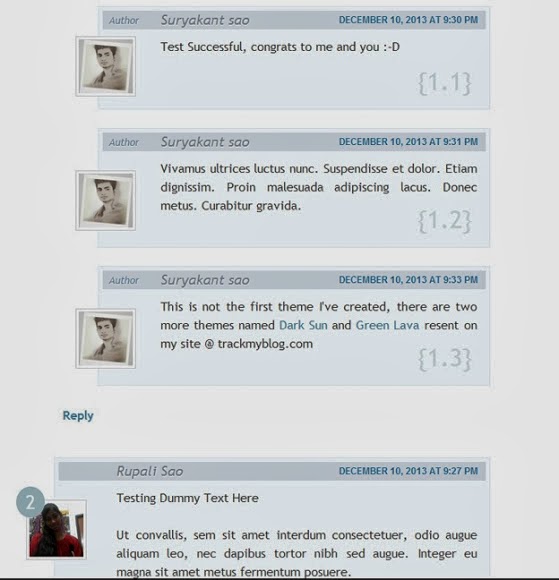
Los comentarios son una parte fundamental del blog y por eso es que es vital que estos tengan un estilo muy llamativo y agradable a la vista de los lectores, así que atendiendo a esta premisa es que hoy les voy a compartir un espectacular estilo para los comentarios llamado Blue Ice, que como su nombre lo indica esta basado en el color azul además de tener ya incluido la numeración para los comentarios.
Para añadir este truco a tu blog, ve a Plantilla, Editar HTML, y busca lo siguiente:
<b:skin>…</b:skin>
Allí das clic en la flecha que aparece al lado de este código y busca la etiqueta ]]></b:skin> y arriba de esta añade lo siguiente:
.comments{clear:both;margin-top:10px;margin-bottom:0;background:#FFF;border:1px solid #DDD;padding:10px 5%}
.comments h4{font:normal normal 25px oswald}
.comments ol{list-style:none;counter-reset:trackit;margin:0}
.comments li.comment{list-style:none;position:relative;counter-increment:trackit;clear:both}
.icon.user.blog-author:after{content:»Author»;position:absolute;top:.4em;left:1em;color:rgba(112,153,182,0.97);font-size:70%}
.comments .comment-block:before{content:counters(trackit,».»);position:absolute;float:none;z-index:10000;left:-1.9em;top:1.2em;bottom:inherit;background:#A9C5CC;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;font-size:25px;color:#F7FCFF;text-align:center;clear:both;margin:0;padding:8px 12px}
.comments .comment-replies .comment-block:before{content:»{» counters(trackit,».»)»}»;position:absolute;right:.5em;left:inherit;top:inherit;bottom:.5em;float:none;z-index:10000;background:rgba(0,0,0,0);border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;font-size:2rem;color:rgba(161,186,201,0.36);padding:8px 7px}
.comment-header{background:#DCE4EB}
.comments .comments-content .comment-header,.comments .comments-content .comment-content{margin:5px 5px 10px;padding:0 10px 0 75px}
.comments .comments-content .comment-replies .comment-block{position:relative}
.comments .comments-content .comment-replies{margin-left:2em;margin-top:1em;clear:both;padding:0}
.comments .comment-thread.inline-thread{background:rgba(0,0,0,0);padding:0 0 0 2em}
.comments .comment-replies .comment-block{float:right;border:1px solid #E7F5FF;min-height:100px;width:90%;margin-left:48px;background:#F7FCFF;padding:0 0 3em}
.comments .comment-block{float:right;border:1px solid #E7F5FF;min-height:100px;width:90%;margin-left:48px;background:#F7FCFF;padding:0 0 2em}
.comment-actions{position:absolute;left:4.5em;bottom:.5em;font-size:18px;padding:0}
.comments .comment .comment-actions a{padding-right:5px;padding-top:5px;margin:0}
.comments .comments-content .user a{color:#8B969E}
.comments .comments-content .user{font-style:italic;font-weight:400;color:#FFF;font-size:18px;text-shadow:1px 1px 1px #FFF}
.comments .comments-content .datetime,.comments .comments-content .datetime a,.comments .comments-content .datetime a:hover{margin-left:6px;float:right;text-transform:uppercase;font-size:12px;font-family:arial;font-weight:700;color:#237DAC}
.comments .avatar-image-container{background:#FFF;margin-left:0;max-height:70px;max-width:70px;overflow:hidden;width:70px;height:70px;position:absolute;left:25px;top:55px;z-index:10;border:1px solid #DDD;padding:3px}
.comments .avatar-image-container img{max-width:70px;max-height:70px;min-height:70px;min-width:70px}
.comments .thread-toggle{display:none}
Ahora solo queda que guardes los cambios y ya habrás añadido a tu blog este espectacular truco.
Espero que te haya sido de utilidad este genial truco y si tienes alguna duda o sugerencia aprovecha y comentala que con mucho gusto te ayudare a resolverlo.
Vía: Spiceupyourblog




15 comentarios
Accionglobal kike · enero 21, 2014 a las 10:25 pm
Ya está añadido, perfecto como siempre, gracias por todo y un saludo.
Hayder Juvinao · enero 23, 2014 a las 8:59 pm
Ha de haber quedado perfecto este estilo de comentarios en tu blog (o)
Saludos
Sergi · enero 22, 2014 a las 9:55 am
Añadido! Muchas gracias!
Hayder Juvinao · enero 23, 2014 a las 9:03 pm
Sergi gracias por visitar el blog y por usar nuestros trucos.
Saludos
V. · febrero 4, 2014 a las 10:03 am
Añadido. Es de lo más útil para generar diálogo. Quisiera saber cómo obscurecer las letras del cuerpo del comentario. Gracias.
Matias G.B · febrero 12, 2014 a las 5:52 am
Hola, disculpa la molestia, puede ser que en mi plantilla no aparezca esto «]]>» ?? porque desplazo la flechita como dijiste y no está dentro esa etiqueta.
Saludos y muchas gracias!
Hayder Juvinao · abril 12, 2014 a las 3:55 pm
Matias todos las plantillas tienen la etiqueta b:skin
Saludos
sara moreno · febrero 12, 2014 a las 6:09 pm
Muchas gracias por esta portacion, ya esta añadida en mi blog
http://eldesvandelasmilun.blogspot.com.es
Hayder Juvinao · abril 12, 2014 a las 3:56 pm
Sara este truco se ve muy bien en tu blog.
Saludos
Alan D · abril 6, 2014 a las 12:31 am
Hola! yo lo añadi pero, sigue con el formato antiguo que ya tenia el blog, hay alguna posible solucion a esto?
Alan D · abril 7, 2014 a las 12:25 am
hola de vuelta.. queria avisar que ya encontre la falla, era un error de codigo de mi propia plantilla. gx igual, quedo muy bueno ahora gx a esto, saludos!
Hayder Juvinao · abril 12, 2014 a las 3:58 pm
Alan D, que bueno que hayas solucionado el problema (o)
Saludos
Javiera Cofré · mayo 6, 2014 a las 8:14 pm
:)) lo amee !! y lo configure un poco para que combinara bien con mi blog, quedo muy cute :-d gracias
Adan Cardozo · julio 14, 2014 a las 7:21 pm
espero que me respondas!! ami no me aparece los comentarios de blogger, pongo cualquier plantilla que tenga comentarios pero no me aparece, pruebo con widgets y igual no me aparece 🙁 alguna solucion?
Hayder Juvinao · julio 20, 2014 a las 5:23 pm
Tienes marcada la casilla de comentario?
En diseño, entradas, marca esa casilla y me cuentas.
Saludos