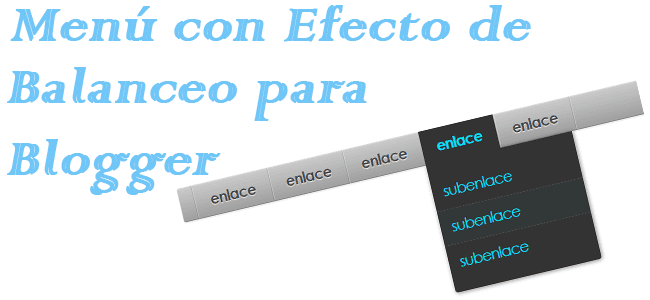
Amigos de Mil Trucos Blogger, ya he publicado una buena cantidad de tutoriales con diversos menús pero nunca está de más publicar un nuevo menú bastante vistoso y muy fácil de agregar, al pasar el cursor por el menú se despliega un submenú con un genial efecto de balanceo.
Menú horizontal con efecto de balanceo para Blogger
Para agregar este menú a tu blog solo debes ir a Diseño, Añadir gadget, HTML/JavaScript (preferiblemente en el gadget ubicado debajo de la cabecera) y pegar el siguiente código:
<div id="containerbalanceo"> <ul id="menubalanceo"> <li><a href="#">enlace</a> <ul> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> </ul> </li> <li><a href="#">enlace</a> <ul> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> </ul> </li> <li><a href="#">enlace</a> <ul> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> </ul> </li> <li><a href="#">enlace</a> <ul> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> </ul> </li> <li><a href="#">enlace</a> <ul> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> <li><a href="#">subenlace</a></li> </ul> </li> </ul> </div> <style> #containerbalanceo { position: relative; width: 96%; } #containerbalanceo:after { content: ""; display: block; clear: both; height: 0; } #menubalanceo { position: relative; float: left; width: 100%; padding: 0 20px; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); background: #cccccc; background: -moz-linear-gradient(top, #cccccc 0%, #9e9e9e 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%,#9e9e9e)); background: -webkit-linear-gradient(top, #cccccc 0%,#9e9e9e 100%); background: -o-linear-gradient(top, #cccccc 0%,#9e9e9e 100%); background: -ms-linear-gradient(top, #cccccc 0%,#9e9e9e 100%); background: linear-gradient(to bottom, #cccccc 0%,#9e9e9e 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cccccc', endColorstr='#9e9e9e',GradientType=0 ); } #menubalanceo, #menubalanceo ul { list-style: none; } #menubalanceo > li { float: left; position: relative; border-right: 1px solid rgba(0,0,0,.1); box-shadow: 1px 0 0 rgba(255,255,255,.25); -webkit-perspective: 1000px; -moz-perspective: 1000px; -ms-perspective: 1000px; -o-perspective: 1000px; perspective: 1000px; } #menubalanceo > li:first-child { border-left: 1px solid rgba(255,255,255,.25); box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); } #menubalanceo a { font-family:century gothic; display: block; position: relative; z-index: 10; padding: 13px 20px 13px 20px; text-decoration: none; color: rgba(75,75,75,1) !important; line-height: 1; font-weight: 600; font-size: 20px; letter-spacing: -.05em; background: transparent; text-shadow: 0 1px 1px rgba(255,255,255,.9); -webkit-transition: all .25s ease-in-out; -moz-transition: all .25s ease-in-out; -o-transition: all .25s ease-in-out; -ms-transition: all .25s ease-in-out; transition: all .25s ease-in-out; } #menubalanceo > li:hover > a { font-family:century gothic; background: #333; color: #00DFFC !important; text-shadow: none; } #menubalanceo li ul { position: absolute; left: 0; z-index: 1; width: 200px; padding: 0; opacity: 0; visibility: hidden; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; background: transparent; overflow: hidden; -webkit-transform-origin: 50% 0%; -moz-transform-origin: 