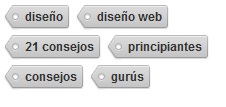
Cansado de mostrar las etiquetas con un simple texto, de esta forma obtendrás un toque mas profesional de calidad, mostraras las etiquetas en un diseño mas perfecto y detallado.
La etiquetas siempre se muestran con un código similar a este:
<span class='post-labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop>
</b:if>
</span>
Eliminamos este código:
<b:if cond='data:label.isLast != "true"'>,</b:if>
Colocamos este Codigo antes de </b:skin>:
.post-labels {
margin: 0;
padding: 0;
}
.post-labels a {
float: left;
position: relative;
background: url("http://2.bp.blogspot.com/-h-Je11ViQSE/UFH9ymAQyuI/AAAAAAAAFe4/K0khxLAA4vE/s400/tag-taringa-ajmrdesign.com.png") no-repeat bottom right;
height: 24px;
line-height: 24px;
padding:0 10px 0 8px;
margin: 0 0 0 25px;
color: #333;
font-size:13px;
font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;
text-decoration: none;
}
.post-labels a:before {
background: url("http://2.bp.blogspot.com/-h-Je11ViQSE/UFH9ymAQyuI/AAAAAAAAFe4/K0khxLAA4vE/s400/tag-taringa-ajmrdesign.com.png") no-repeat;
content: "";
width:15px;
height: 24px;
float: left;
position: absolute;
top: 0;
left: -15px;
}
.post-labels a:hover {
text-decoration: underline;
}
Y listo ya tenemos nuestras etiquetas a un mejor estilo !!





21 comentarios
Hayder Juvinao · marzo 1, 2013 a las 7:40 pm
Gracias por compartir, Es un gran aporte 😉
Iván Darío Agudelo A. · marzo 1, 2013 a las 10:09 pm
Hola Hayder, esta etiqueta sirve para las vistas dinámicas, lo digo por mi blog emprendernegociosmultinivel.blogspot.com, que tiene esta configuración.
Gracias, Iván.
Hayder Juvinao · marzo 2, 2013 a las 10:19 pm
Las etiquetas si aparecen en las vistas dinámicas, pero este truco en especial no sirve para tu blog.
Saludos Ivan
Iván Darío Agudelo A. · marzo 8, 2013 a las 3:26 am
Hayder, necesito tu colaboración, resulta que no había visto tu comentario donde me dices que no sirve para mi mi blog y lo aplique, y me esta saliendo unas letras antes de abrir las entradas. como puedo reversar este error.
Gracias por tu ayuda.
Toxico SM · marzo 2, 2013 a las 2:51 pm
wena entrada men, joder soy el 4 en el top comentaristas 😀
¿me darás un premio acaso?
por cierto sigo esperando el tutorial de bloqueo de contenido con redes sociales, :F
Hayder Juvinao · marzo 2, 2013 a las 10:20 pm
jajaja apareces en el top 😉 con respecto a tu pedido, estoy tratando de ayudarte pero no es sencillo lo que pides.
Saludos
Toxico SM · marzo 3, 2013 a las 12:48 am
ok, si me esperas hasta el 15 es cuando me pagan por paypal, agatas y tengo 6 pesos mexicanos, unos 0.30 dolares, igual no sirven pa nada, solo dime si me puedes ayudar y te dono algo de lo que gane 😀
Hayder Juvinao · marzo 7, 2013 a las 8:32 pm
Si te puedo ayudar, pero como vez estaba ocupado en el diseño de esta nueva plantilla para Mil Trucos Blogger.
Me pondré mañana mismo a ayudarte 🙂
Jorge Emmanuel · marzo 29, 2013 a las 6:54 pm
Si pudieras hacer un vídeo por favor, que no encuentro el código… Gracias
Alberto Franco · marzo 29, 2013 a las 9:58 pm
a que te refieres con que no encuentras el codigo? yo creo que esta claro de donde encontrarlo pero si necesitas ayuda diemlo a mi que tambien ayudo a Hayder Juvinao.
Un saludo
Jorge Emmanuel · marzo 29, 2013 a las 10:15 pm
Bueno es que esta diferente.
Y el codigo que no encuentro es este:
Jorge Emmanuel · marzo 29, 2013 a las 10:53 pm
El codigo que no encuentro es
Alberto Franco · marzo 30, 2013 a las 6:46 pm
mandamelo al correo porque aqui no deja poner codigo si no eres el admin creo…
Correo: alframig@gmail.com
Hayder Juvinao · marzo 31, 2013 a las 3:45 pm
Puedes poner códigos +Alberto Franco, solo tienes que usar un conversor de texto plano y pegar el código que allí te dan.
http://www.miltrucosblogger.info/2012/06/anade-un-conversor-de-html-texto-plano.html
Yeison Mateo · abril 14, 2013 a las 2:53 pm
YO TAMPOCO ENCUENTRO EL CÓDIGO,SERA QUE EN MI PLANTILLA TENDRÁ OTRO NOMBRE,AYUDA POR FAVOR…
Jorge Emmanuel · abril 24, 2013 a las 1:38 am
Sigo con problemas, alguien que me pueda ayudar? Les dejo mi correo para los que me quieran auxiliar… fiebrefutboleratv13@gmail.com
Hayder Juvinao · abril 25, 2013 a las 9:17 pm
Jorge te contactare por correo
Cocina Coco · mayo 25, 2013 a las 6:35 am
He puesto este estilo de etiquetas pero no logro quitar u ocultar la leyenda etiquetas,podrias decirme como hacerlo?
muchas gracias!
Cocina Coco · mayo 26, 2013 a las 12:33 am
lo solucione,eliminado ,seria lo correcto? o exite otro metodo, muchas gracias
Hayder Juvinao · junio 5, 2013 a las 3:39 pm
Cocina Coco que bueno que hayas solucionado este problema.
Saludos
Antonio José De León · noviembre 7, 2014 a las 5:09 am
todo al pie de la letra pero no me sale.