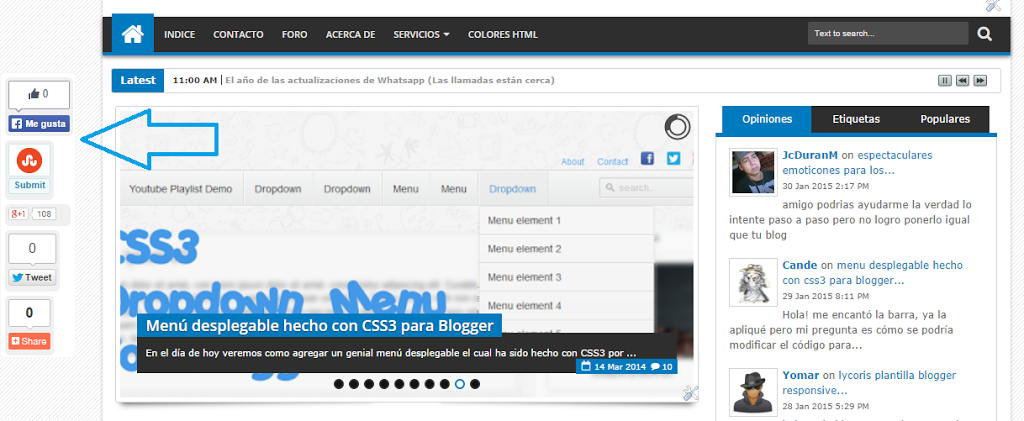
Amigos de Mil Trucos en el día de hoy voy a compartir un espectacular widget que funciona tanto para Blogger como para WordPress, se trata de un genial widget con botones para compartir flotantes y se ven de la siguiente manera:
<!-- Floating widget starts provided--><style type="text/css">
.sb{
background:#f0f0f0;
cursor:pointer;
color:#fff;
padding:4px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px; margin-left:8px;
font:12px sans-serif;
}
.sb:hover{
background:#777;
}
.tl {text-align:center;font-size:10px;font-weight:bold }
#Ps {position:fixed; bottom:15%; margin-left:-450px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background:#fff;border: 1px solid #f7f7f7; padding:0 0 2px 0;z-index:10;}
#Ps .sb {float:left;clear:both;margin:5px 2px 0 5px;}
#Ps:hover {-moz-border-radius:6px;
-moz-box-shadow: 0 2px 4px hsla(0,0%,0%,.35);
-webkit-box-shadow: 0 2px 4px hsla(0,0%,0%,.35);border: 1px solid #ddd;}
</style>
<div id='Ps'>
<div class='sb' id='fblb'>
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
</div>
<div class='sb' id='su'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
</div>
<div class='sb' id='gpo'>
<a class="addthis_button_google_plusone" g:plusoneize="tall"></a>
</div>
<div class='sb' id='Tw'>
<a class="addthis_button_tweet" tw:count="vertical"></a></div>
<div class='sb' >
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-50bf6c151159d2c0"></script>
</div><!-- Floating widget End provided-->
Si estas viendo una mala posición de la barra social en tu sitio puedes cambiar el valor: bottom:15%
Para cambiar de posición a la izquierda tocar el valor: margin-left:-450px
Espero que este truco te haya servido y no olvides compartirlo en las redes sociales.





4 comentarios
Luna Amarga · febrero 19, 2015 a las 4:03 pm
Disculpa, esto estorba cuando entran desde móviles?
Hayder Juvinao · febrero 21, 2015 a las 3:34 pm
Amiga yo lo he probado y no estorba
Saludos
Estrenos De Cine HD · marzo 6, 2015 a las 5:50 pm
Gracias por el Cdigo amiga saludos.
Hayder Juvinao · marzo 6, 2015 a las 7:09 pm
Gracias a ti por comentar.