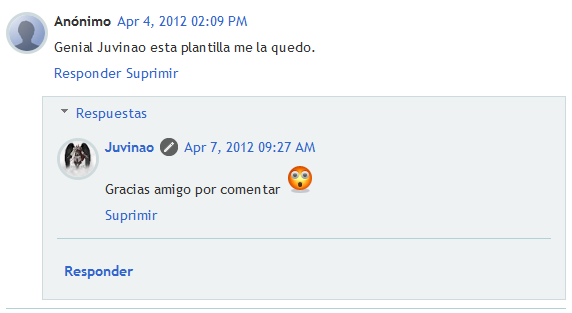
Los nuevos comentarios anidados de Blogger permiten destacar los comentarios del autor facilmente mediante un lapiz como lo muestra la siguiente imagen en la cual se ve el lapiz en mi comentario.
La imagen esta en base64 asi que tecnicamente no se aloja la imagen en el blog por lo que el blog carga mas rapido.
Para agregar este truco debes pegar antes de ]]></b:skin> lo siguiente y guardar los cambios.
.comments .comments-content .icon.blog-author {
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEgAACxIB0t1+/AAAAAd0SU1FB9sLFwMeCjjhcOMAAAD+SURBVDjLtZSvTgNBEIe/WRRnm3U8RC1neQdsm1zSBIU9VVF1FkUguQQsD9ITmD7ECZIJSE4OZo9stoVjC/zc7ky+zH9hXwVwDpTAWWLrgS3QAe8AZgaAJI5zYAmc8r0G4AHYHQKVwII8PZrZFsBFkeRCABYiMh9BRUhnSkPTNCtVXYXURi1FpBDgArj8QU1eVXUzfnjv7yP7kwu1mYrkWlU33vs1QNu2qU8pwN0UpKoqokjWwCztrMuBhEhmh8bD5UDqur75asbcX0BGUB9/HAMB+r32hznJgXy2v0sGLBcyAJ1EK3LFcbo1s91JeLwAbwGYu7TP/3ZGfnXYPgAVNngtqatUNgAAAABJRU5ErkJggg==);
}
Como vez es muy facil y rapido agregar este truco,espero que les sea de utilidad.




20 comentarios
Dryken · abril 8, 2012 a las 1:09 pm
Que casualidad, ayer mismito le pregunte eso a Victor en su blog y ahora me encuentro la respuesta en el tuyo. Que gran coincidencia, haces los post sobre lo que tgengo en la cabeza xD
Gracias Juvinao! 😀
Juvinao · abril 8, 2012 a las 2:37 pm
Dryken si vea que enorme coincidencia,te lei la mente,gracias por comentar amigo 😎
Jose · abril 9, 2012 a las 5:54 pm
Una buena opción. Hace mas clara la lectura y el seguimiento de los comentarios
Juvinao · abril 9, 2012 a las 6:39 pm
Si amigo tienes razon,asi los lectores reconoceran mas facil los comentarios del autor del blog.
opregadorfiel.com.br · abril 11, 2012 a las 2:09 pm
¡Fantástico! Gracias por compartir.
Juvinao · abril 11, 2012 a las 3:21 pm
De nada amigo gracias a ti por comentar
Giovana Villegas · julio 6, 2012 a las 7:44 pm
creo que no me sirvio 🙂
Juvinao · julio 6, 2012 a las 9:01 pm
Y porque dices que no te sirvio 😕
La Rana Cotilla · agosto 30, 2012 a las 5:04 pm
Vaya,a mí no me deja,es decir lo he hecho todo siguiendo los pasos pero no me sale ahora :O
Juvinao · agosto 30, 2012 a las 7:53 pm
Pero te ha de servir sin necesidad de agregar ningun codigo ya que tienes una plantilla nativa de Blogger..
Tu usas los comentarios anidados?
leiva · septiembre 20, 2012 a las 5:39 pm
lo que me interesa es como mostrar los ultimos comentarios en el sidebar, pero con avatares- si me ayuda les agradecere mucho.
Juvinao · septiembre 20, 2012 a las 8:04 pm
leiva este truco ya esta publicado,aqui te dejo el link para que lo veas.
http://www.miltrucosblogger.info/2012/01/gadget-de-ultimos-comentarios-con.html
@VenezuelaPublic · octubre 22, 2012 a las 2:45 am
:buenpost:
Juvinao · octubre 22, 2012 a las 3:24 pm
Gracias por tu comentario.
Ana · junio 4, 2014 a las 2:24 am
Muchas gracias por el truco. Cuando puse los comentarios anidados en mi plantilla, aparecía un espacio entre mi nombre y la fecha, ahora en ese espacio aparece la imagen de el lápiz en mi comentario. Saludos.
Hayder Juvinao · junio 8, 2014 a las 10:03 pm
Para eso era el espacio en blanco.
Saludos
Ana · junio 12, 2014 a las 4:09 am
Hola,
Lo se, no lo dije como un problema, sino como algo bueno, que aparezca el lápiz. Saludos.
Nicholas R. · enero 8, 2015 a las 4:43 am
Yo quería agregar un texto que diga «ADMIN» en vez de una imagen, he estado buscando pero nada, veo que en esta precisa plantilla está el texto.
Hayder Juvinao · enero 10, 2015 a las 5:04 pm
Amigo la solución más fácil es agregar una imagen con la palabra «Admin».
Saludos
Nicholas R. · enero 12, 2015 a las 1:35 am
Estuve googleando y encontre una solución, en todas es la misma solución, pero en mi blog no funciona, tendré que agregar una imagen.