Por defecto Blogger no viene con la famosa firma o acerca de autor como WordPress pero este se puede solucionar añadiendo este truco que les enseño hoy.
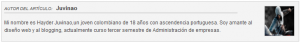
La imagen de la firma se vera de la siguiente manera:
Pasos
1. Vamos a Diseño | Edición de HTML y marcamos la casilla Expandir plantillas de artilugios y buscamos el siguiente codigo y lo eliminamos
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'>
<data:post.author/>
</span>
</b:if>
</span>
La parte eliminada es la que muestra el «Publicado o Escrito por»
2. Buscamos el siguiente codigo
<data:post.body/>
Y debajo del anterior codigo agrega lo siguiente
<div id='Sobreauttrblcn'>
<img border='0' src='URL IMAGEN'/><div id='blAAut'><span style='font-style:italic; font-size:10px;'>AUTOR DEL ARTÍCULO:</span> <strong><data:post.author/></strong></div>
<p>BREVE BIOGRAFIA DEL AUTOR</p>
</div><style>
#Sobreauttrblcn {font-family:Arial,helvetica,sans-serif;background:#F4F4F4;border:1px solid #CCCCCC;color:#424242;font-size:12px;letter-spacing:0;margin:20px 0;padding:6px;text-transform:none;}
#blAAut {border-bottom:3px solid #DDDDDD;width:80%;}
#Sobreauttrblcn strong {padding-left:6px;color:#333333;font-weight:bold;font-size:13px;}
#Sobreauttrblcn img {background:#FFFFFF;border:1px solid #CCCCCC;float:right;
height:70px;margin:4px 4px 8px 6px;width:70px;}
</style>
Cambia lo que esta en rojo por la url de tu avatar y lo que esta en verde por tu firma o biografia.
El recuadro con tu biografía podrá visualizarse al pie de todas las entradas en cualquier apartado del blog. Para mostrarlo únicamente en las páginas de entradas individuales, añade las líneas resaltadas en negrita al principio y al final del primer bloque -respectivamente-:
<b:if cond='data:blog.pageType == "item"'>
<div id='Sobreauttrblcn'>
<img border='0' src='URL IMAGEN'/><div id='blAAut'><span style='font-style:italic; font-size:10px;'>AUTOR DEL ARTÍCULO:</span> <strong><data:post.author/></strong></div>
<p>BREVE BIOGRAFIA DEL AUTOR</p>
</div>
</b:if>
Guarda la plantilla para terminar.




30 comentarios
Anonymous · abril 17, 2011 a las 10:24 pm
De lujo me lo llevo funciona :p
Diego G. · agosto 15, 2011 a las 12:35 am
oye esta bien dificil para encontrar los primeros codigos los que no encuentro son
Juvinao · agosto 15, 2011 a las 8:41 pm
@Diego G. lo que pasa es que hay plantillas que no vienen con estos codigos 🙁
luxurian hacksout · enero 16, 2012 a las 3:48 pm
ommmmmmmm que pesar a mi no me sale asi el codigo el primero solo lo busco por la primera linea de ese codigo y hago el resto y doy vista previa y me sale un error que hacer
luxurian hacksout · enero 16, 2012 a las 4:21 pm
hoa de nuevo quiero decirte que ya lo he solucionado he cogido el penultimo cuadro de codigo donde dice url de la imagen y todo eso y lo pongo en cada entrada al final en formato html y me sirve ps seria por cada entrada que hago poner eso xD gracias de este problema nacio una gran idea los problemas no siempre son malos !
Juvinao · enero 16, 2012 a las 5:47 pm
luxurian hacksout pero esto es automatico,busca solo la primera parte del codigo y veras uno similar y luego lo borras y pones el siguiente que dice la entrada.
Ponerlo entrada por entrada no va muy bien.
Saludos 😀
luxurian hacksout · enero 16, 2012 a las 7:28 pm
si ya la he resuelto pude ponerlo automatico pero entrando por configuracion y luego entradas y comentrarios y salia un cuadro de texto donde pegue el codigo ya modificado asi que cada entradame sale el cuadro a lo ultimo sin necesidad de ponerlo gracias problema resuelto amigo gracias !
Juvinao · enero 17, 2012 a las 6:59 pm
luxurian hacksout pues que bien que ahora si lo hayas podido arreglar.
Saludos.
