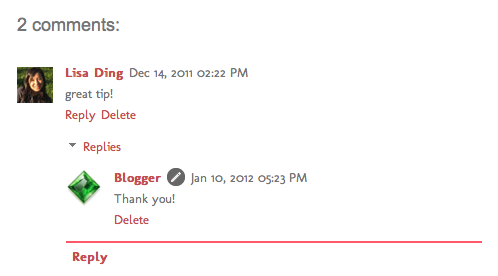
Hace poco Blogger ha sacado a la luz una nueva función y es la de los comentarios anidados.Los comentarios de un solo nivel permiten al lector publicar un comentario sobre una entrada, mientras que los comentarios anidados le permiten responder a los comentarios de otros usuarios sobre esa entrada. Blogger es compatible con los comentarios anidados en dos niveles: el comentario original y las respuestas a dicho comentario.
Si tienes una plantilla del Diseñador de Plantillas o una Plantilla Dinámica esta nueva función se activara automáticamente,pero si utilizas una plantilla de terceros entonces para activarlo debes ir a la Edición HTML de tu blog y con los artilugios expandidos buscar lo siguiente.
<b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if>
Elimina lo anterior y en su lugar pon lo siguiente:
<b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if>
Con esto bastar para activar la nueva función,pero hay que aclarar que al activarla los comentarios de deformaran asi que hay que reconfigurar el CSS de los comentarios.
El sistema de comentarios anidados fomenta el debate y un diálogo más participativo.
Personalmente prefiero el sistema clásico de comentarios pero habrá muchos que os guste esta nueva función.




57 comentarios
Jorge Luis · enero 14, 2012 a las 11:00 pm
son muy buenos lastima que no pueda utilizarle en mi blog 🙁
FUNK · enero 15, 2012 a las 3:34 am
Muy bueno, pero, de nuevo, lástima que tengo vetados los comentarios.
Juvinao · enero 15, 2012 a las 12:09 pm
Jorge Luis eso me pasa a mi,pero me toca remodelar el CSS de los comentarios cuando tenga tiempo.
FUNK si que lastima pero desbloquealos y pon la moderacion de comentarios,asi puedes controlar los comentarios.
Saludos a ambos 😀
Virgini@ · febrero 1, 2012 a las 8:59 am
Este comentario ha sido eliminado por el autor.
Virgini@ · febrero 1, 2012 a las 9:01 am
Encantada y felicidades por la gran ayuda que nos brindas !!!
Llevo un par de semanas intentándolo, pero no soy capaz.
Una vez modificada mi plantilla, voy a comentarios y me sale una hoja en blanco. No entiendo nada de Css, quizás causa del problema por el que no funciona.
Encontré otro truquillo que si que me funciona, pero no me gusta el estilo, prefiero el tuyo, queda mucho más bonito.
Si hicieras el favor de hecharme una mano te lo agradecería.
http://virginia-eldiariodemam.blogspot.com/
Muchas gracias
Juvinao · febrero 1, 2012 a las 2:32 pm
Virgini@ si te gustan mis estilos entonces los publicare en una entrada muy pronto.
Carlos · febrero 7, 2012 a las 8:58 pm
Hola esta excelente tu blog, me gustaria poner los comentarios anidados pero no encuentro esas lineas de ahi, tengo una plantilla hecha con artisteer, esas lineas estan pero un poco diferentes y cuando las remplazo me da error. Otra cosa, puedo poner el estilo de los comentarios sin aplicar los comentarios anidados ?
Juvinao · febrero 8, 2012 a las 8:07 pm
Carlos hice las pruebas en otro blog y si puedes añadir esos estilos en los comentarios normales,en cuanto a los comentarios anidados aqui te dejo la URL de una entrada de Ayuda Bloggers donde se explica otra forma de agregar estos comentarios.
http://www.ayuda-bloggers.info/2012/01/nueva-funcion-en-blogger-comentarios.html
Carlos · febrero 8, 2012 a las 9:19 pm
wuao gracias me sirvio ese metodo muy bien… muy util. excelente blog por cierto.. oye como puedo poner el final de mis entradas asi como las tuyas .. es decir el final encerrado en un cuadro, en tu caso es cpn lineas punteadas…
Juvinao · febrero 9, 2012 a las 5:06 pm
Carlos pues que bueno que te haya servido y en cuanto a lo que me pides no te entiendo por favor se mas especifico para poderte ayudar.
Carlos · febrero 10, 2012 a las 1:50 am
Osea, el final de tus entradas ( donde pones que eres un joven colombiano de 17 años… etc…. ) esa parte de tus entradas donde pones un boton de like de facebook y eso… esa parte esta enmarcada con una linea punteada… como puedo hacer eso .?
