-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#bit-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#bit-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#bit-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#bit-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#bit-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#bit-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#bit-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#bit-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#bit-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
<ul id="bit-menu">
<li><a href="Tu-Url">Home</a></li> <li>
<a href="Tu-Url">Categories</a> <ul>
<li><a href="Tu-Url">CSS</a></li> <li><a href="Tu-Url">Graphic design</a></li> <li><a href="Tu-Url">Development tools</a></li> <li><a href="Tu-Url">Web design</a></li> </ul>
</li>
<li><a href="Tu-Url">Work</a></li> <li><a href="Tu-Url">About</a></li> <li><a href="Tu-Url">Contact</a></li> </ul>
– Pueden sustituir todo lo que esta en azul por sus links y los nombres.



39 comentarios
Anonymous · mayo 30, 2013 a las 3:24 am
GFGF
Luis Javier Angulo Barrios · junio 18, 2013 a las 9:18 pm
hola,, gracias por tu aporte,,, de mucha ayuda,
Hayder Juvinao · junio 27, 2013 a las 8:23 pm
De nada amigo..
Saludos
Anonymous · junio 19, 2013 a las 4:11 pm
QUE PONEMOS EXACTAMENTE EN CSS?
Hayder Juvinao · junio 27, 2013 a las 8:24 pm
Amigo todo el código lo tienes que agregar en html/javascript
Anonymous · junio 23, 2013 a las 6:52 pm
Hola,
Lo he creado en mi blog, pero no me deja ver los submenús. Se ven las pestañas principales y cuando te pones sobre una de ellas te aparecen unos milímetros de la pestaña del submenú, pero no se ve. Parece ser que no se ve porque no está configurado para que sobresalga del gadget. (O sea, el menú tiene un alto determinado, y los submenús no se ven porque tendrían que sobrepasar el alto del menú). No sé si me he explicado bien.
Hayder Juvinao · junio 27, 2013 a las 8:25 pm
Amigo en que blog se te presenta este problema?
Saludos
Jane Lasso · junio 25, 2013 a las 9:17 pm
no me aparecen los submenus.
Hayder Juvinao · junio 27, 2013 a las 8:26 pm
Amigo en que blog se te presenta este problema?
Saludos
monQK. Samarretes pintades a mà · julio 1, 2013 a las 11:03 am
Me ha gustado un montón. Pero he intentado buscar los colores y no consigo averuguar donde se encuentra el color del fondo, el cual es negro en la plantilla.
Y otra cosa. El menu desplegable solo se me abre si lo pongo en posicon de gadget, derecha izquierda, y arriba, pero si lo pongo debajo de la cabezera el menu no se me despliega bien.
Me podrias ayudar???
Gracias
Montse
Hayder Juvinao · julio 1, 2013 a las 9:07 pm
Déjame la URL de tu blog así tal vez de con tu problema.
Slaudos
monQK. Samarretes pintades a mà · julio 2, 2013 a las 7:57 am
Es esto a lo que te refieres:
http://monqk.blogspot.com.es/
Gracias
Montse
Hayder Juvinao · julio 5, 2013 a las 8:46 pm
Yo veo muy bien los submenus en tu blog, en cuanto a los colores tengo que revisar el CSS para decirte cual es el pedazo que modifica el color. :]
Juan Gambero Muñiz · enero 22, 2015 a las 9:59 pm
Hola, no sé si podrás ayudarme. Estoy intentando poner con tu código HTML las pestañas desplegables, pero no tengo forma de que me salgan delane del texto o de los posts. te mando mi URL http://blogdelprofejuan.blogspot.com.es/ solo tengo subpestañas desplegables en Lengu y Cono, si te fijas bien verás que cuando pones el cursor sobre ellas se ve una línea, pero saldrán por detrás imagino. Si me dices cuál es el trozo del color te lo agradecería también. Muchas Gracias por tu ayuda y por tu aporte. Saludos
Hayder Juvinao · enero 23, 2015 a las 7:26 pm
Amigo el problema en gran medida se debe a que usas una de las plantillas nativas de Blogger y estas a veces no aceptan todos los códigos 🙁
Saludos
Marlon Cerpa · julio 4, 2013 a las 10:46 pm
Amigo no me aparecen los submenus
Hayder Juvinao · julio 5, 2013 a las 8:47 pm
Marlon si aparecen, seguro que es un error de tu blog 😕
MinecraftArroyo · julio 20, 2013 a las 8:44 pm
ay que añadir el gadget debajo de la cabecera
pero en el apartado header
Imagine · octubre 2, 2013 a las 5:42 pm
Tiene razon Minecraft Arroyo hay que añadirlo en el header, en modo diseño desplazan el gadget hacia abajo donde estan las publicaciones, por encima de estas sueltan y listo. Queda bien y se pueden desplegar los submenus
Diablo Rojo · julio 14, 2013 a las 12:05 am
Cuando pego el contenido que otorgaste, noto que funciona, pero los submenus no aparecen, como que estan tapados por las entradas del blog
Diablo Rojo · julio 14, 2013 a las 12:10 am
Ubique el HTML/Javascript(gadjet) por debajo de «entradas de blog» y aparece el submenu, pero si lo ubico arriba no funciona
Hayder Juvinao · julio 26, 2013 a las 9:58 pm
Tiene que ser debajo
rudy · julio 30, 2013 a las 3:36 am
como esta echa la de mil trucos???? saludes
Hayder Juvinao · julio 30, 2013 a las 8:55 pm
rudy te refieres al menú superior del blog?
