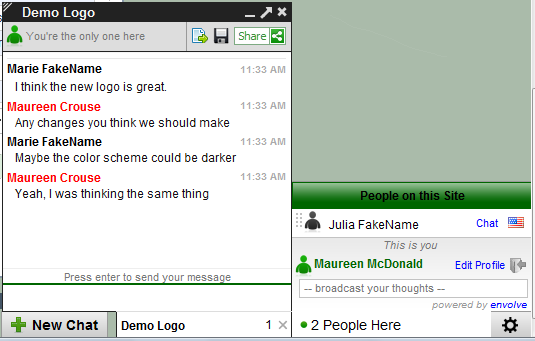
Hoy vengo con un genial truco para Blogger y es un chat pero no es un chat cualquiera,es uno como el de facebook,es muy facil de añadir y muy funcional.
Para agregar este chat vamos a Envolve. Luego damos click en TRY IT FOR FREE,alli llenas los datos que te piden,como la URL de tu web,el nombre tu web y otros,luego das click en GET ENVOLVED! y copias el codigo que te dan antes de la etiqueta </head>.
Para pegar el codigo vas a Diseño,Edicion HTML y buscas la etiqueta </head> y encima de ella pegas el codigo.
Y eso es todo es muy facil de agregar,luego para entrar al chat te puedes loguear con tu cuenta de Facebook o Twitter.




23 comentarios
Jorge Luis · junio 10, 2011 a las 5:59 pm
uyyyyyyyyyyy buen aporte
Juvinao · junio 11, 2011 a las 1:07 am
@Jorge Luis Si es un truco muy util.Saludos
FILESERCH · junio 11, 2011 a las 2:43 am
HIZE LO QUE DICE EN EL MANUAL PERO NO ME SALE, ME PUEDES AYUDAR? esta es mi web: http://www.peliculatino.com
Juvinao · junio 12, 2011 a las 1:05 am
@FILESERCH Es raro que no te aparezca porque yo lo uso en otro blog y funciona de maravilla.:-/
FILESERCH · junio 12, 2011 a las 2:24 am
si pues es raro, si gustas puedes ver, mira lo agregue y todo pueden ver y nada, ayudenme xfavor!!!
@Juvinao
Juvinao · junio 12, 2011 a las 3:28 pm
@FILESERCH Bueno pues mira este blog es mio tambien
http://blogwarezdescarga.blogspot.com
y aqui el chat funciona de maravilla lo que puedo hacer por ti seria que me pases tu plantilla y yo te pongo el chat.
Josemi · junio 20, 2011 a las 11:49 am
Yo ya lo usaba pero buen aporte igualmente 😀
Juvinao · junio 20, 2011 a las 3:40 pm
@Josemi Si es un genial chat y lo mejor es que casi no ocupa espacio,Saludos. 😉
Anonymous · julio 2, 2011 a las 3:47 pm
@Juvinao disculpa ,no entiendo «de la etiqueta head» me odras decir como hago, es el q sale debajo de » Using an Envolve plugin?» t lo agradeceria
Juvinao · julio 3, 2011 a las 12:28 am
@Anónimo Te explico,el codigo que te da Envolve lo pegas encima del codigo </head> y listo :).
Shiquita · agosto 30, 2011 a las 6:16 pm
FILESERCH como haces para colocar una imagen al lado de la otra en tu blog y que despues te direccione a la pagina que quieres
Juvinao · agosto 30, 2011 a las 7:28 pm
Shiquita esto es una plantilla especial,buscala 🙂
Shiquita · agosto 31, 2011 a las 2:02 pm
cual, es ??? es que no me se el nombre, entonces no se como buscarla
Juvinao · agosto 31, 2011 a las 2:44 pm
Shiquita creo que esa plantilla se llaa Bloggertube 😛
Shiquita · agosto 31, 2011 a las 5:09 pm
Bloggertube es para videos 🙁
Sergio Flores · agosto 14, 2012 a las 10:59 pm
Muy interesante sin duda, pero lastimosamente TRY IT FOR FREE significa Prueba gratis. Es una prueba, lo que indica que pondrán publicidad o algo y no se verá elegante. Para ello debemos de pagar, y eso no me da. De todas formas muchas gracias, un saludo.
Juvinao · agosto 15, 2012 a las 4:32 pm
Sergio tienes razon pero hay muchos chats muy bueno y gratis como el que yo uso (Chatango)..
Saludos..
skateboardbmx · marzo 5, 2013 a las 4:29 pm
gracias bro buena onda
Hayder Juvinao · marzo 7, 2013 a las 9:32 pm
Gracias por comentar amigo
Fader Delgado · marzo 9, 2013 a las 6:16 pm
gracias 🙂
Hayder Juvinao · marzo 12, 2013 a las 4:59 pm
Gracias por tu comentario
Afleer Latonp · julio 8, 2013 a las 5:02 pm
donde esta el codigo java
Hayder Juvinao · julio 8, 2013 a las 8:56 pm
Amigo tienes que registrarte y ahí ellos te dan el código que deberás poner en tu web.
Saludos