¿Que es un sitemap?
Un sitemap (mapa del sitio) ayuda tanto al usuario como a los motores de búsqueda a localizar páginas accesibles. Los mapas de sitio pueden ayudar el posicionamiento en los buscadores e incluir un sitemap en tu sitio web podrás ayudar a que tus páginas sean encontradas por más usuarios y por los robots de Google.
¿Por que agregar un sitemap a mi blog?
Simple y sencillo, si quieres iniciar haciendo SEO para tu sitio tendrás que implementar pasos básicos para que más adelante puedas hacer SEO más «complicado», aún que te digo que el SEO no es difícil. En está entrada puedes ver unos puntos muy básicos para poder implementar SEO en tu blog.
Creando nuestro sitemap automático
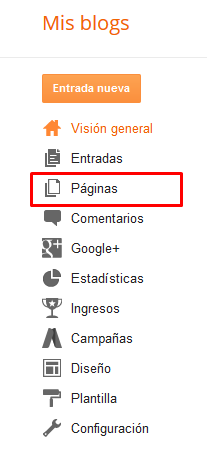
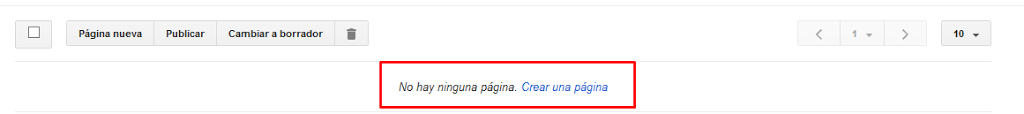
Para crear nuestro sitemap tendremos que crear una página llamada «sitemap», puedes poner otro nombre pero te recomiendo que utilices esa palabra.
Tendrás que ingresar el siguiente código para hacer funcionar el sitemap automático.
<div id="bp_toc">
Cargando TOC. Por favor esperé....</div>
<script src="https://aisuka-project.googlecode.com/svn/blogtoc_orig.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
Y listo, solo tendrás que publicar y guardar la página.
Para que los robots de Google localicen tu sitemap
Para que los robots de Google puedan encontrar tu sitemap tendrás que agregar unas lineas en tu apartado, robots.txt.
Si aún no haz configurado el apartado de robots.txt tendrás que agregar las siguientes lineas:
User-agent: * Disallow: /search/ Disallow: /*archive Allow: / User-agent: Mediapartners-Google Allow: / Sitemap: http://nombre_del_blog.blogspot.com/p/sitemap.html
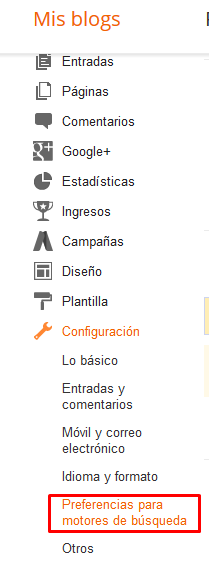
Para modificar tu robots.txt tendrás que ir a la siguiente pestaña:
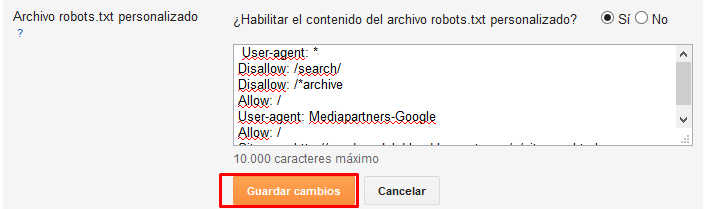
Y tendrás que ingresar las lineas que te mencione anteriormente modificando nombre_del_blog.blogspot.com por la dirección de tu blog.
Te tendrá que quedar de la siguiente manera:







12 comentarios
Bruno V · octubre 21, 2014 a las 11:42 am
Tarda mucho en guardarse o lo hace al instante, porque a mi no me funciona.
Gabriel Seo · octubre 21, 2014 a las 10:06 pm
El cambio se da en el instante, recuerda agregar el script en «HTML» y luego publicar.
Eider J. Chaves C. · octubre 25, 2014 a las 2:07 pm
¡Me funciona bien, gracias por compartir este excelente post!
Hayder Juvinao · octubre 28, 2014 a las 5:12 pm
Gracias a ti por comentar amigo.
Ivan NiivieAlay · octubre 30, 2014 a las 1:12 am
Me dice cargando TOC espere es normal
Ulych · noviembre 26, 2014 a las 2:27 am
Hola
Sirve para una web normal (No blog).
Es decir crear una pagina con ese nombre (sitemap.html)
Saludos,
Ulises Gilbert
Dulce VO · febrero 20, 2015 a las 2:16 pm
Hola, también desde hace días pone : Cargando TOC espere. Que podemos hacer? Gracias
Hayder Juvinao · febrero 21, 2015 a las 3:35 pm
En que blog se presenta el error?
Dulce VO · marzo 2, 2015 a las 12:43 pm
Por favor Hayder, me puedes decir como es eso de poner el enlace en la cabecera? Gracias y saludo
Hayder Juvinao · marzo 3, 2015 a las 3:48 pm
Hola Dulce cual es tu blog, así te puedo decir cual es la cabecera de tu blog.
Saludos
Tatiana · marzo 5, 2015 a las 6:02 am
Excelenteeeeee, lo andaba buscando, milllllllllllllllllllllll gracias, un saludo desde Costa Rica <3 !!! http://funyandfunnypictures.blogspot.com/
Alexander · agosto 28, 2015 a las 5:08 pm
Me funciono!!! pueden revisarlo en mi pagina http://megawarfaresoft.blogspot.com/ saludos desde PERU