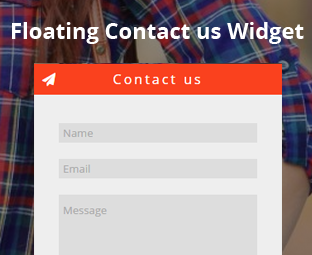
En el día de hoy voy a compartir un truco muy bueno, en el cual el gadget de formulario de contacto pasa a ser un gadget flotante y cambia en gran medida su apariencia, quedando de la siguiente manera:
#mbl-contact .ContactForm {
margin: 0px!important;
}
#mbl-contact .contact-form-button-submit {
max-width: none;
width: 100%;
height: 35px;
border: 0;
background-image: none;
background-color: #FA411E;
cursor: pointer;
font: normal normal 13px Open Sans;
font-style: normal;
font-weight: 400;
}
.#mbl-contact .contact-form-button-submit:hover {
background-color: #222;
background-image: none;
border: 0;
}
#mbl-contact #contact {
position: fixed;
bottom: 0;
right: 1%;
background-color: #EEE;
color: #555;
width: 300px;
z-index: 1.0E+15;
}
#mbl-contact #contact .contact-form-widget {
padding: 30px;
display: none;
}
#mbl-contact #contact {
position: fixed;
bottom: 0;
right: 1%;
background-color: #EEE;
color: #555;
width: 300px;
z-index: 1.0E+15;
}
#mbl-contact #contact h2.title {
margin: 0px;
font-weight: 400;
background-color: #FA411E;
color: #FFF;
padding: 8px 15px;
font-size: 16px;
cursor: pointer;
letter-spacing: 3px;
text-align: center;
}
#mbl-contact #contact h2.title .fa {
position: absolute;
left: 10px;
top: 12px;
}
#mbl-contact #contact .contact-form-widget {
width: 240px;
padding: 30px;
display: none;
}
#mbl-contact #contact * {
transition: all 0 ease;
-webkit-transition: all 0 ease;
-moz-transition: all 0 ease;
-o-transition: all 0 ease;
}
#mbl-contact #contact .contact-form-name,#contact .contact-form-email,#contact .contact-form-email-message {
background-color: #DDD;
color: #111;
border: 0;
padding: 10px 5px;
font: normal normal 13px Open Sans;
}
#mbl-contact .contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-widget {
max-width: none;
margin-bottom: 15px;
}
Ahora justo debajo de <body> añade lo siguiente:
<div id="mbl-contact">
<b:section class='contact' id='contact' maxwidgets='1' showaddelement='yes'>
<b:widget id='ContactForm2' locked='true' title='Contact us' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><i class='fa fa-paper-plane'/> <data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' expr:placeholder='data:contactFormNameMsg' name='name' size='30' type='text' value=''/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' expr:placeholder='data:contactFormEmailMsg' name='email' size='30' type='text' value=''/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' expr:placeholder='data:contactFormMessageMsg' name='email-message' rows='5'/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<script type='text/javascript'>
//<![CDATA[
$( "#contact h2.title" ).click(function() {$( "#contact .contact-form-widget" ).toggle("fast");});
//]]>
</script>
Ahora sólo queda guardar los cambios y ya.
Espero que este truco ye haya gustado y si tienes alguna duda no olvides dejarla en un comentario.
Vía/MyBloggerLab




2 comentarios
Freddy Sosaya Chucan · febrero 11, 2015 a las 7:14 pm
Permitanme una consulta, instale correctamente de acuerdo a sus indicaciones, en el resultado no puedo ingresar ninguno de los 3 campos (Nombre, email, el detalle) aparece bloqueado cono activo los 3 campos. Gracias
Hayder Juvinao · febrero 11, 2015 a las 8:31 pm
Amigo Freddy cual es la URL de tu blog?