En el blog hemos publicado una gran cantidad de menús para todos los estilos y los gustos, desde unos muy sencillos a otros más vistosos y complejos; pero el menú que traemos hoy es bastante completo por las siguientes razones:
Esplendido menú con imagen en miniatura de las entradas…
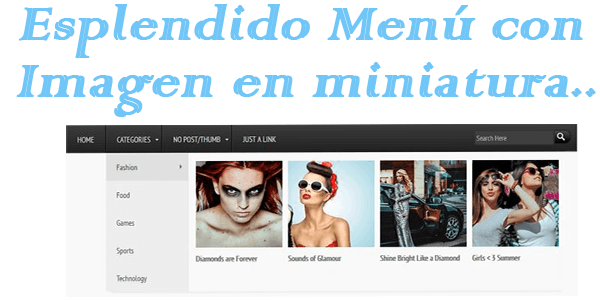
Vista Previa del Menú
- No hay necesidad de dar clic en el menú para abrir los submenús, pues automatícamente se abre el submenú al pasar el cursor por encima de la pestaña del menú (esto gracias a la tecnología AJAX).
- Muestras las últimas entradas de forma automatica de las etiquetas que escojas.
- Las entradas se muestran con una imagen en miniatura.
Para agregar este menú a tu blog, primero ve a Plantilla, Editar HTML y justo antes de la etiqueta ]]></b:skin> pega lo siguiente:
.megamenu *{margin:0;padding:0;font-family:'PT Sans Narrow'}ul.megamenu{list-style:none;line-height:1;overflow:visible !important}ul.megamenu:after{margin:0;padding:0;content:' ';display:block;height:0px;clear:both}ul.megamenu li{float:left;display:inline;position:relative;text-transform:uppercase}ul.megamenu li a.menu-target:after{content:"";width:0;height:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #fff;font-size:0;line-height:0;bottom:22px;right:5px;position:absolute}ul.megamenu li a{display:block;line-height:50px;padding:0px 20px;text-decoration:none;border-left:1px solid #000;box-shadow:1px 0 0 0 rgba(255, 255, 255, 0.1) inset;color:#d9d9d9;font-size:14px;transition:all 0.3s ease-in-out}ul.megamenu li a:hover{background:#111111;color:#fff}ul.megamenu ul{position:absolute;display:none;top:100%}ul.megamenu li:hover > ul{display:block}ul.megamenu ul li{z-index:72;min-width:149px;float:none;background:#000;text-shadow:none}ul.megamenu ul li a{text-transform:none;font-weight:normal}ul.megamenu ul li a:hover,ul.megamenuid ul li a.hover{background:#E0E0E0;color:#444}ul.megamenu ul ul{display:none;left:100%;top:0}ul.megamenuid li div.megasubmenu{background:#F9F9F9;position:absolute;width:830px;z-index:90;left:0;top:100%;overflow:hidden;min-height:150px;-moz-transform:translate(0,30px);-webkit-transform:translate(0,30px);-o-transform:translate(0,30px);transform:translate(0,30px);transform-origin:50% 0;visibility:hidden;opacity:0;color:#888;box-shadow:0 10px 7px -7px rgba(0,0,0,0.1);transition:all 0.3s ease-in-out}ul.megamenuid li:hover div.megasubmenu{visibility:visible;opacity:1;-moz-transform:translate(0,0);-webkit-transform:translate(0,0);-o-transform:translate(0,0);transform:translate(0,0)}ul.megamenuid ul,ul.megamenuid ul li{display:block !important;border:0 none !important;margin:0 !important;padding:0 !important}ul.megamenuid ul li{background:none !important;float:left !important}ul.megamenuid ul.leftmenulist{position:absolute;width:18%;left:0;top:0;bottom:0;background:#EEEEEE;border-right:1px dashed #e5e5e5 !important}ul.megamenuid ul.leftmenulist a{border-left:none !important;color:#555}ul.megamenuid ul.rightmenulist{position:relative;display:block;width:81%;float:right;margin:0px 0px 0px !important;background:none}ul.megamenuid ul.rightmenulist li{display:block;overflow:hidden;position:relative;min-height:210px;padding:5px 17px 5px 0px !important}ul.megamenuid ul.rightmenulist li .thumb-container{left:0;width:100%;height:100%;position:absolute;overflow:hidden;font-size:0;line-height:0}ul.megamenuid ul.rightmenulist li .thumb-container img{position:relative;top:10px;padding:0;width:100%;height:100%;display:block}ul.megamenuid ul.rightmenulist li a{display:block;border-left:none !important;padding:0px 5px !important;line-height:1.4;color:#777;font-weight:bold;font-size:14px}ul.megamenuid ul.rightmenulist li a:hover{color:#000;background:transparent}ul.megamenuid .loading-icon{background:url('http://2.bp.blogspot.com/-N9HNU11nhiA/Va-NLcGF0lI/AAAAAAAALW4/HzSlCK7PGeY/s1600/wait.