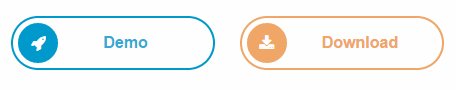
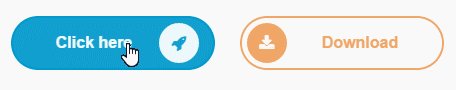
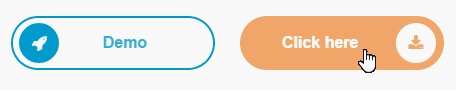
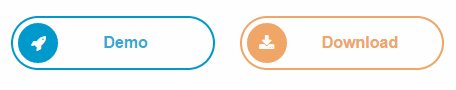
Blogger es una genial plataforma muy flexible y se pueden editar muchos aspectos, como es el caso de los botones de descarga, con algo de CSS se pueden lograr grandes cosas como los botones que presentamos hoy:
Para agregar este truco a tu blog pega el siguiente código justo antes de ]]></b:skin>
#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
Ahora en la edición html de una entrada pega lo siguiente:
<div id="wrap"> <a href="URL DEL ENLACE" class="btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a href="URL DEL ENLACE" class="btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>
Ahora sólo queda que disfrutes de este genial truco en tu blog cada vez que vayas a poner un archivo de descarga.
Vía/Arlina




2 comentarios
Nicholas R. · enero 7, 2015 a las 2:42 pm
Excelente los trucos de Arlina, ya los he implementado en mi blog desde que se publico el artículo en Arlina.
Creo que hay que aumentar el ancho del botón, ya que no entra mucho texto en el.
Hayder Juvinao · enero 10, 2015 a las 4:44 pm
Amigo es cuestión de gustos Y si los trucos de Arlina son muy buenos.
Y si los trucos de Arlina son muy buenos.
Saludos