Hola hoy he encontrado un nuevo truco sirve para escribir un post con dos columnas. El poder escribir el texto de esta manera nos permite, aparte de mantener una estética bonita en la presentación, ahorrar espacio y que la página no se nos haga tan larga para poder tener más cosas de un solo vistazo.
Como pueden ver, este truco sirvió para hacer este mismo post, así que quizá te sirva a ti también.
Vamos entonces a ver cómo crear dos columnas dentro de una entrada sin necesidad de tocar la plantilla; lo que significa que podrás adaptar las columnas cuando quieras y esto no afectará a tus demás entradas.
Esté es el código:
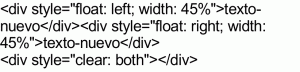
<div style="float: left; width: 45%">texto-columna-izquerda</div><div style="float: right; width: 45%">texto-columna-derecha</div> <div style="clear: both"></div>
Al crear una nueva entrada pegamos este código en edición HTML (en lugar de redactar) y el texto que está en azul, lo cambiaremos por el texto que queramos poner en esa entrada.



8 comentarios
Volquetes Monte Grande · mayo 28, 2013 a las 12:05 am
Me encanta en dos columnas muy bueno!
No sin MyMakeUp · mayo 28, 2013 a las 8:39 am
Genial! muchas gracias. Lo había visto pero no tenía ni idea de cómo se hacía !
Antonio Serra Junior · julio 22, 2013 a las 7:56 pm
Estupendo! Y podria ponerse una columna de texto y otra para poner foto?
Alosim · septiembre 21, 2013 a las 9:48 pm
Gracias por la aportación, no sabía como hacer esto y la verdad que me viene estupendamente en mi blog.
Anonymous · marzo 31, 2014 a las 5:05 pm
me quedo asi http://beautyecuador.blogspot.com/
Alex Brene · mayo 6, 2014 a las 10:28 pm
Gracias por el truco me ha servido de mucho para las entradas de recetas de mi blog http://truco-hogar.blogspot.com/
Anonymous · diciembre 25, 2014 a las 8:33 pm
Y si quiero una sola colunme a la izquiera
asi como escribo este comentario, que este
justificado osea que todo este parejo.
quiero saber como cuadrar el texto porfa
estoy aprendiendo.
Bleachinbear · enero 18, 2015 a las 1:59 am
Excelente aporte, en serio, lo necesitaba con urgencia. Muy bueno tu Blog, lo pondré en Marcadores 🙂