En el día de hoy vamos a ver algunos estilos de buscadores para Blogger, algunos de ellos son realmente espectaculares, así que empecemos:
Debes tener en cuenta que estos buscadores muestran en sus resultados de búsqueda solo contenido de tu blog y no puedes añadir adsense en ellos.
Hay que recordar que los códigos de los buscadores se agregan en Diseño, Añadir Gadget, HTML/JavaScript.
Geniales buscadores internos para Blogger
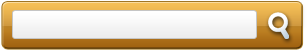
<style type="text/css">
#w2b-searchbox{background:url(http://lh3.googleusercontent.com/-bk2Si48eZSo/TeixHMdeiII/AAAAAAAAA6A/eQEEa1tyZkI/way2blogging_searchbox2.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
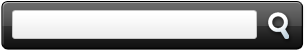
<style type="text/css">
#w2b-searchbox{background:url(http://lh4.googleusercontent.com/-Pd1zyUMhsVo/TeixHnaB1hI/AAAAAAAAA6M/p-Iz_WGMQ3M/way2blogging_searchbox4.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div><style type="text/css">
#w2b-searchbox{background:url(http://lh5.googleusercontent.com/-Cm6Ya53Wj6g/TeixHY3LRDI/AAAAAAAAA6I/jJkMnJEN60s/way2blogging_searchbox1.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>




0 comentarios