Ya nos hemos caracterizado por publicar entradas en las que subimos nuevos estilos para el gadget de entradas populares, pues bien hoy compartiremos otro estilo, que aunque sencillo seguro que a más de uno le puede gustar.
Otro sencillo estilo de posts populares
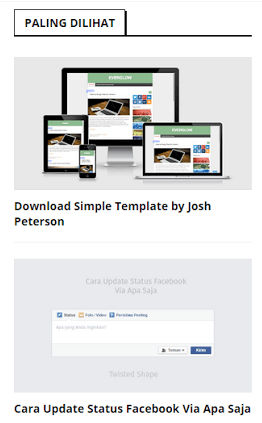
El gadget se ve de la siguiente manera (cortesía de Arlina):
Para agregar este estilo al gadget de entradas populares agrega lo siguiente justo antes de ]]></b:skin>
/* Popular Post Style 2 */
.PopularPosts .widget-content ul{padding:0;margin-top:-10px}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-title {padding:0;}
.PopularPosts .item-title a{text-decoration:none;color:#000;}
.PopularPosts .item-title a:hover{color:#ff2d2d}
.PopularPosts .item-snippet{font-size:12px;line-height:1.6em;color:#777;padding-top:10px}
.PopularPosts li{border-bottom:1px dashed #e3e3e3}
.PopularPosts li .item-thumbnail,.PopularPosts li .item-snippet{display:none}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block;overflow:hidden;max-height:180px;margin-bottom:10px;}
.PopularPosts img{padding:0}
.PopularPosts .widget-content ul li{padding:10px 0;margin:0}
Ahora vamos agregar el script de jQuery justo antes de </body>
<script type='text/javascript'>
//<![CDATA[
// Popular Post
var newidth=295;var neweight=180;$(".popular-posts .item-thumbnail img").each(function(){var t=$(this).attr("width");$(this).attr("width",newidth),$(this).attr("height",neweight),$(this).attr("src",$(this).attr("src").replace("/s72-c/","/w"+newidth+"-h"+neweight+"-c/"))}),$(".PopularPosts .item-snippet").text(function(t,i){return i.substr(0,70)});
//]]>
</script>
Ahora solo guarda los cambios.




0 comentarios