Hola amigo de Mil Trucos Blogger, en el día de hoy voy a compartir un espectacular truco en el que añadiremos una genial caja de suscripciones y redes sociales para tener en un solo sitio todas nuestras cuentas de redes sociales, para así facilitarles a los lectores la tarea de seguirnos.
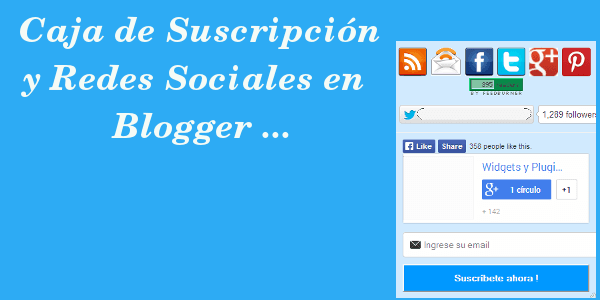
Caja de Suscripciones y Redes Sociales en Blogger..
Solo debes ir a Diseño, Añadir Gadget, HTML/JavaScript y pegar allí el siguiente código:
<style>
.ayudadeblogger-subscribe-box-email-field {
background: #fff url(http://1.bp.blogspot.com/-JMYdQsIa9WQ/UDZqxqqrTEI/AAAAAAAAFho/AocEv70U8K8/s1600/sprites.png) no-repeat 0 -28px;
width: 280px;
float: left;
color: #777;
margin: 0 0 10px 0;
padding: 10px 30px;
border: 1px solid #ccc;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.ayudadeblogger-subscribe-box-email-button {
background: #09f;
width: 280px;
float: left;
color: #fff;
font-family: 'Verdana, Arial;
font-size: 16px;
font-weight: bold;
padding: 10px;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
text-transform: small-caps;
}
.ayudadeblogger-subscribe-box-email-button:hover {
background: #303030;
}
</style>
<!-- Start iconos sociales-->
<div id='social' style=' background: #d2ebff; width: 301px; padding: 10px 0 0 0px; margin: 0 0 0 0px; float: left;'>
<a href='http://feeds.feedburner.com/tu-usuario' imageanchor='1' target='_blank' title='Suscríbete a nuestro Feed de Noticias'><img alt='Icon' border='0' src='http://1.bp.blogspot.com/-tA9p6vqVkBc/Tas3Gk0S8DI/AAAAAAAADVk/EMuM7CvpyD0/s1600/rss-feed-icon.png' style='margin-right:3px; margin-left: 4px;'/></a>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tu-usuario&loc=es_Es' imageanchor='1' rel='nofollow' target='_blank' title='Suscríbete via Email'><img alt='Icon' border='0' src='http://1.bp.blogspot.com/-WQOs8K-8srE/Tas3FyyNdSI/AAAAAAAADVc/zJtw5olTF4Q/s1600/Email-rss-feed-icon.gif' style='margin-right:3px;'/></a>
<a href='URL DE TU FACEBOOK' imageanchor='1' rel='nofollow' target='_blank' title='Síguenos en Facebook'><img alt='Icon' border='0' src='http://3.bp.blogspot.com/-6be7A8wqQMU/Tas3Gb9hvGI/AAAAAAAADVg/iZnslgNOUY0/s1600/facebook-icon.gif' style='margin-right:3px;'/></a>
<a href='URL DE TU TWITTER' imageanchor='1' rel='nofollow' target='_blank' title='Síguenos en Twitter'><img alt='Icon' border='0' src='http://4.bp.blogspot.com/-SF1XHhh4M5U/Tas3HKHWMZI/AAAAAAAADVo/VgTe1JU-qJc/s1600/twitter-icon.gif' style='margin-right:3px;'/></a>
<a href='https://plus.google.com/+tu-usuario' rel='nofollow' target='_blank'><img alt='Síguenos en Google Plus' height='43' src='http://www.dcddesign.com/images/social-media/google-plus-icon.jpg' style='margin-right:3px;' width='43'/></a>
<a href='http://pinterest.com/tu-usario' rel='nofollow' target='_blank'><img alt='Síguenos en Pinterest' height='43' src='http://passets-cdn.pinterest.com/images/big-p-button.png' style='margin-right:3px;' width='43'/>
</a>
<!-- Start FeedBurner-->
<center>
<a href='http://feeds.feedburner.com/tu-usuario'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/tu-usuario?bg=088A4B&fg=444444&anim=1' style='border:0' width='80' float='right' margin-right='5px'/></a></center>
</div>
<!-- Iconos sociales End-->
<!-- Feedburner Chicklet Start-->
<!-- Seguidores de Twitter Start-->
<div style="background: #d2ebff; width: 280px; float: left; padding: 10px 15px 10px 5px; margin: 0px; border-bottom: 1px solid #f2f2f2;">
<a href="https://twitter.com/tu-usuario" class="twitter-follow-button" data-show-count="true" data-size="large" data-dnt="true">Seguir @tu-usuario</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?a4185c";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<!-- Seguidores de Twitter End-->
<!-- Facebook Like Start-->
<div style='background: #d2ebff; width: 280px; float: left; padding: 10px; margin: 0 0 10px 0px; border-bottom: 1px solid #f2f2f2;'>
<div class='fb-like' data-href='URL DE TU FACEBOOK' data-send='true' data-show-faces='false' data-width='280'/>
</div>
<!-- Facebook Like End-->
<!-- Google plus Badge Start-->
<div style='background: #d2ebff; float: left; margin: 10px 0 10px 0px;'>
<div class="g-person" data-width="280" data-height="70" data-href="//plus.google.com/+tu-usuario de G+" data-layout="landscape" data-rel="author"></div>
</div>
<div style='background: #d2ebff; float: left; margin: 0 0 10px 0;'>
<div class="g-page" data-width="280" data-height="70" data-href="//plus.google.com/+tu-usuario de G+ data-layout="landscape" data-rel="publisher"></div>
</div>
<!-- Google plus Badge end-->
<!-- Start Email-->
<center>
<div class="ayudadeblogger-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=tu usuario de feed" class="ayudadeblogger-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=tu usuario de feed', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="tu usario" /><input name="loc" type="hidden" value="es_ES" /><input class="ayudadeblogger-subscribe-box-email-field" name="email" autocomplete="off" onblur="if (this.value == '') {this.value = 'Ingrese su email';}" onfocus="if (this.value == 'Ingrese su email')
{this.value = '';}" value="Ingrese su email"/><input class="ayudadeblogger-subscribe-box-email-button" title="" type="submit" value="Suscríbete ahora !" /></form></div>
</center></div>
<!-- Fin del Email-->
Ahora reemplaza lo resaltado en color azul por lo que se indica en cada caso.
Si el truco te ha gustado, no olvides compartir este truco en tus redes sociales.




0 comentarios