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position:absolute;top:50%;margin-top:-11px;right:5px}ul.megamenuid .menu-icon{border-bottom:4px solid transparent;border-top:4px solid transparent;border-left:4px solid #777;display:block;height:0;margin-top:-4px;position:absolute;right:11px;top:50%;width:0}#megamenuid{background:rgba(0, 0, 0, 0) -moz-linear-gradient(center top , #3d3d3d, #212121) repeat scroll 0 0;background:-webkit-linear-gradient(top,#3d3d3d,#212121);background-color:#3d3d3d;box-shadow:1px 1px 0 0 rgba(255, 255, 255, 0.1) inset;height:50px;width:100%;position:relative;max-width:1000px;margin:0 auto;padding:0px}#megamenuid h5{font-size:16px;margin-top:70px;text-align:center}#megamenuid h5:before{content:"";position:absolute;top:50px;left:50%;width:5px;height:2px;margin-left:-4px;border-left:2px solid black;border-right:2px solid black}#megamenuid h5:after{content:"";position:absolute;top:55px;left:50%;width:10px;height:5px;margin-left:-7px;border-top:2px solid black;border-left:2px solid black;border-right:2px solid black;border-radius:8px 8px 0px 0px}li.search-box{float:right !important;line-height:35px;margin:7px 10px 0 0}li.search-box .search-field{border:none;padding:3px;background:#3F3F3F;color:#fff;width:135px;font-size:13px}li.search-box .search-field:focus{border:none;outline:none;background:#4C4C4C;color:#fff}li.search-box .search-button{background:url('http://4.bp.blogspot.com/-VJqk_zzkAuw/VazlDH_goDI/AAAAAAAALVM/t-AjU3ix55k/s1600/search.png') no-repeat;border:none;cursor:pointer;padding:5px 10px;transition:all 0.3s ease-in-out}li.search-box .search-button:hover{opacity:0.9}.search-alert{background:#E84C3D url(http://3.bp.blogspot.com/-TQMok5egm8c/Va44AXnjg3I/AAAAAAAALV8/eq_8ICAlH2I/s1600/search-info.png) no-repeat;background-position:5px;text-transform:capitalize;color:#fff;margin:-5px;padding:0px 15px 0px 40px;display:none;border-radius:5px}
Ahora pega antes de </head> el siguiente JavaScript:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script src='https://helplogger.googlecode.com/svn/trunk/megamenu.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($) {
$('#megamenuid').megaBloggerMenu({
postsNumber : 4,
noThumbnail : 'http://2.bp.blogspot.com/-Z7jG9iO9OTg/Vazz6YJnFQI/AAAAAAAALVs/wlSvXPgdDAo/s1600/no_image_available.png'
});
});
$(function(){
$('.search-here').submit(function(e){
if($('.search-box .search-field').val().length==0){
$('.search-box .search-alert').fadeIn().css('display','inline-block');
e.preventDefault();
}
});
});
</script>
En este paso, debes buscar la línea <div class=’main-outer’> y justo arriba de ella pega el siguiente HTML:
<ul class='megamenu' id='megamenuid'> <li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>TITULO MENÚ</a> <ul> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> </ul> </li> <li><a class='menu-target' href='#'>TITULO MENÚ</a> <ul> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> </ul></li> <li><a href='URL ETIQUETA'>NOMBRE ETIQUETA</a></li> <li class='search-box'> <form action='/search' class='search-here' method='get'> <input class='search-field' name='q' placeholder='Search Here' size='30' type='text'/> <input class='search-button' type='submit' value=' '/> </form> <p class='search-alert'>Search form is empty!</p> </li> </ul> <div class='clear'/> <div class='clear'/>
Ahora reemplaza lo resaltado en colores azul y verde por lo que se indica en cada caso.
Sin duda alguna, es el mejor menú que hemos añadido hasta ahora, puesto que es muy completo y su carga es muy ligera.
Vía/Helplogger




3 comentarios
La Perra Verde · abril 4, 2016 a las 9:24 pm
¡Hola! una pregunta, mi plantilla no tiene este código –> <– ¿que otro código debería buscar para pegar el código donde corresponde? gracias.
La Perra Verde · abril 4, 2016 a las 9:25 pm
Vaya, no se ve 🙁 es el código main-outer.
Juvinao · abril 5, 2016 a las 4:36 pm
Hola colega, en ese caso puedes pegar el código en el gadget que aparece debajo de la cabecera 😀
Saludos