Muchos han sido los que han pedido un gadget MultiTab por el correo interno del blog, puesto que es un gadget muy útil para ahorrar espacio en el sidebar, pues muestra en pestañas varios gadgets en un mismo lugar, algo que la verdad se agradece mucho dado la falta de espacio del que muchas veces sufrimos en Blogger.
Los gadget multitab ahorran mucho espacio en el sidebar, un buen ejemplo es un blog de salud en el que tengas varias dietas, como por ejemplo dietas para perder peso, dieta hipertrofia (para ganar masa muscular), agrupas el contenido en un gadget multitab.
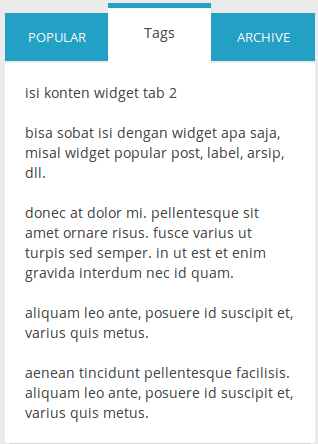
Gadget MultiTab para Blogger
Para agregar este truco en tu blog primero tienes que ir a Editar Plantilla y luego debes pegar antes de ]]></b:skin> el siguiente código:
* Multi Tab Widget */ .multitab-section{background:#fff;text-transform:uppercase;width:100%} .multitab-widget{list-style:none;margin:0 0 10px;padding:0} .multitab-widget li{list-style:none;padding:0;margin:0;float:left} .multitab-widget li a{background:#22a1c4;color:#fff;display:block;padding:15px;font-size:13px;text-decoration:none} .multitab-tab{border:0;width:33.3%;text-align:center} .multitab-section h2,.multitab-section h3,.multitab-section h4,.multitab-section h5,.multitab-section h6 {display:none;} .multitab-widget li a.multitab-widget-current{padding-bottom:20px;margin-top:-10px;background:#fff;color:#444;text-decoration:none;border-top:5px solid #22a1c4;font-size:14px;text-transform:capitalize}
Ahora debes pegar el siguiente código justo arriba de </body>
<script type='text/javascript'>
//<![CDATA[
// Multi tab widget
jQuery(document).ready(function($){ $(".multitab-widget-content-widget-id").hide(); $("ul.multitab-widget-content-tabs-id li:first a").addClass("multitab-widget-current").show(); $(".multitab-widget-content-widget-id:first").show(); $("ul.multitab-widget-content-tabs-id li a").click(function() { $("ul.multitab-widget-content-tabs-id li a").removeClass("multitab-widget-current a"); $(this).addClass("multitab-widget-current"); $(".multitab-widget-content-widget-id").hide(); var activeTab = $(this).attr("href"); $(activeTab).fadeIn(); return false; }); });
//]]>
</script>
Ahora pega despues de <div id=’sidebar-wrapper’> lo siguiente
<div class='multitab-section'> <ul class='multitab-widget multitab-widget-content-tabs-id'> <li class='multitab-tab'><a href='#multicolumn-widget-id1'>Popular</a></li> <li class='multitab-tab'><a href='#multicolumn-widget-id2'>Tags</a></li> <li class='multitab-tab'><a href='#multicolumn-widget-id3'>Archive</a></li> </ul> <div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id1'> <b:section class='sidebar' id='sidebartab1' preferred='yes'/> </div> <div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id2'> <b:section class='sidebar' id='sidebartab2' preferred='yes'/> </div> <div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id3'> <b:section class='sidebar' id='sidebartab3' preferred='yes'/> </div> </div>
Ahora solo guardas los cambios.




1 comentario
Natalia · diciembre 29, 2015 a las 6:08 am
Hola,
muchas gracias por este post.
Lo he puesto en el blog y efectivamente físicamente aparece el encabezado, pero no lista ni funcional. Qué habré hecho mal????
si tienes un momento para responder?!
Un saludo,
Natalia