Juvinao · febrero 10, 2012 a las 3:07 pm
Carlos ahora si te entiendo,tratare de hacer el tutorial lo mas pronto que pueda,Saludos 😎
Carlos · febrero 11, 2012 a las 1:25 am
Gracias… le dara un buen toque a mi Blog.. 🙂
Peyo · marzo 3, 2012 a las 4:10 am
muchas gracias este truco me sirvió en una nueva plantilla que implemente salu2
Juvinao · marzo 3, 2012 a las 3:11 pm
Peyo me da mucho gusto que te sirviera.Saludos 🙂
Jorge Luis Mamani · mayo 16, 2012 a las 5:27 pm
Probando
Juvinao · mayo 17, 2012 a las 2:00 am
Jorge pruebalo,de verdad que el nuevo sistema de comentarios es muy bueno.
Sazón Boricua · marzo 27, 2012 a las 7:24 pm
Saludos, necesito ayuda! hice cada paso como dice aquí y salio pero doble y no se puede usar la opción de responder
Juvinao · marzo 27, 2012 a las 8:28 pm
Dejame la URL de tu blog para mirar cual puede ser el problema
Sazón Boricua · marzo 28, 2012 a las 8:04 pm
http://www.sazonboricua.com
Juvinao · marzo 29, 2012 a las 4:44 pm
Mira amigo tocara analizar la plantilla del blog a fondo,pero si quieres solucionar rapido el problema elimina el codigo que pusistes y en su lugar pon el que estaba y guardas los cambios. :F
Luego de este intenta poner los comentarios anidados por el siguiente metodo:
http://www.ayuda-bloggers.info/2012/01/nueva-funcion-en-blogger-comentarios.html
Itsuyu · mayo 1, 2012 a las 4:07 pm
Hola, tengo una dudahe seguido estos pasos para modificar y plantillas agregar reponder los comentarios, tambien con plantillas que te dan la opcion, pero no funciona al monmnto de darle en respondar no aparece nada le pongo en abrir la URL en otro pagina y tampoco solo sale javascript.
Espero me puedas ayudar gracias
Juvinao · mayo 1, 2012 a las 4:52 pm
Pues te ha de funcionar porque son los codigos que proporciona Google,tu plantilla de cuando es 😕
Hobbie Media · mayo 23, 2012 a las 1:27 am
Hola, a mi se me activaron automaticamente los comentarios anidados pero quiero quitar ese boton de Responder, como lo hago?
Juvinao · mayo 26, 2012 a las 1:01 pm
Elimina el segundo codigo que muestro en la entrada..
camter · junio 24, 2012 a las 9:44 pm
si funciona ala perfeccion en diseños de terceros el problema es que los comentarios viejos se quedan no se quitan y se ponen dos cajas de comentarios los viejos y los nuevos como hago para resolver esto que parte del codigo hay que borrar
Juvinao · junio 24, 2012 a las 10:21 pm
camter ese problema no se puede solucionar ya que ambos sistemas son nativos de Blogger.
camter · junio 26, 2012 a las 6:44 pm
hey gracias por responder juvinao ya resolvi el problema solo se trataba de remplazar un segmento del codigo en la plantilla
excelente blog sigue asi (=
Juvinao · junio 27, 2012 a las 7:19 pm
Pues hombre me da gusto que hayas solucionado tu problema en el blog 😀
Wmaster Consultores Global · septiembre 9, 2012 a las 6:26 am
Hola gracias me funciono este truco y me quedo genial.. =)
Por cierto le invito a visitar mi blog personal ojala sea de su gusto: wmasterhelp.blogspot.com
Juvinao · octubre 22, 2012 a las 3:51 pm
Con gusto lo visitare 🙂
@VenezuelaPublic · octubre 22, 2012 a las 6:36 am
Ayudaaa!! Me desapareció el formulario de comentarios y solo se muestra en las paginas y en algunas entradas donde habían comentarios.
http://venezuela-publica.blogspot.com
Twitter: @VenezuelaPublic
Juvinao · octubre 22, 2012 a las 3:55 pm
Amigo pero tu usas el sistema de comentarios de Disqus
@VenezuelaPublic · octubre 23, 2012 a las 11:06 pm
Tuve que poner disqus por los momentos,,.
Pero quiero este diseño
Juvinao · octubre 24, 2012 a las 4:26 pm
Con que sistema de comentarios de Blogger se presento el problema, con el antiguo o el nuevo de comentarios anidados 😕
Florian Danciu · noviembre 9, 2012 a las 7:16 pm
Una pregunta cual es el estilo de tus comentarios me encanta porfa pasame el link estaria muy agradecido =)
Juvinao · noviembre 12, 2012 a las 8:09 pm
Florian esta es la entrada:
http://www.miltrucosblogger.info/2012/05/estilos-para-los-comentarios-anidados.html
Peter · enero 17, 2013 a las 12:12 am
Buenas yo quiero colcoar los comentarios anidados en mis blogs, con una plantilla que estoy utilizando, pero en mi codigo de la plantilla no me aparece por ningun lado:
(Ya probe expandiendo los artilugios), la plantilla que tengo es un clon de una de wordpress adapatda a blogger, alguien puede ayudarme?
