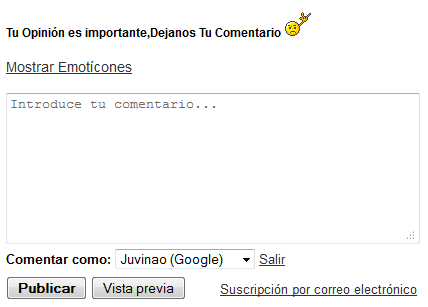
Tradicionalmente Blogger viene con el mensaje «Publicar un comentario en la entrada» que es muy poco profesional y hasta antiestetico,pero este problema tiene solución modificando un poco el código de la plantilla,el resultado de dicho truco puede ser el siguiente.
Para cambiar esta parte ve a Diseño,Edicion de HTML,Expandir plantillas de artilugio y buscamos lo siguiente:
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Elimina lo que esta en azul y allí escribes el mensaje que quieras que reemplace al antiguo.
Si quieres agregar una imagen entonces agregas lo siguiente en el lugar de que iba la linea en color azul.
<img src="URL DE LA IMAGEN"/>
Reemplazas «URL DE LA IMAGEN» por la URL de tu imagen y listo guardas los cambios.




54 comentarios
Luis · diciembre 29, 2011 a las 4:04 pm
Excelente Post Juvinao,gran truco lo usare,Saludos.
May · diciembre 29, 2011 a las 8:20 pm
Excelente ya lo cambie Gracias Bro! 😀 :metal:
No sin MyMakeUp · diciembre 29, 2011 a las 8:38 pm
Gracias, es algo que quería saber 😀
Juvinao · diciembre 30, 2011 a las 1:06 am
Luis gracias por comentar 😀
Juvinao · diciembre 30, 2011 a las 1:09 am
May pues que bueno que lo hayas encontrado util.
No sin MyMakeUp sin duda es algo muy bueno.
Saludos 😎
May · diciembre 30, 2011 a las 11:06 pm
Disculpa Bro! Quiero decirte que te envie un E-mail. Para que sepas… Saludos 😎
Juvinao · diciembre 31, 2011 a las 12:41 am
May ya te respondi el mensaje.
Dryken · diciembre 31, 2011 a las 1:02 am
Te quería comentar una cosa, ¿porque me has plagiado estas 2 entradas en tu otro blog?
Pensaba que eramos compañeros…como sigan así las cosas se van a poner serías.
http://blogwarezdescarga.blogspot.com/2011/10/wifi-beini-v121-hackear-redes-wifi.html#more
http://blogwarezdescarga.blogspot.com/2011/09/eset-smart-security-v50937-full-32.html?showComment=1325292914109#c6821889329662840601
Juvinao · diciembre 31, 2011 a las 4:21 pm
Dryken tu te pones delicado con nada pero bueno entonces disculpa amigo no pense que te fueras ofender por nada 😀
Dryken · diciembre 31, 2011 a las 5:14 pm
Macho…delicado no, el trabajo de publicar tiene detrás un esfuerzo…el coraje que me da es que lo consideres una tontería…y además que lo haga un amigo conocido como tu…eso duele más.
Acabo de volver a mirar las entradas que has colocado mias y aún no me has colocado como fuente…¿que menos? Juvinao, por lo menos eso o borra las entradas, como tu lo veas.
A mi nunca se me ha pasado por la cabeza coger entradas tuyas y ponerlas como mías.
Juvinao · diciembre 31, 2011 a las 5:19 pm
Dryken ya te pedi disculpas pero bueno si te satisface mas luego las borro y listo
Dryken · diciembre 31, 2011 a las 6:16 pm
Pues, la verdad, me quedaría más agusto si pudieras eliminarlas y hacer como si esto no hubiera pasado.
Saludos compañero!
Juvinao · enero 1, 2012 a las 5:00 pm
Listo felipe problema solucionado ya elimine las entradas,este impase por favor olvidalo y te prometo que no volver a pasar
Dryken · enero 1, 2012 a las 5:58 pm
Te agradezco Juvinao que lo hayas eliminado,, estamos en paz.
Entonces a seguir como antes, sin malos rollos ni nada.
Saludos amigo!
