Hace un tiempo atrás que el script anterior del fanbox de Twitter dejó de funcionar y muchos blogueros nos quedamos sin la caja de seguidores pero no nos hemos olvidado de Twitter, pues son muchas las páginas como MisKuentas y nosotros mismos que recibimos una gran cantidad de peticiones por esta red social, pero esta situación ha cambiado, puesto que ha surgido hace poco un nuevo script de Twitter que funciona bien y por ahora es la mejor solución que he encontrado mientras seguimos a la espera del fanbox oficial por parte de Twitter.
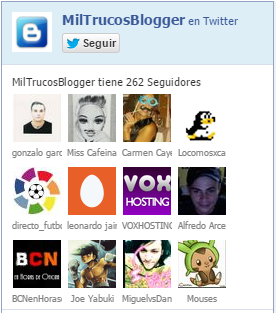
El fanbox se ve de la siguiente manera:
Para agregar este truco en tu blog solo debes ir a Diseño, Añadir Gagdet, HTML/JavaScript y añadir allí lo siguiente:
<iframe src="http://50.63.179.86/twitter/twitter.html?user=NOMBREDETWITTER&no=17&h=325&t=light& scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:290px; height:325px;" allowtransparency="true"></iframe>
Datos a personalizar
user=NOMBREDETWITTER (colocar tu usuario de Twitter) no=17 (fotos de perfiles a mostrar) h=325 y height:325px (alto de la caja) width:290px (ancho de la caja)
Espero que el truco te haya gustado y no olvides compartir la entrada en tus redes sociales.




2 comentarios
Dulce VO · abril 7, 2015 a las 7:50 pm
Hola y gracias por la funbox. Yo la verdad soy nueva y no tengo muchos en twitter, en FB tengo más. Tienes un código para FB. Un beso de una suscriptora jejeje
Hayder Juvinao · abril 7, 2015 a las 9:50 pm
Hola Dulce tienes un gran blog, ya te sigo en tus redes sociales
Besos para ti también (f)