F. Fletcher · abril 5, 2012 a las 8:03 pm
Y cuando son varios autores?…
Juvinao · abril 7, 2012 a las 5:07 pm
Fletcher es otro codigo que ahora no recuerdo,buscare cual es y cuando lo encuentre lo pondre 🙂
leviomat · mayo 18, 2012 a las 11:06 pm
Como pones esas letras en los titulos de los gadgets?
Yo dejo la misma letra, pero el problema es que queda borrosa.
Una mano please.
un saludo
Juvinao · mayo 19, 2012 a las 1:56 am
leviomat puedes configurarlo desde el Diseñador de Plantillas.
Jhonny Cat · agosto 5, 2012 a las 8:25 pm
Esto me da un error me dice: Error al analizar XML, línea 1518, columna 87: The reference to entity «filename» must end with the ‘;’ delimiter.
Lo que es extraño ya que antes lo habia puesto en otro blog y no me había dado problema.
Juvinao · agosto 6, 2012 a las 7:30 pm
Y en cual blog te presenta problemas?
Leslie Mishigan · agosto 13, 2012 a las 12:51 am
Cómo queda el código si solo quiero poner la imagen de firma?? no quiero el avatar ni nada, solo la imagen de firma… :3 Gracias
Leslie Mishigan · agosto 13, 2012 a las 4:46 am
Bueno ya pude al parecer XD… pero solo tengo una duda… como hago para que el «Seguir leyendo» quede antes de los comparte y de la firma?? quiero que el seguir leyendo no quede hasta el final de todo 🙁 como lo pongo en primer lugar?? Gracias!!!
Leslie Mishigan · agosto 13, 2012 a las 7:35 pm
De nuevo Disculpa todo el spam n.nU … ya pude poner el seguir leyendo arriba de todo y quedo super XD!! :3 gracias por todos tus tutos que me han servido bien ;3
Juvinao · agosto 15, 2012 a las 7:28 pm
Leslie de veras eres una genio en el tema del blogging,tu misma te desenredas de todos los problemas..
Eres muy habil en esto,Saludos amiga :love:
dhayzon Wiemeyer · octubre 2, 2012 a las 5:00 pm
el avatar es de ayudablogger.info xd BUEN APORTE
Juvinao · octubre 3, 2012 a las 12:59 pm
Ya cambie la imagen XD! es que yo no usaba ese truco pero ahora que lo uso ya saque el cap y voy a poner mi imagen :blaf:
Hector Gaixes · diciembre 10, 2012 a las 9:50 pm
Yo lo tengo añadido el codigo pero a pesar de todo no se me ve.. No se que le puede fallar, la segunda parte que pones otro codigo exactamente que tengo que hacer?
Hayder Juvinao · diciembre 13, 2012 a las 3:00 pm
Hector solo debes llegar hasta el segundo paso, con eso sera suficiente para añadir el truco a tu blog, el ultimo paso omitelo.
Adrián Granadillo · enero 15, 2013 a las 7:16 pm
Tengo tres en mi plantilla en cual debería de poner el codigo?
Hayder Juvinao · enero 15, 2013 a las 9:21 pm
Por lo general es el ultimo el que sirve 🙂
Mario Jordan Nina · marzo 18, 2013 a las 3:28 am
Primeramente… saludos 🙂
me funciono (y), tengo una duda quiero modificar la posición de mi fotografia quiero ponerla a lado izquierdo
como lo hago?
Hayder Juvinao · marzo 19, 2013 a las 4:00 pm
Cambia donde dice float:right; right por left
@ahorrainternet · mayo 3, 2013 a las 9:22 am
Hola! Enhorabuena por el post! Lo encuentro muy útil.
A mayores querría saber si hay alguna forma de añadir dos autores a un mismo post.
Muchas gracias.
Hayder Juvinao · mayo 3, 2013 a las 8:05 pm
Prueba con este otro truco del blog 😀
http://www.miltrucosblogger.info/2012/05/acerca-del-autor-en-blogs-con-varios.html
Lewis Fincher · agosto 6, 2013 a las 12:49 pm
En mi caso no funciona
http://pruebasluigi.blogspot.com.es/
He probado muchos códigos de distintas webs y ninguna funciona (casi todos son los mismos).
¿Cuál puede ser el problema?
Saludos y gracias. Estaré atento a al respuesta.
Hayder Juvinao · agosto 7, 2013 a las 9:57 pm
Lewis porque no trabajas con otra plantilla, muchas veces el problema es que las plantillas son muy complicadas y para «dominarlas» toca pelear un buen tiempo con el código.
Saludos