Ya he publicado algunas formas de mostrar las entradas más comentadas de un blog, habiendo formas más complejas que otras, la de hoy es una forma sencilla pero muy valida para mostrar las entradas más comentadas de nuestros blogs.
El truco se ve de la siguiente manera:
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ol style="">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " (" + feed.value.items[i].commentcount + ")";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=URL DE TU BLOG &ShowHowMany=10
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
Ahora reemplaza lo que está resaltado en color azul por lo que se indica y guarda los cambios.
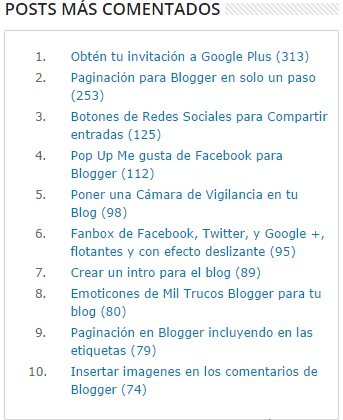
Como ves el gadget muestra una lista de los posts más comentados de tu blog y el número de comentarios que tiene el post.
No olvides comentar y compartir esta entrada en tus redes sociales.




2 comentarios
Xisco Servera · marzo 15, 2015 a las 12:45 am
(h) Es lo que estaba buscando hace tiempo, lo he puesto en el blog de pruebas a ver si no me da ningun fallo, gracias.
Hayder Juvinao · marzo 19, 2015 a las 9:27 pm
Xisco que bueno que lo uses, gracias por comentar y un saludo.