Anonymous · enero 1, 2012 a las 6:28 pm
Como puedo indexar mi blog para ganar tantas visitas como el tuyo?
Juvinao · enero 1, 2012 a las 9:57 pm
Dryken gracias amigo opino lo mismo tema olvidado.
Anónimo aca te dejo el enlace a la entrada donde explico como indexar el blog.
http://www.miltrucosblogger.info/2011/11/enviar-sitemap-google.html
Oscar Herrera · enero 13, 2012 a las 6:52 pm
gracias buen post
Juvinao · enero 15, 2012 a las 12:15 pm
Oscar Herrera gracias a ti por comentar.
alore67 · enero 24, 2012 a las 10:03 pm
Juvinao, disculpa, cómo le hago para que la imagen me quede centrada?
Espero tu respuesta, mil gracias! :))
Juvinao · enero 25, 2012 a las 12:00 am
Para que la imagen quede centrada en vez del codigo que dice la entrada pega el siguiente:
<div class=»separator» style=»clear: both; text-align: center;»>
<img src=»URL DE LA IMAGEN»/>
</div>
En donde dice URL DE LA IMAGEN pon la URL de tu imagen,con esto bastara para que la imagen quede centrada.
alore67 · enero 25, 2012 a las 1:34 am
No sé si son mis ojos, pero la veo más hacia la derecha que a la izquierda, qué opinas?… Podrías darme tu opinión, por favor! 😉
http://alore67.blogspot.com/2012/01/avatar-animados-unisex.html
Mil gracias, me han sido muy útil tus trucos! 🙂
Juvinao · enero 25, 2012 a las 4:03 pm
Yo lo veo centrado,alore67 gracias por leer mis tutoriales.
cheap Beats · febrero 13, 2012 a las 2:20 am
Omega has enjoyed as long cheap Beats Headphones
Buy Dr dre headphones
Buy monster beats
as 150 years’ history and has won the numerous awards for its innovation and quality
Dissertation · febrero 16, 2012 a las 11:28 am
Thank you for sharing this information. The information was very helpful and saved a lot of my time.
Dissertation Writing
Cubriland · febrero 28, 2012 a las 8:42 pm
Este comentario ha sido eliminado por el autor.
Anonymous · marzo 1, 2012 a las 7:06 pm
Fue muy útil tu explicación. Gracias ! Aprovecho para preguntarte algo más: cuando estoy en una entrada, al pie del texto aparece: «0 comentarios» con un tamaño y color de letra que no me agrada mucho… hay forma de entrar a modificar sólo esa parte? Probé entrando en Diseño, Entradas del blog, pero no pude hacer nada. Muchas gracias si puedes ayudarme !!!
Juvinao · marzo 1, 2012 a las 11:33 pm
Anónimo que bueno que te sirviera mi tutorial,creo que si se puede modificar pero no estoy seguro,si encuentro algo te aviso.
Anonymous · marzo 2, 2012 a las 5:38 pm
Ya lo hice Juvinao, gracias de todos modos!!! Entré al CSS de mi plantilla y agregué lo siguiente (con mi elección de color y fuente):
#comments h4 {
color: #D02C00;
font-family: Arial, Tahoma;
font-weight: normal;
font-size: 16px;
}
De ese modo conseguí reducir el tamaño del famoso «0 comentarios». Espero haber sido de ayuda 🙂
Buen fin de semana 🙂
Juvinao · marzo 2, 2012 a las 7:06 pm
Claro que si amigo gracias por aportar a la entrada.
David Cascos · agosto 2, 2012 a las 12:11 pm
Gracias, estaba buscando algunos trucos para el blog que estoy montando y estos consejos me van ha ayudar mucho.
Saludos
Juvinao · agosto 3, 2012 a las 12:34 am
David gracias por comentar 😛
Angel · septiembre 20, 2012 a las 1:19 am
Hola gracias, como pongo emoticones en mi blog?
Juvinao · septiembre 20, 2012 a las 7:49 pm
Angel mira aqui te dejo el enlace con la lista de todos los emoticones que he publicado.
http://www.miltrucosblogger.info/search?q=emoticones
Anonymous · septiembre 27, 2012 a las 10:13 pm
¿Se puede poner una página especifica para comentarios en blogger y que en el resto de páginas no se puedan poner comentarios?. Espero tu respuesta. Gracias!
