Hola amigos de Mil Trucos Blogger, en el día de hoy vamos a ver como crear un efecto de de desenfoque y cuadro superpuesto en una caja de texto; este efecto se logra solamente con CSS, así que ya veremos como añadirlo.
Efecto de desenfoque en texto con CSS en Blogger…
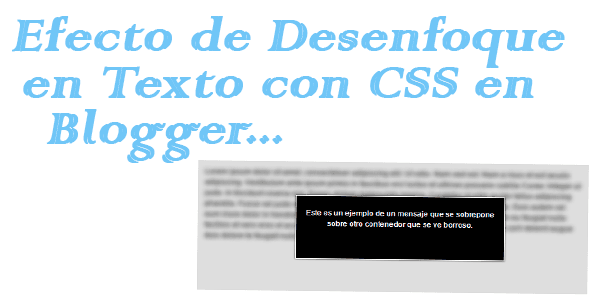
Vista Previa del Truco…
Para agregar este truco solo debes ir a la Edición HTML de la entrada donde quieras añadir la presentación, o bien se puede añadir también en un gadget HTML/JavaScript (Diseño, Añadir Gadget, HTML/JavaScript) y luego pega los siguiente:
<style type='text/css'>
/* efecto desenfoque */
.gaus {
color:transparent;
text-shadow:0 0 9px black;
margin:0 auto;
background:#dedede; /* Color de fondo del mensaje borroso */
width:580px; /* ancho */
position:relative;
height:200px; /* alto */
padding:10px;
}
.interno {
left:25%;
width:50%;
height:30%;
bottom:25%;
text-align:center;
padding:20px 10px;
position:absolute;
background:#000000; /* color de fondo del mensaje */
color:#ffffff; /* color de letra del mensaje */
text-shadow:none;
border:1px solid #fff; /* color del borde */
box-shadow:0 0 3px #222;
cursor:move;
}
</style>
<div class="gaus">
<div class="interno">
Este es un ejemplo de un mensaje que se sobrepone sobre otro contenedor que se ve borroso.</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut odio. Nam sed est. Nam a risus et est iaculis adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Integer ut justo. In tincidunt viverra nisl. Donec dictum malesuada magna. Curabitur id nibh auctor tellus adipiscing pharetra. Fusce vel justo non orci semper feugiat. Cras eu leo at purus ultrices tristique.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</div>
Lo resaltado en color azul corresponde al texto que está superpuesto y el color verde es el que está desenfocado.
Este es un truco fácil de añadir y muy vistoso, qué de seguro le dará un toque profesional a tu sitio web.




0 comentarios