A lo largo de todos estos años hemos publicado una buena colección de indices para Blogger, pero el que se trae hoy es más avanzado que los otros indices, puesto que trae las siguientes opciones:
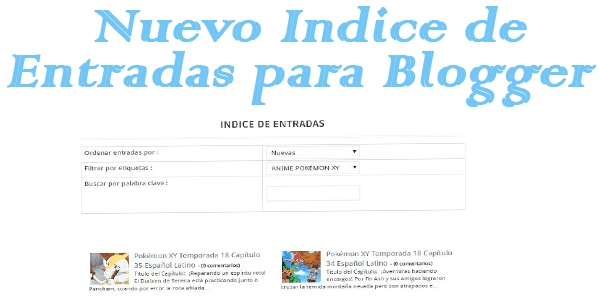
- Ordena las entradas por dos filtros: Las más nuevas y las que han sido recientemente actualizadas.
- Filtro de entradas por categorías (bastante útil cuando no se quiere mostrar todo el contenido del blog sino justo el que el lector requiere).
- Buscador entradas por palabras claves.
Todo esto hace de este indice el más completo que hemos publicado hasta la fecha.
Nuevo Indice de Entradas Avanzado para Blogger…
Demo del Truco
Para agregar este truco en tu blog solo debes ir a la edición HTML de una página (es recomendable en una página, aunque también se puede hacer en una entrada) y pega lo siguiente:
<div id="table-outer"> <table><tbody> <tr><td><label>Ordenar entradas por : </label></td><td><select id="orderFeedBy"><option selected="" value="published">Nuevas</option><option value="updated">Actualizadas</option></select></td></tr> <tr><td><label>Filtrar por etiquetas : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Cargando...</option></select></span></td></tr> <tr><td><label>Buscar por palabra clave : </label></td><td><form id="postSearcher"> <input type="text" /></form> </td></tr> </tbody></table> </div> <header id="resultDesc"></header> <ul id="feedContainer"></ul> <div id="feedNav"> Cargando entradas...</div> <script src="https://googledrive.com/host/0BwWN-nivfFL_UDYxdUlyTFI0SWc" type="text/javascript"></script>
Ahora guarda los cambios y listo; como ves no tienes que hacer más nada, ya el código viene preparado para mostrar el contenido de tu web sin hacer modificaciones extras.
Si el truco te ha gustado no olvides compartirlo en tus redes sociales.




0 comentarios