Hayder Juvinao · enero 19, 2013 a las 10:05 pm
Peter si me indicas cual es la plantilla, de seguro te podre ayudar.
Edwar Palacios · febrero 5, 2013 a las 4:00 am
no me funciona http://missolucionespc.blogspot.com, ayudame por fa
Alberto Franco · febrero 5, 2013 a las 7:44 pm
He puesto un comentario en tu Blog y si funcionan los comentarios anidados por lo tanto resuelto tu caso 🙂
Un saludo!
Edwar Palacios · febrero 6, 2013 a las 3:31 pm
gracias
Noe Ricardo Luna · julio 23, 2013 a las 11:59 am
como puedo poner el efecto al dar click en la imagen mostrar emoticones me paresca la otra imagen abajo ayuda
Hayder Juvinao · julio 26, 2013 a las 10:09 pm
Noe muy pronto publicare ese tuto
Jose casanova · mayo 28, 2013 a las 1:21 am
Gracias mi pana de mucha ayuda!
Noe Ricardo Luna · julio 24, 2013 a las 10:36 pm
Ayuda visite un blogger y como utilizo las teclaqas de navegacion o desplacamiento parqa subir el blog baja al siguiente post de manera hermosa y en mi blogger no de puede bajar asi con las teclas ayuda es une fecto chido sabes de cualahablo no que al bajar con las teclas de navegacion se dezplase al siguiente pos gracias.
Anonymous · octubre 12, 2013 a las 12:15 am
hola disculpa, yo tengo una platilla prediseñada en mi blog, pero el parte de comentarios mi botón de responder no funciona que tengo que hacer?
Mara · octubre 28, 2013 a las 4:03 am
gracias!!!!, ya le había configurado eso del botón responder, pero quedó mal… este me quedó genial, en serio mil gracias
Belen VCh · octubre 29, 2013 a las 12:22 pm
Muy bueno, me sirvio y muchisimo! Muchas gracias ^^
Juvinao · octubre 29, 2013 a las 5:20 pm
Belen me da mucho gusto que te sirvió este tutorial.
Saludos
Juvinao · octubre 29, 2013 a las 5:21 pm
Mara, gracias a ti por comentar
Jose Luis Nara · enero 2, 2014 a las 1:43 am
Muchas gracias
Hayder Juvinao · enero 4, 2014 a las 4:16 pm
Jose gracias por comentar.
Cordobess@ · marzo 1, 2014 a las 5:15 pm
@-)
Hola!! felicitaciones por tu blog!
Queria consultarte algo, para ver si me puedes ayudar.
Uso este sistema anidado, pero tengo un problema.
Necesitaba saber si hay alguna manera, de cambiar el orden de los comentarios. Osea, que se vea primero el ultimo comentario en lugar del primero.
Tengo alguna entrada con mas de 200 comentarios, y cada vez que quiero responder tengo que ir dando a cargar mas…cargar mas…hasta llegar al ultimo.
Ya que blogger carece de la posibilidad de contestar desde el panel de moderacion.
Yo habia pensado dos soluciones…intentar cambiar el orden (como te comento) o poner un enlace de ir al ultimo…que no se si se podra hacer editando plantilla.
Me ayudas?
Hayder Juvinao · marzo 12, 2014 a las 11:46 pm
Amigo no se puede ordenar los comentarios como tu quieres, lo que yo te recomiendo es que te cambies a Disqus.
Saludos
More Selenator & Belieber · julio 10, 2014 a las 7:01 pm
Hola, la verdad no tengo idea que plantilla tengo, pero no me funciona este codigo. Mira te paso el link de mi blog, ni idea cual es la plantilla pero enserio quiero cambiar el modelo de los comentario http://puramodawee.blogspot.com.ar/
MariaMercedes Orueta · noviembre 3, 2014 a las 2:06 am
Hola! Tengo el siguiente problema: mi plantilla es una de blogger modificada. Tengo un hermoso estilo de comentarios pero cuando en una de mis páginas que tiene más de 200 comentarios, el CARGAR MÁS no funciona, se cuelga, NO CARRRGAAAAA!!!! NO SE PUBLICAN LOS COMENTARIOS EN EL BLOG!!! La verdad, no sé cómo solucionarlo…….no entiendo nada!!! soy abogada, no experta en estas cosas y si bien puedo tocar un poco la plantilla y probar, hasta el momento, todo lo que probé no me resultó para solucionarlo y quiero mantener el estilo de los comentarios. Podés entrar aquí: http://asesoramientoconsorcios.blogspot.com.ar/p/libro-de-visitas.html para que veas a lo que me refiero. Probé ésto que propone oloblogger: http://www.oloblogger.com/2012/01/una-solucion-para-la-paginacion-de.html pero no sé si es la solución correcta o qué…..en fin, espero me puedas ayudar. Si necesitas que te mande una copia de seguridad de mi plantilla, avisame!!! Saludos y gracias por tu tiempo!!!