Anonymous · septiembre 27, 2012 a las 10:32 pm
Una pregunta Juvinao, ¿Se puede poner comentarios en una página especifica en blogger y que en el resto de páginas no se pudieran poner comentarios?, espero tu respuesta. Gracias
Juvinao · septiembre 28, 2012 a las 12:43 am
Primero tienes que deshabilitar los comentarios para esto entra a tu escritorio de blogger,luego en Configuración › Entradas y comentarios › Ubicación de los comentarios,seleccionas ocultar.
Ahora para permitir comentarios en entradas o paginas especificas en la edición de dicha pagina ve a Opciones › Comentarios del lector › Permitir y listo guardas los cambios.
Anonymous · septiembre 28, 2012 a las 8:12 am
Hola de nuevo, primero de todo gracias por contestar! Pero tengo un problema ya he deshabilitado los comentarios pero cuando intento permitir comentarios en la página especifica le doy en la edicion de la página pero las opciones que me dan no son esas.
Pone:Configuración de la página:
*Opciones:
Modo de redacción:
Mostrar HTML literalmente
Interpretar HTML escrito
Saltos de línea:
Utilizar etiqueta
Pulsar Intro para los saltos de línea Finalizado.
Y ya esta no me da esa opción. Por cierto, siento haberlo escrito dos veces. :S
Juvinao · septiembre 29, 2012 a las 9:54 pm
Amigo ante esto tocaria mirar si hay algun metodo mediante javascript o algun lenguaje similar que permitar hacer esto.
Tratare de ayudarte en todo lo que pueda :blaf:
Anonymous · septiembre 30, 2012 a las 9:04 am
Vale, gracias por tu ayuda voy a seguir buscando.
Saludos desde España.
Juvinao · septiembre 30, 2012 a las 7:17 pm
Amigo saludos desde Colombia 😈
hunter_rocky · noviembre 27, 2012 a las 6:44 am
me temo que el mio no se deja, alguna otra opcion? tmbn ya le cambie desde diseño > entradas del blog > editar, y la casilla del ‘5 si esta editada y activada pero nomas nada; tmbn esta activada la casilla de mostrar edicion rapida pero nunca sale; agradezco de antemano tu ayuda!
rubias19 · junio 22, 2013 a las 2:19 am
perfecto muy buen post esta bien ilustrado
Hayder Juvinao · junio 27, 2013 a las 8:58 pm
Que bueno que te haya funcionado.
Saludos
rubias19 · julio 2, 2013 a las 3:30 am
Gracias por la informacion me a sido de gran ayuda aunque uviera preferido que estuviera mas detallada pero es muy util para el proyecto que estoy realizando.
Hayder Juvinao · julio 2, 2013 a las 9:03 pm
Gracias por comentar.
rubias · julio 2, 2013 a las 2:11 pm
gran informacion excelente muy bien interpretado me estoy ayudando mucho con este texto
Hayder Juvinao · julio 2, 2013 a las 9:10 pm
Ahh veo que lo entendiste.. 😈
Saludos
BUFAGO READER · julio 3, 2013 a las 12:28 am
ME ENCANTANTAN TUS BOTONES DE COMPARTIR COMO LOS PUEDO PONER
Hayder Juvinao · julio 4, 2013 a las 9:08 pm
Con un poco de ingenio y CSS los logre acomodar en esta plantilla, con gusto lo compartiré.
Saludos
ying yang · agosto 13, 2013 a las 9:25 pm
Hola:
La verdad que lo he probado pero no consigo quitarlo, no se, pero me he dado cuenta de que algunas modificaciones no me las permite, y no se si será por la plantilla o algo.
Un saludo.
Hayder Juvinao · agosto 14, 2013 a las 9:17 pm
Amigo pero este truco era para los comentarios antiguos de Blogger 😉
Natalia · agosto 23, 2013 a las 8:07 pm
¿Y en las plantillas actuales como se puede modificar el texto que pone «No hay comentarios» y «X Comentarios?, porque los tutos que circulan por internet ya no son válidos, tienen un código diferente.
Gracias 🙂
DandoPara.Net · junio 17, 2014 a las 6:31 pm
Graxias
Anonymous · abril 1, 2015 a las 3:02 am
hola