50% 0%; -o-transform-origin: 50% 0%; -ms-transform-origin: 50% 0%; transform-origin: 50% 0%; } #menubalanceo li:hover ul { padding: 15px 0; background: #333; opacity: 1; visibility: visible; box-shadow: 1px 1px 7px rgba(0,0,0,.5); -webkit-animation-name: swingdown; -webkit-animation-duration: 1s; -webkit-animation-timing-function: ease; -moz-animation-name: swingdown; -moz-animation-duration: 1s; -moz-animation-timing-function: ease; -o-animation-name: swingdown; -o-animation-duration: 1s; -o-animation-timing-function: ease; -ms-animation-name: swingdown; -ms-animation-duration: 1s; -ms-animation-timing-function: ease; animation-name: swingdown; animation-duration: 1s; animation-timing-function: ease; } @-webkit-keyframes swingdown { 0% { opacity: .99999; -webkit-transform: rotateX(90deg); } 30% { -webkit-transform: rotateX(-20deg) rotateY(5deg); -webkit-animation-timing-function: ease-in-out; } 65% { -webkit-transform: rotateX(20deg) rotateY(-3deg); -webkit-animation-timing-function: ease-in-out; } 100% { -webkit-transform: rotateX(0); -webkit-animation-timing-function: ease-in-out; } } @-moz-keyframes swingdown { 0% { opacity: .99999; -moz-transform: rotateX(90deg); } 30% { -moz-transform: rotateX(-20deg) rotateY(5deg); -moz-animation-timing-function: ease-in-out; } 65% { -moz-transform: rotateX(20deg) rotateY(-3deg); -moz-animation-timing-function: ease-in-out; } 100% { -moz-transform: rotateX(0); -moz-animation-timing-function: ease-in-out; } } @-o-keyframes swingdown { 0% { opacity: .99999; -o-transform: rotateX(90deg); } 30% { -o-transform: rotateX(-20deg) rotateY(5deg); -o-animation-timing-function: ease-in-out; } 65% { -o-transform: rotateX(20deg) rotateY(-3deg); -o-animation-timing-function: ease-in-out; } 100% { -o-transform: rotateX(0); -o-animation-timing-function: ease-in-out; } } @-ms-keyframes swingdown { 0% { opacity: .99999; -ms-transform: rotateX(90deg); } 30% { -ms-transform: rotateX(-20deg) rotateY(5deg); -ms-animation-timing-function: ease-in-out; } 65% { -ms-transform: rotateX(20deg) rotateY(-3deg); -ms-animation-timing-function: ease-in-out; } 100% { -ms-transform: rotateX(0); -ms-animation-timing-function: ease-in-out; } } @keyframes swingdown { 0% { opacity: .99999; transform: rotateX(90deg); } 30% { transform: rotateX(-20deg) rotateY(5deg); animation-timing-function: ease-in-out; } 65% { transform: rotateX(20deg) rotateY(-3deg); animation-timing-function: ease-in-out; } 100% { transform: rotateX(0); animation-timing-function: ease-in-out; } } #menubalanceo li li a { font-family:century gothic; padding-left: 15px; font-weight: 400; color: #00DFFC !important; text-shadow: none; border-top: dotted 1px transparent; border-bottom: dotted 1px transparent; -webkit-transition: all .15s linear; -moz-transition: all .15s linear; -o-transition: all .15s linear; -ms-transition: all .15s linear; transition: all .15s linear; } #menubalanceo li li a:hover { color: rgba(0,223,252,1); border-top: dotted 1px rgba(255,255,255,.15); border-bottom: dotted 1px rgba(255,255,255,.15); background: rgba(0,223,252,.02); } </style>
Lo resaltado en azul corresponde al HTML que se puede editar (nombres y URL´S de los menús y submenús); ahora solo queda guardar los cambios y disfrutar de este gran truco.




0 comentarios