Hola amigos de Mil Trucos Blogger, en el día de hoy voy a compartir un espectacular estilo de comentarios anidados, otro más que se une a la colección de estilos que he venido publicando desde hace un buen tiempo.
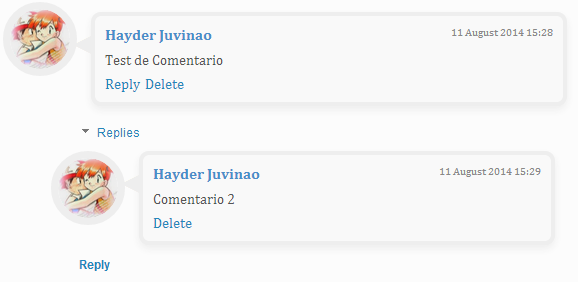
El estilo de hoy es el siguiente:
Para agregar este espectacular estilo de comentarios a tu blog debes agregas antes de ]]></b:skin> el siguiente código:
.comments .comment-block {
background: #F9F9F9;
color: #555;
box-shadow: 0 4px 10px #EEEEEE;
position: relative;
margin-top: 10px;
margin-left: 60px;
padding: 10px;
border: 4px solid #EEEEEE !important;
border-radius:10px;
font: 1.190em/1.2 Cambria,Georgia,sans-serif;
}
.comment-thread li .comment-block:before {
position: absolute;
display: block;
left: -26px;
color: #EEEEEE;
content: "25C4";
font-size: 30px;
}
.comments .avatar-image-container {
width: 60px;
height: 60px;
max-height: 60px;
margin:0px 0px 0 -28px;
padding: 0px;
border: 7px solid #EEEEEE;
border-radius:60px;
}
.comments .avatar-image-container img {
overflow:hidden;
width: 60px;
height: 60px;
max-width: 60px;
border:0 !important;
border-radius:60px;
}
.comments .comment-thread.inline-thread {
background: none;
}
.comments .continue {
border-top: 0px solid transparent;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
}
.comments .comments-content .user a{
font-size: 15px;
color: #498EC9;
}
.comments .comments-content .datetime a:hover{
color: #777;
text-decoration: none;
}
.comments .comments-content .comment:first-child {
padding-top: 0px;
}
.comments .comments-content .comment {
margin-bottom: 0px;
padding-bottom: 0px;
}
.comments .continue a {
padding: 0px;
}
.comments .comments-content .icon.blog-author {
background-image: none;
}
Ahora sólo debes guardar los cambios y disfrutar de este espectacular estilo en los comentarios de tu blog.




2 comentarios
Nicolás Ramón · agosto 14, 2014 a las 3:50 pm
JcDuranM · enero 26, 2015 a las 1:46 am
:))