Blogger posee muchos gadgets interesantes, y quizás uno de las más importantes es el de las etiquetas, ya que debido a la carencia de verdaderas categorías en Blogger, las etiquetas son el reemplazo de estas y el gadget de etiquetas es usado como un listado de categorías para ofrecer al lector una forma seleccionada del contenido; hoy veremos como modificar el aspecto de este widget y dejarlo como un menú desplegable, además de poder personalizar el estilo de éste.
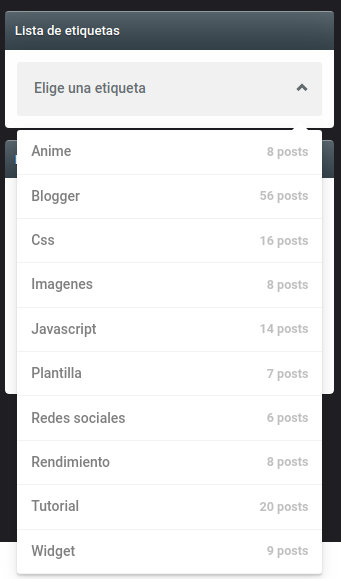
Gadget de etiquetas como menú desplegable y estilo personalizable
Lo primero, es que si tienes el gadget de etiquetas elimínalo, ahora ve a Tema, Editar HTML y justo arriba de la etiqueta ]]></b:skin> añade lo siguiente:
/*!
* Widget: iLabels | v1.0.4
* by zkreations
*/.labeldrop:checked~.iLabels__button::before{position:fixed;top:0;left:0;width:100%;z-index:800;content:"";cursor:default;height:100%}.widget.Label,.widget.Label .widget-content{overflow:initial!important;}.labeldrop{display:none}.iLabels{font-size:14px;position:relative}.iLabels__button{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-align:center;-ms-flex-align:center;align-items:center;border-radius:3px;cursor:pointer;font-weight:500;-webkit-transition:color .3s;transition:color .3s}.iLabels__button::after{content:"";width:8px;height:8px;display:block;border-right:3px solid;border-bottom:3px solid;-webkit-transform:rotate(45deg);transform:rotate(45deg);-webkit-transition:.3s transform;transition:.3s transform}.iLabels__dropdown{height:0;overflow:hidden;position:absolute;top:100%;z-index:9999;width:100%;margin-top:1em;border-radius:3px;opacity:0;-webkit-transition:visibility .3s,opacity .3s,-webkit-transform .3s;transition:visibility .3s,opacity .3s,-webkit-transform .3s;transition:transform .3s,visibility .3s,opacity .3s;transition:transform .3s,visibility .3s,opacity .3s,-webkit-transform .3s;-webkit-transform:translate(0,2em);transform:translate(0,2em);visibility:hidden}.iLabels__link{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;font-weight:500}.labeldrop:checked~.iLabels__button::after{-webkit-transform:rotate(-135deg);transform:rotate(-135deg)}.labeldrop:checked~.iLabels__dropdown{visibility:visible;opacity:1;-webkit-transform:translate(0,0);transform:translate(0,0); overflow:auto;height:auto}.iLabels__dropdown::before{content:"";display:block;top:-8px;position:absolute;right:1em;border-left:8px solid transparent;border-right:8px solid transparent}
/*Personalizar*/
.iLabels__button {
padding: 1.2em; /*=> relleno del "switch"*/
background: rgba(0, 0, 0, 0.05); /*=> fondo del boton "switch"*/
color: rgba(38, 50, 56, 0.5); /*=> fondo del boton "switch"*/
}
.iLabels__button:hover {
color: rgba(38, 50, 56, 0.75); /*=> hover del boton "switch"*/
}
.iLabels__dropdown::before {
border-bottom: 8px solid #fff; /*=> señalador de la lista*/
}
.iLabels__dropdown {
background-color: #fff; /*=> fondo de la lista*/
box-shadow: 0 4px 20px rgba(0,0,0,0.1), 0 2px 2px rgba(0,0,0,0.15); /*=> Sombra de la lista*/
max-height: 450px; /*=> Alto máximo de la lista */
}
.iLabels__dropdown::-webkit-scrollbar {
width: 6px; /*=> ancho del scroll*/
}
.iLabels__dropdown::-webkit-scrollbar-track {
background-color: rgba(0, 0, 0, 0.1); /*=> color de fondo del trayecto del scroll */
}
.iLabels__dropdown::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.4); /*=> color del indicador del scroll */
}
.iLabels__link {
padding: .8em 1em; /*=> sombra de la lista*/
color: rgba(0, 0, 0, 0.5); /*=> color de los elementos*/
border-bottom: 1px solid rgba(0, 0, 0, 0.05); /*=> borde de elementos*/
}
.iLabels__num {
color: rgba(0, 0, 0, 0.25); /*=> color del indicador numerico*/
font-size: .9em; /*=> fuente*/
font-weight: 700; /*=> grosor de fuente*/
}
Guarda los cambios. Después de esto busca la etiqueta </b:section> y agrega también arriba de ella lo siguiente:
<b:widget id='Label50' title='Etiquetas desplegables' type='Label'> <b:widget-settings> <b:widget-setting name='showFreqNumbers'>true</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title.length != 0'><h2><data:title/></h2></b:if> <div class='widget-content'> <div class='iLabels'> <input id='labeldrop' class='labeldrop' type='checkbox'/> <label class='iLabels__button' for='labeldrop'>Elige una etiqueta</label> <nav class='iLabels__dropdown'> <b:loop values='data:labels' var='i'> <a class='iLabels__link' expr:href='data:i.url'><data:i.name/> <b:if cond='data:showFreqNumbers'><span class='iLabels__num'><data:i.count/> posts</span></b:if></a> </b:loop> </nav> </div> </div> </b:includable> </b:widget>
Finalmente, guarda los cambios y ya tendrás el gadget funcionado en tu blog con el estilo predeterminado que se muestra en la primera imagen del post. En el CSS (el código de la primera parte) se indican los valores que se pueden modificar para darle una apariencia personalizada al gadget.
Fuente: zkreations




0 comentarios