Blog_Pistons · septiembre 7, 2013 a las 2:10 am
Cuando coloco el Widget en la zona del menu desaparecen los despegables….
Corazon de Luna · septiembre 13, 2013 a las 5:22 pm
Muchas gracias me ha servido mucho !!!!
Hayder Juvinao · septiembre 14, 2013 a las 3:18 pm
Gracias por comentar 🙂
Stay Martinez · septiembre 19, 2013 a las 6:37 pm
Hola lo que me a pasado esque copie todo como decias lo puse en un gasget html
lo elimine porque me salieron muchas barras pero no se me quitaron las barras
AYUDA!
Alberto Carballal · septiembre 25, 2013 a las 5:06 pm
Hola buenas tardes, me parece un aporte estupendo. Me gustaría saber dónde modificar la dimensión de altura del menú, he podido modificar el ancho pero no se como modificar su altura / grosor.
Un saludo y gracias de antemano.
Alberto Carballal · septiembre 25, 2013 a las 5:07 pm
Este comentario ha sido eliminado por el autor.
ana · octubre 2, 2013 a las 2:34 pm
Hola, me gusta mucho pero no me aparecen los menus desplegables. Tengo la barra en un gadget html debajo de la cabecera http://top5trends.blogspot.com/ Auxilio!
Imagine · octubre 2, 2013 a las 4:29 pm
Hola amigo, Puse este menu en mi blog, pero no se desplega el submenu, me podrias ayudar en este tema?Desde ya muchas gracias. Te dejo el link de mi blog para que lo veas por vos mismo; no se si sera el tema de Blogger usado (Fantastico S.A,). El link: http://imaginedisenografico.blogspot.com.ar/
Imagine · octubre 2, 2013 a las 5:45 pm
Listo amigo ya lo solucione, vi el comentario de Minecraft y arrastré el gadget en modo Diseño y coloqué por encima del header (donde van las publicaciones). Mil Gracias. Quedo de 10.
Jose · octubre 12, 2013 a las 11:08 am
Este comentario ha sido eliminado por el autor.
Jose · octubre 12, 2013 a las 10:59 pm
Creo que ya lo he arreglado. Sólo me queda cambiar el color negro de las pestañas que ahí no sé donde.:( http://elrincondelaeducacionfisicaenprimaria.blogspot.com.es/
Ander Jubera · octubre 29, 2013 a las 10:57 am
Hola! En mi blog me aparece un cuadrado blanco detras de las categorias. Como lo puedo quitar?
mi blog es estehttp://yopormimochilamato.blogspot.com.es/
MrGioman · noviembre 7, 2013 a las 10:01 pm
Yo tengo el mismo problema, no se me ven los submenus y lo tengo en diseño encima de la plantilla de publicaciones pero no hay manera de que aparezcan, alguna idea?
http://mr-artesania.blogspot.com.es/
Bosh MineTuts · enero 22, 2014 a las 1:31 am
No entiendo donde ponerlo, ayuda, tengo ese problema que no se ven los submenus y no entiendo donde es que debo ponerlo
Gracia Rodriguez · marzo 26, 2014 a las 1:21 pm
Hola,
Muchas gracias por toda esta información! Me gustaría hacerte una pregunta a ver si puedes ayudarme con esto de los menus. Tengo una plantilla simple de blogger y he instalado uno de estos menus desplegables y aparentemente funciona pero cuando actualizo para ver la pagina del blog, resulta que se ve justo de bajo una sombra grande de una herramienta cruzada, como el icono equeño que parece para editar y no sé como solucionarlo.Podrías ayudarme?
Muchas gracias de antemano 😉